
Webサイトにおいて同じコンテンツが複数のURLで公開されていると、検索エンジンはそれらを別々のコンテンツとみなしてしまいます。結果としてコンテンツの評価が分散してしまうため、SEO上望ましくありません。そこで重要になるのがcanonicalの設定です。
本記事では、canonicalについて概要や実装方法、使い分け方、注意点などを解説します。canonicalはWebサイト運営において重複コンテンツ対策に欠かせない知識のため、ぜひこれを機会に覚えてください。
canonicalとは?
canonicalとは、重複するURLを正規化するための手段として検索エンジンが提供しているものです。代表的なものにcanonicalタグがあります。canonicalタグはHTMLで記述可能なlinkタグのrel属性です。
canonicalタグの構文は以下のようになります。
このhref属性に、そのページの正規版URLを指定します。
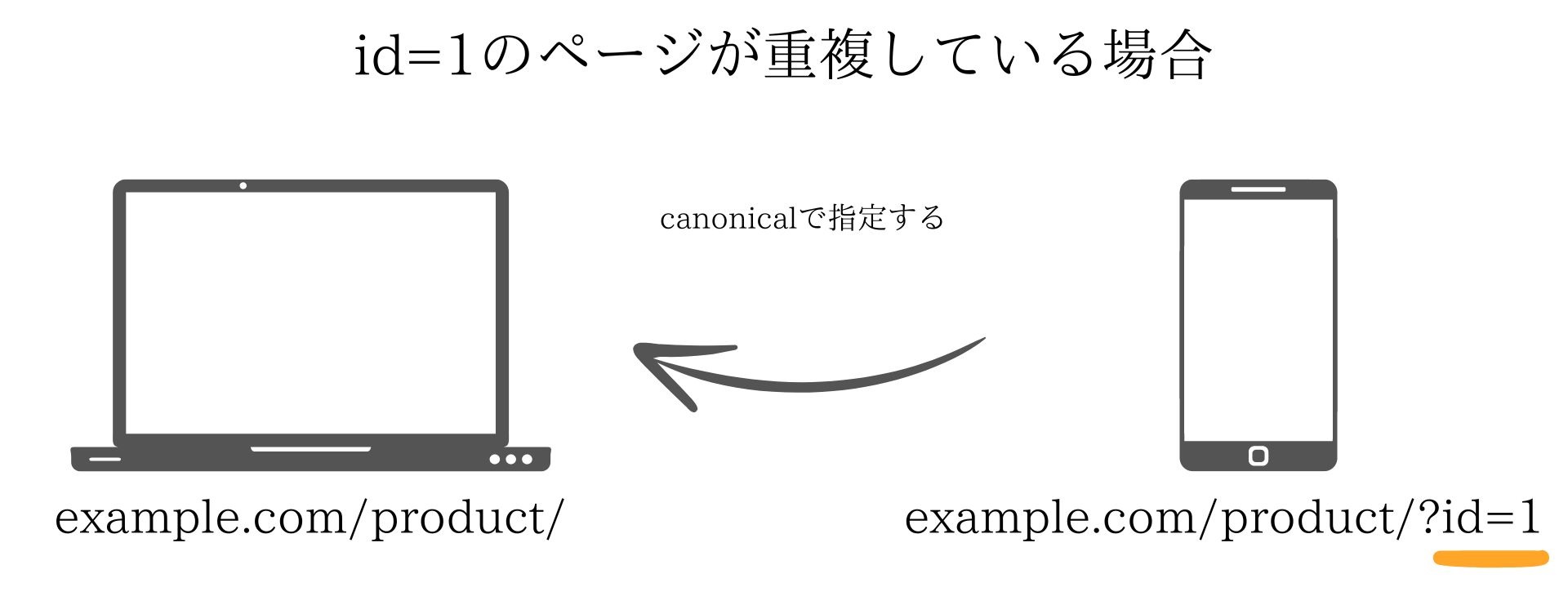
例: 正規版のURLがhttps://example.com/product/で、現在のページURLがhttps://example.com/product/?id=1の場合

こうすることで、検索エンジンに対し「このページの正規版はhttps://example.com/product/です」と伝えることができます。
canonicalタグは、HTMLの<head>内に記述します。検索エンジンはこのタグを利用して、Webサイト内の重複コンテンツを特定し、適切にインデックス化やランク付けを行ないます。
URLの正規化とは、Webサイト上の同じコンテンツに対して、複数のURLが存在する状況を解消する作業を指します。これにより、検索エンジンがWebサイト上の同一コンテンツをそれぞれ別個のものとして認識してしまうのを防ぐことができます。
canonicalを設定する目的
canonicalを設定するおもな目的は以下の2つです。
1. 重複コンテンツの防止
Webサイト上に同じコンテンツが複数のURLで公開されている場合、検索エンジンはそれらを別々のコンテンツとして扱ってしまう可能性があります。この場合、重複してしまったURLに対する評価の分散が起こり、SEO的に望ましくない状況になる可能性があります。
2. リンク評価の適正化
例えば、商品Aを紹介するリンクが色違いの商品ページに分散してしまう、などのように、本来1つにまとめられるべき被リンクが分散すると、コンテンツの評価が分散し希薄化してしまいます。canonicalで正規URLを指定することで、被リンクが1つのURLに集中し、そのコンテンツの価値が適切に評価されるようになります。
canonicalの実装方法
canonicalの実装には、おもに以下の3つの方法があります。
