
AJAXとはAsynchronous JavaScript + XMLの略で、JavascriptとXMLを使用して非同期(Asynchronous)でページ内容を更新する仕組みのことで、この際XHRと呼ばれる仕組みが使われています。XHRとは、XMLHttpRequestの略で、JavascriptでHTTP通信を行うためのAPIのことです。
有名な使用例としては、Googleマップが挙げられ、ページ全体を更新することなく地図をスクロールすることが可能になっています。
XHRでは、XMLHttpRequestという名称に反して、やりとりされるファイルはXMLだけでなく、htmlやjsonなども含まれます。
現在のGoogleのクローラーはAJAX(もちろんXHRも)をサポートしていますが、SEOにおいて注意すべき点がないわけではありません。
この記事では、XHRのインデックスとクロールバジェットの問題についてご紹介します。
AJAXのインデックスの問題
まず、GoogleのクローラーがXHRを実行してインデックスできるかについて注意する必要があります。
特にイベントによって発行されるAJAXを実行できないことがあります。
検証のために、AJAXを使用したテストページを作成しました。
https://www.sakurasaku-marketing.co.jp/labo/samples/ajax_index/ajax_text.html
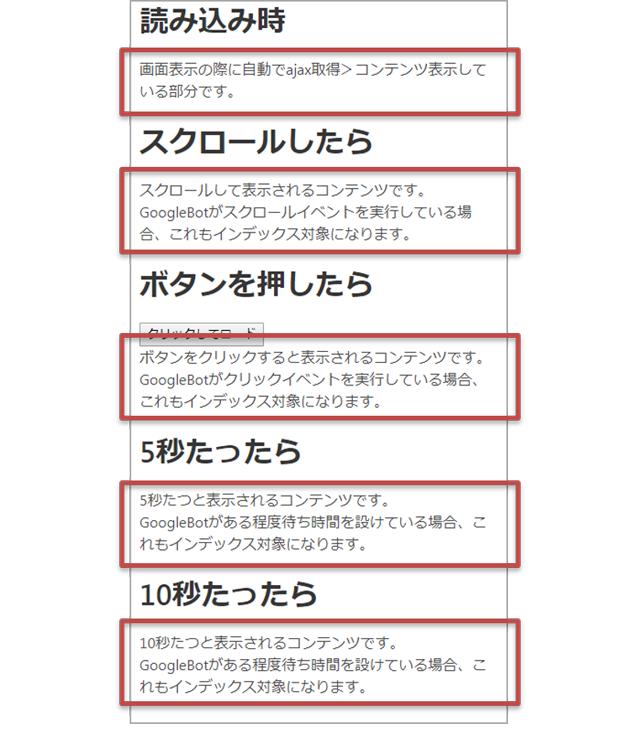
このページは5つのAJAXで構成されており、上から順に以下のようなイベントでJavascriptが実行され、特定のファイルからテキストを呼び出して表示します。
- ページが読み込まれた時
- スクロールした時
- ボタンをクリックした時
- ページ読み込みの5秒後
- ページ読み込みの10秒後

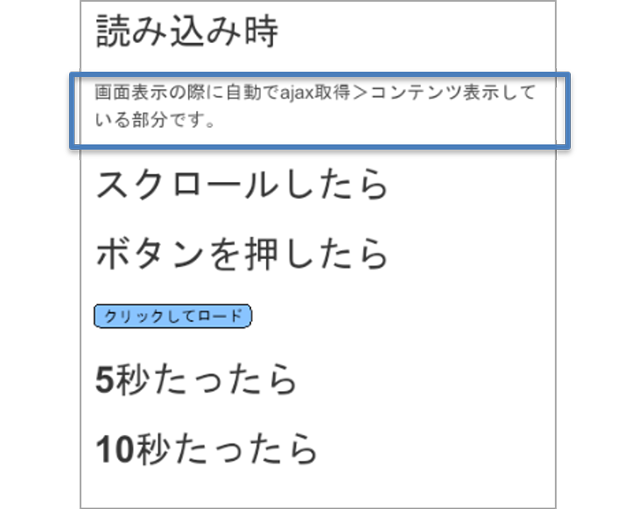
上記のページをサーチコンソールのURL検査ツールで調べると、次のようにレンダリングされました。

つまり、URL検査ツールでは、ページ読み込み時に実行される青枠部分のAJAX以外は実行されていないことがわかります。
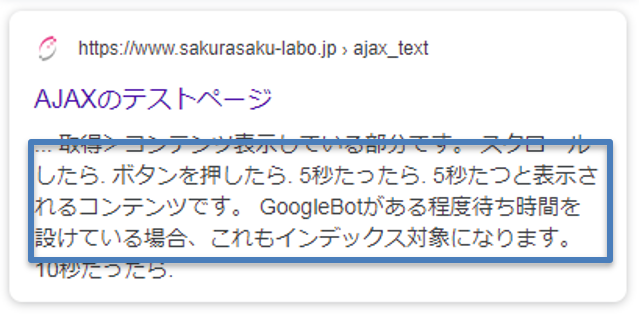
一方、このページのインデックスリクエストを行い、インデックスされた結果の検索結果画面は以下のとおりでした。

