今回はモバイル高速化でおなじみの「AMP」の概要を初心者の方向けに簡単にまとめてみようと思います。
まず、AMPについて知らない方のためにAMPとはどんなものかをご説明します。
AMPとは
AMPの正式名称は「Accelerated Mobile Pages」で、モバイルサイトの高速表示を目的としたGoogle主体のプロジェクトのことです。
また、「AMP HTML」というAMP公式のオープンフレームワークが公開されており、これを指してAMPと呼ぶケースもあります。
2015年の10月くらいに公式アナウンスがあって以来、2016年1月後半にGoogleSearchConsoleにAMPページのエラーレポートが実装されるなど、最近になって賑わいつつあります。
現在、世界中で多数の大手パブリッシャーがAMPを取り入れており、日本では毎日新聞や朝日新聞、マイナビニュースなどがAMPを使ったページを公開しています。
以下、AMPが高速表示を実現する際の特徴をご紹介していきます。
AMPの特徴
ファーストビュー優先
AMPでは自動的にファーストビューの部分(Above the fold)であることと、CPU負荷の高くないエレメントであることを判断してブラウザに伝えることで、クリックすると即座にファーストビューが素早く表示されます。
キャッシュ
Google・Twitter側にキャッシュされたコンテンツを返すことによって、高速表示を可能にしています。
Javascript
javascriptは表示速度を低下させている原因の一つであるとしており、これを徹底的に排除する仕様になっています。
したがって、自前のjavascriptやサードパーティ製のプラグイン等、AMPが提供しているjavaScript以外のjavaScriptを含めることができません。
一方で、スマートアド等の広告やGoogleアナリティクス等のアクセス解析を埋め込む際にjavascriptを使用しますが、AMPではjavascriptが使用できないため、AMPが提供するカスタムタグやライブラリを使って埋め込むことになります。
コンテンツサイズの事前定義
画像等を表示する際には必ずサイズを設定する必要があります。
これによりサイズの計算処理が減り、レンダリングが速くなります。
実際に体験してみる
以上のAMPの特徴をまとめると、ページの表示が速くなるというところまではご理解頂けたかと思います。
では、実際にどのくらい早いのかを体験してみましょう。
以下のDEMOサイトにスマホでアクセスしてみてください。
スマホが手元になければ、PCブラウザのスマホエミュレート機能等でも大丈夫です。
DEMOページを開いてキーワードで検索します。
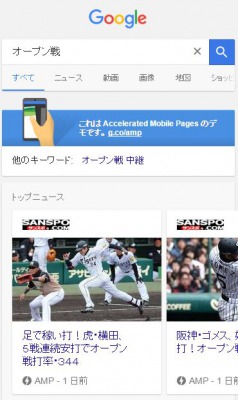
今回はサンプルとしてキーワード「オープン戦」で検索してみました。
※現在AMPが使用されているかどうかの確認方法ですが、検索結果ページの上部に「これはAccelerated Mobile Pages のデモです。」のメッセージが表示されていればOKです。
キーワード「オープン戦」では、ファーストビューに「トップニュース」の一覧が表示されています。
(スクリーンショット参照)

このカルーセル表示のニュースの中で、AMPのロゴマークがついている記事がAMP仕様になっているページになりますので、クリックしてみてください。画像付きの記事が素早く表示されたかと思います。
ここで注目して頂きたいのが、AMP記事ページのURLです。
https://www.google.co.jp/amp/www.xxxx.com/yyyy
といった形で、実際に作ったAMPページ(www.xxxx.com/yyyy)がGoogleドメイン配下に入っています。
これは先ほどご説明した通り、AMPで作成したページがGoogle側にキャッシュされ、そのキャッシュページを表示することで高速化を実現しているためです。
それでは、次にAMPでページを作成する方法を簡単に見ていきましょう。
AMPページの作り方
以下、AMPページを作成する際の必須ルールになります。
必須ルールの詳細はgithub-AMP HTMLでご確認頂くことができます。
- <!doctype html>でdoctype宣言する
-
document-topのhtmlタグを<html ⚡> または <html amp>で始める
HTMLに絵文字を書きこむ事に抵抗がある方も多いと思います。<html amp>で記述する方が多いかもしれませんが、結論、どちらでもOKです。 - <head>と<body>を省略せずに記載する
- canonicalを記載する
- headタグの先頭に<meta charset=”utf-8″>を記載する
- headタグに<meta name=”viewport” content=”width=device-width,minimum-scale=1″>を記載する
さらにcontentにinitial-scale=1を付け加えることが推奨されています。 - headタグに<script async src=”https://cdn.ampproject.org/v0.js”></script> を記載する
-
headタグにAMP Boilerplate Codeを記載する
cssのような記載があるように見えますが、AMPの機能を実現するための「お決まり」として
github-AMP Boilerplate Codeからコピー&ペーストしておきます。
AMPで使えるタグ
github-AMP HTML Tag Addendumによると、HTML5で使われるタグは大体使えるとのことです。
scriptタグは使用可能ですが、JSON-LD(application/ld+json)以外のカスタムjavascriptの記載は許可されていません。
したがって、<a href=”javascript:~”>のようなjavascriptスキーマを使った指定などもNGです。
githubのソースを見る限りでは、AMPComponentsの読み込みや、構造化データを記載するために使用されているようです。
また、AMPComponentsと呼ばれるAMP特有のカスタムタグも用意されており、広告やyoutubeを表示するためのタグもあります。
AMP Components 一覧
現在使用可能なAMP Componentsの一覧を記載します。(※2016/03/30 現在)
- amp-img
- amp-audio
- amp-anim
- amp-ad
- amp-pixel
- amp-video
- amp-brid-player
- amp-brightcove
- amp-carousel
- amp-font
- amp-lightbox
- amp-iframe
- amp-instagram
- amp-springboard-player
- amp-twitter
- amp-vine
- amp-youtube
参考までに、よく使うものとしてはGoogleアナリティクスがあるかと思いますが、Googleアナリティクスを表示する際にはamp-pixelというタグを使用することになっています。
詳しくはgithub-AMP HTML Componentsで紹介されています。
まとめ
今回は昨年からgoogleが押しているAMPについて、基本的な概要をご説明しました。
また機会があれば、AMPについてより深くご紹介できればと思います。