1. HTMLでの実装
この方法は最も一般的です。記述方法は上述した通り、canonicalタグをページのHTMLの<head>セクション内に記述します。
<!– その他のヘッダー情報 –>
<link rel="canonical" href="https://www.example.com/****" />
</head>
特にシステム上の都合などがない場合、この方法を選択することをおすすめします。
2. HTTPレスポンスヘッダーでの実装
この方法では、Webサーバーの設定を変更し、HTTPレスポンスヘッダーにcanonicalを設定します。
Link: <https://www.example.com/正規のURL/>; rel="canonical"
この方法はHTMLと同じくcanonicalであることを伝えますが、すべてのページに対して設定が必要になるためやや手間がかかります。また、すべての検索エンジンが対応しているとは限らない点にも注意が必要です。
なお、Googleは公式に対応している旨をアナウンスしています。
※参考:Google公式
HTTP ヘッダーでの rel=”canonical” 属性に対応しました
3. WordPressでの実装
WordPressの場合、プラグインやテーマの関数を使うことでcanonicalを実装できます。多くの場合は
タグ内にタグを出力する上述の1のパターンを自動で実装します。プラグイン「All in One SEO Pack」の場合
最新バージョンではデフォルトでONになっているため、インストールするだけです。
プラグイン「Yoast SEO」の場合
こちらも同様に、最新バージョンではデフォルトでONになっています。インストールするだけでOKです。
テーマの functions.php ファイルの場合
function add_canonical_link() {
if (!is_singular()) return; // 個別ページ以外では処理を終了
$canonical = get_permalink(); // 正規のURLを取得
echo ‘<link rel=”canonical” href=”‘ . $canonical . ‘” />’; // HTMLでcanonicalタグを出力
}
上記は、記事やページの個別URLにのみcanonicalタグを出力する例です。WordPressのテーマを直接変更して追記します。WordPressのget_permalink()関数を使用して正規のURLを取得したのち、これをcanonicalタグとして出力しています。
【課題別】canonicalの使い方、設置方法
canonicalの適切な使い方や設置方法は、課題やケースによって異なります。ここでは一番実装が簡単なcanonicalタグでの実装サンプルをもとにいくつか事例を紹介します。