インデックス時には、URL検査ツールの場合よりも待機時間が長いためか、5秒後に表示されるコンテンツもインデックスが確認されました。
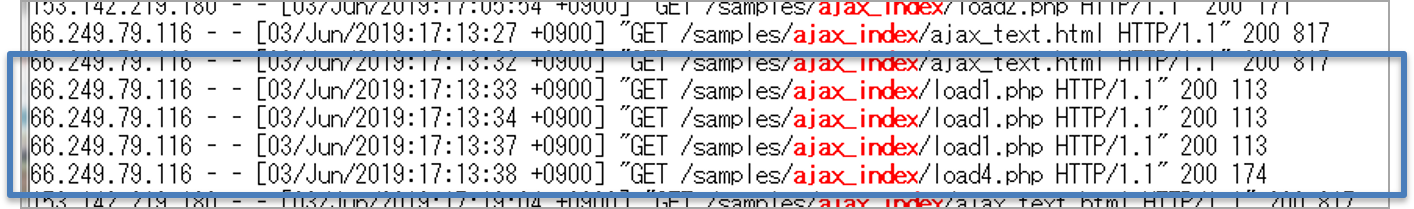
上記はサーバーログからも確認されました。

インデックスのリクエストを行った後、Googleのロボットによりhtmlに2回アクセスが確認されています。
1回目がhtmlのクロールを行うファーストウェーブ(クローラー、Googlebot)で、2回目以降の青枠がJavascriptの実行を担うセカンドウェーブ(WRS、Caffeine)であると考えられます。
セカンドウェーブではhtmlだけでなくJavascriptによって読み込みを指示されたファイルにもアクセスされています。しかしログを見る限りでは、実行されたJavascriptは、読み込み時に実行されるもの(load1.php)と、5秒後に実行されるもの(load4.php)だけで、スクロールやボタンクリックや10秒の待ち時間を必要とするものは実行されなかったと考えられます。
以上のように、ページ内にAJAXによって読み込まれるコンテンツが含まれている場合には、適切に実行されてインデックスされるかどうかは注意しておく必要があります。
なお、AJAXによって呼び出されるコンテンツ(上記の例ではload1.phpなど)にもURLが発行されるため、Googleがその単体ファイルをインデックス対象としてしまう可能性がないわけではありません。
ただし、ファイル形式はhtmlではないなど閲覧には適さない形であることが多く、インデックスされる可能性は低いと考えられますが、大規模に使用する際は念のため、そのようなことが起きていないかどうかを確認することがおすすめです。
AJAXとクロールバジェットの問題
クロールバジェットとは、Googleがドメインごとに決めているクロール総量のことで、Googleはクロール過多によってサイトへの負荷をかけないよう、制限を設けています。
AJAXやXHRに関しては、実行時にクロールバジェットを消費することが知られています。以下は公式ブログの引用です。
Q: Do alternate URLs and embedded content count in the crawl budget?
A: Generally, any URL that Googlebot crawls will count towards a site’s crawl budget. Alternate URLs, like AMP or hreflang, as well as embedded content, such as CSS and JavaScript, including AJAX (i.e. XHR) calls, may have to be crawled and will consume a site’s crawl budget. Similarly, long redirect chains may have a negative effect on crawling.
What Crawl Budget Means for Googlebot – Official Google Webmaster Central Blog
ざっくり言うと、AJAX(すなわちXHR)だけでなく、AMPやhreflangなどのalternateに指定されたURLや、CSSなどもアクセスされるごとにクロールバジェットを消費するとのことです。
ただし、Googleは、大規模サイトでない限りは通常クロールバジェットを心配することがない、と発言しています。
上記のとおりクロールバジェットの消費要因はXHRだけではありませんので、AJAXをページあたり何度も呼び出して実行させるようなページを使用していない限りは、特に気にする必要はないものと考えられます。
まとめ
AJAXを使う際にSEOで最も注意すべき点は、Googleのクローラーが実行してインデックスできるかどうか、になります。特に実行のトリガーとなるイベントが何であるかは確認しておく必要があります。
たとえ実行できる場合でも、AJAXによって表示されるコンテンツがインデックスされるまでにはラグがあるなど、SEOと相性が悪い点もあるため、ページ内の重要なコンテンツについてはなるべくJavascriptを介さずに直接出力することがおすすめです。
SEO関連情報を手に入れてGoogleに評価されやすいサイト運営を!
狙ったKWで順位を上げる、検索結果からの流入を増やす、こうした結果を生むためには何よりもまずクローラーにコンテンツが認識されることが必要です。
そのためには正確な情報を手に入れてサイト運営に落とし込んでいく必要があります。
サクラサクラボではSEOの最新情報を無料のメルマガで発信中!
どなたでもお名前とメールアドレスのみで簡単に登録がいただけます!
↓↓↓メルマガ登録はコチラ↓↓↓