以前、当サイトでAMP(Accelerated Mobile Pages)について概要とマークアップの方法などをご紹介しました。今回は、WordPressで運用しているサイトについて、簡単にAMPに対応する方法に焦点を当て、実例を交えてご紹介していきます。
参考>運用・保守 WordPress管理サービス(費用・事例紹介・無料相談・お見積り)の詳細はこちら
https://www.sakurasaku-marketing.co.jp/labo/services/wordpress-management
以前の記事
Googleが推奨するAMPとは?-特徴から対応方法まで基礎解説
検証!AMPに沿ったマークアップとエラーチェックの方法をご紹介!
WordPressのサイトをAMP対応するには?
WordPressのサイトをAMPに対応するためには、大きく分けて2つの方法があります。
1つは、自力でAMPの仕様に沿ってマークアップしたテンプレートを作成する方法。
もう1つは、プラグインを使って自動でAMP仕様に沿ったページを自動生成してもらう方法です。
自力でテンプレートを作成するのはそれなりに大変で、WordPressやHTMLの知識がない方にとって敷居が高くなりますが、自由度の高いマークアップができるでしょう。
一方、プラグインを使うとそれほど手間をかけずに簡単にAMP対応できますが、プラグイン独自のテンプレートを使用するため、デザイン面である程度の制約を受けてしまいます。
今回の記事は「簡単に」をテーマにしているため、WordPressのAMPプラグインを使った方法をご紹介します。
AMPプラグインの適用
今回は、その名もズバリ「AMP」というプラグインを使用します。
このプラグインは、AMPプロジェクト公式サポートページで紹介されているため、AMPのプロジェクトが推奨するプラグインであると考えて問題ありません。
まず、WordPressの管理画面にログイン後、AMPプラグインを検索してインストール、プラグインを有効化します。
有効化後、適当な記事ページのURLの末尾に「/amp」をつけてアクセスすると、AMP対応後のページが表示されます。
URLは「http://記事ページURL/amp/」のようになります。
表示されない場合、パーマリンク設定画面にて一旦「変更を保存」をクリックしてから再度お試しください。以下のようなページが表示されていれば成功です。

試しにAMPページのHTMLを覗いてみると、AMPタグへの変換やcanonicalの設定など、AMPの仕様に基づく記載必須の項目がマークアップされていることが分かります。
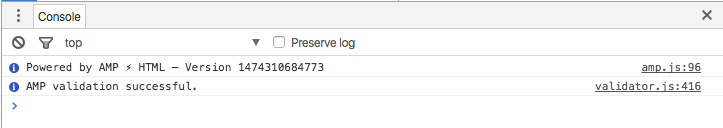
AMPページの表示が確認できたら、念のためAMPページのHTMLのエラーや警告の有無をチェックしておきましょう。AMPページURLの末尾に「#development=1」をつけてアクセスすることでチェックすることができます。
URLは「http://記事ページURL/amp/#development=1」のようになります。

AMPページのカスタマイズ
AMPプラグインを使用して自動的に生成されたAMPページは、プラグインに含まれる専用のテンプレートを用いて表示されます。
従って、デザインの変更やGoogleAnalyticsの設定などはAMPページ用に再度行う必要があります。詳しくはAMPプラグインのgithubページ「Automattic/amp-wp」に記載されており、基本的にWordPressのフィルターフックと呼ばれるテクニックを使い、AMPプラグインのプログラムが実行される際に、任意の処理を付加する方法でカスタマイズしていきます。今回、その一部をご紹介します。
GoogleAnalyticsの設定
先ほどもご説明した通り、AMPページはプラグインに含まれる専用のテンプレートを用いて表示されるため、AMPプラグイン適用前のデザインテーマに設定していたGoogleAnalyticsのトラッキングタグなどは反映されません。
AMPプラグインではAMPページにGoogleAnalyticsのトラッキングタグを設定するための方法が用意されているので、そちらでトラッキングタグを設定します。
functions.phpの末尾に以下のコードを追加します。
トラッキングIDはご自身のものに置き換えてください。
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
// https://developers.google.com/analytics/devguides/collection/amp-analytics/
$analytics['xyz-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "トラッキングID"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $analytics;
}
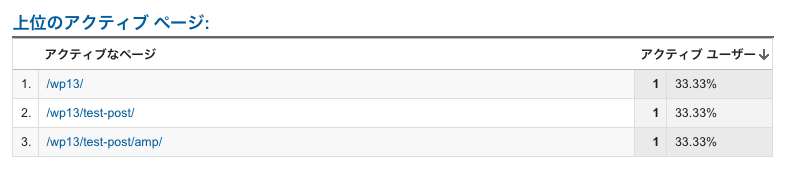
上記のように、AMPの専用テンプレートにGoogleAnalyticsのトラッキングタグを設定すると、GoogleAnalytics上でAMPページのトラッキングが行われるようになります。設定前は、AMPページにアクセスした際に元となる非AMPページへのアクセスとしてカウントされていましたが、設定後にAMPページにアクセスすると、AMPページへのアクセスとしてカウントされるようになりました。