1. 重複コンテンツが発生した場合
状況:同一コンテンツに対して以下のような複数のURLが存在している
例: https://www.example.com/product と https://www.example.com/product?id=1 の場合
<link rel="canonical" href="https://www.example.com/product">
2. PCとモバイルで異なるURLを使用しているケース
状況:レスポンシブデザインではなく、PCとモバイルで別々のページを見せる必要がある。
※なお、PCとモバイルで異なるURLを使用するのはGoogle非推奨になります。
例: https://www.example.com/product と https://sp.example.com/product の場合
<link rel="canonical" href="https://www.example.com/product">
<link rel="canonical" href="https://www.example.com/product">
3. 【注意】コンテンシンジケーションを行なう(記事が転載される)場合
状況:自社の記事がほかのメディアに転載される場合。
従来、こうしたケースでもcanonicalを設置することがありました。しかし現在は、Googleは転載先にはnoindexを設置してもらうことを推奨しています。canonical自体は無駄になりませんが、noindexも必要なため、noindexの設置方法もあわせて紹介します。
※参考:Google公式
正規化に関する問題の修正
Google ニュースでの記事の重複を避ける
例: (元URL)https://www.example.com/article1 と (転載先URL)https://www.elpmaxe.com/article2 の場合
<link rel="canonical" href="https://www.example.com/article1">
<meta name="robots" content="noindex">
上記のように、状況に合わせて適切にcanonicalを設置します。また、状況によってはcanonical以外の対処も行なう必要があります。最終的には検索エンジンに正しく正規のURLが伝わることが重要です。
canonicalを利用する際の注意点
canonicalを適切に利用するためには、いくつかの注意点があります。Google公式情報などを参考におもな注意点を解説します。
※参考:Google公式
rel=canonical 属性に関する5つのよくある間違い
1. canonical URLが正しいことを確認する