構造化データの変更
AMPプラグインでは、構造化データも自動で設定されます。
デフォルトで@typeがBlogPostingになっていますが、これは以下のように変更できます。
例えば、@typeをNewsArticleに変更する場合、functions.phpの末尾に以下のコードを追加します。
function my_amp_template_metadata( $metadata ) {
$metadata['@type'] = 'NewsArticle';
return $metadata;
}
add_filter( 'amp_post_template_metadata', 'my_amp_template_metadata' );
なお、AMPプラグインを使って自動生成された構造化データについては、Googleのチェックツールを使ってチェックしておきましょう。エラーや警告が出ている場合は適宜修正してください。
構造化データについて記載した過去の記事もありますので、併せてご確認いただければと思います。
初心者向け! 構造化データの解説~セマンティックウェブの理念から実装まで~
デザインの変更
AMPプラグイン最大の欠点といっていいかもしれませんが、AMPプラグインを適用したままの状態だと、AMPページのデザインが全て同じになってしまいます。これは、プラグインに含まれる同一のテンプレートを使っているためです。そこで、デザインを変更する方法をいくつかご紹介します。
functions.phpの末尾に以下のコードを追加すると、CSSを追加することができます。エラーが出ないように注意し、AMPの仕様に準拠した形でスタイルを指定しましょう。この時、<style></style>で囲ってはいけません。
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
// only CSS here please...
?>
/* ----- ここにcssを記載 ----- */
.custom-style {
background: #0a89c0;
}
nav.amp-wp-title-bar {
background: #41A378; /* 既存のスタイルの上書き */
}
/* ----- ここにcssを記載 ----- */
<?php
}
上記のコードを追加することで、ヘッダーの色を変えてみました。

cssをfunctions.phpに書きたくなければ、以下のようにCSSファイルを作成し、PHPの関数で読み込むこともできます。好みにもよりますが、多少は可読性の高いソースコードになるかもしれません。
※style-amp.cssというcssファイルを作成し、「wp-content/themes/テーマ名/style-amp.css」として設置した場合
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
echo file_get_contents(get_template_directory() .'/style-amp.css');
}
デフォルトのcssを全てキャンセルし、1から設定したい場合、「wp-content/themes/テーマ名/」にampというフォルダを作成し、その中にstyle.phpを作成して先ほどとほぼ同じ内容を記載すればOKです。先ほどと違い、先頭行に「<?php」を記載する必要がある点に注意が必要です。
<?php
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
// only CSS here please...
?>
/* ----- ここにcssを記載 ----- */
.custom-style {
background: #0a89c0;
}
nav.amp-wp-title-bar {
background: #41A378;
}
/* ----- ここにcssを記載 ----- */
<?php
}
AMPページの管理プラグイン
少々複雑なお話になってしまいましたが、GoogleAnalyticsの設定や簡単なデザイン変更であれば、「Facebook Instant Articles & Google AMP Pages by PageFrog」というプラグインでできますので、使ってみるのも良いかもしれません。
Facebook Instant Articles & Google AMP Pages by PageFrog

まとめ
今回は、WordPressのAMPプラグインについてご紹介しました。
AMP自体がまだまだ発展途上の段階ですので、今回ご紹介したAMPプラグインも頻繁にアップデートされているようです。今後、デザイン面で優れたアップデートが入ることを期待しつつ、プラグインの動向をチェックしていきたいと思います。また、何か動きがありましたら当サイトにてご紹介させていただきます。
最後に、今回の記事がWordPressのサイトを保有している方、もしくはその予定がある方の参考になれば幸いです。










LEAVE A REPLY