canonicalで指定するURLは、正しく正規化された最終的なURLである必要があります。
例えば、https://www.example.com と https://example.com は別のURLとみなされるため、自社で利用しているのがどちらなのかをしっかり確認してください。
2. ページ内で重複したcanonicalを設定しない
1ページに対して1つのcanonicalしか設定できません。ページ内で複数のcanonicalが記述されていると、検索エンジンが正しく解釈できない場合があります。
3. 相対パスでcanonicalを設定しない
Googleではcanonicalに相対パスを使用することをサポートしています。しかし、意図しないミスが起きやすい相対パスは、極力canonicalでは使用しないほうがよいでしょう。
例えばhttps://www.example.com/productのタグとして相対パスで表記した
を実装する場合を考えます。
仮に自社サイトがhttpとhttpsのどちらでもアクセスできてしまう場合、以下のように同じcanonicalタグで2つのURLがインデックスされてしまう可能性があります。
https://example.com/product の相対パスで辿ったhttps://example.com/
4. canonicalとnoindexの組み合わせに注意
canonicalで指定したページにnoindexを設定すると矛盾が生じます。最悪の場合、検索エンジンはそのページをインデックスしなくなってしまいます。正規化対象のURLがきちんと存在するのか、そしてnoindexでないかは必ず確認してください。
URLの正規化が認識されているか確認する方法
canonicalを設定したあとは、検索エンジンが設定を適切に認識しているか確認する必要があります。確認する際は、Google Search Consoleを使うのが一般的です。
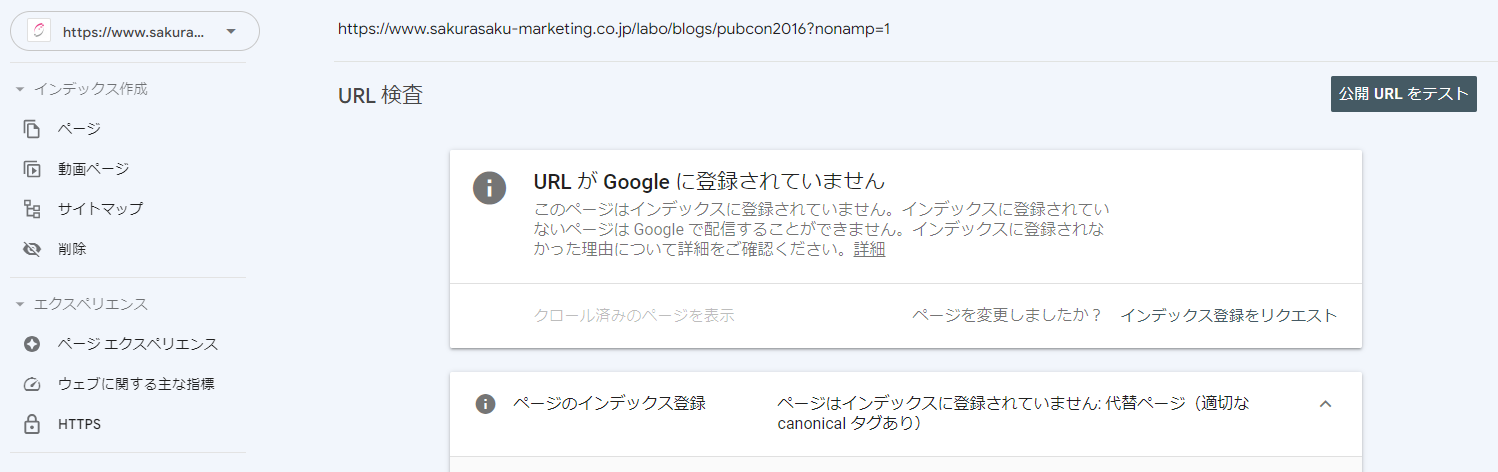
Google Search Consoleでの確認方法1
1. Google Search Consoleにアクセスし、該当のサイトを選択します。

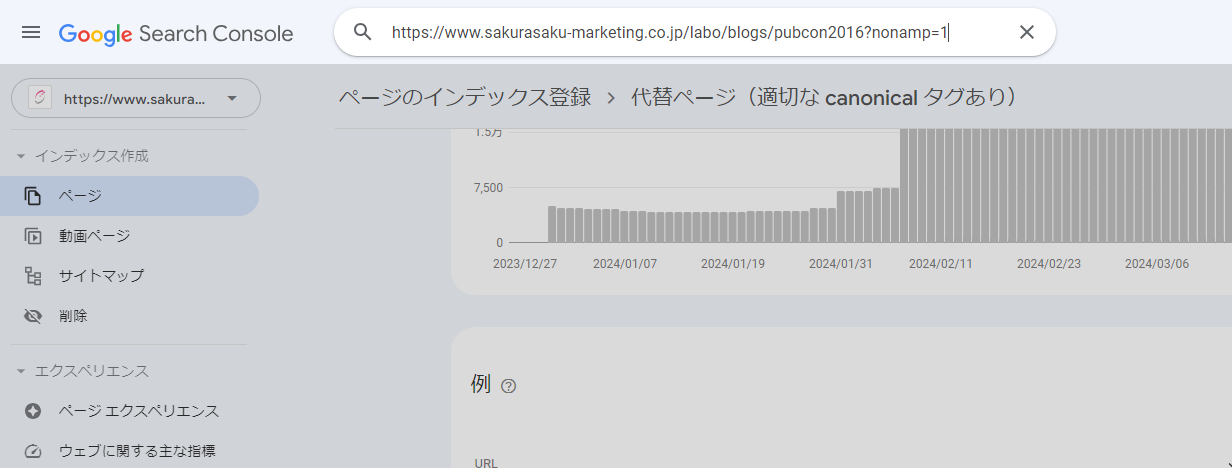
2. 上部の検索バーにcanonicalを記載したURLを入力します。

3. 「URL が Google に登録されていません」と表示されているかを確認します。あわせて、下部に「ページはインデックスに登録されていません: 代替ページ(適切な canonical タグあり)」と記載されているかも確認してください。

Google Search Consoleでの確認方法2(たくさんのURLをまとめて確認したい場合)
1. Google Search Consoleにアクセスし、該当のサイトを選択します。

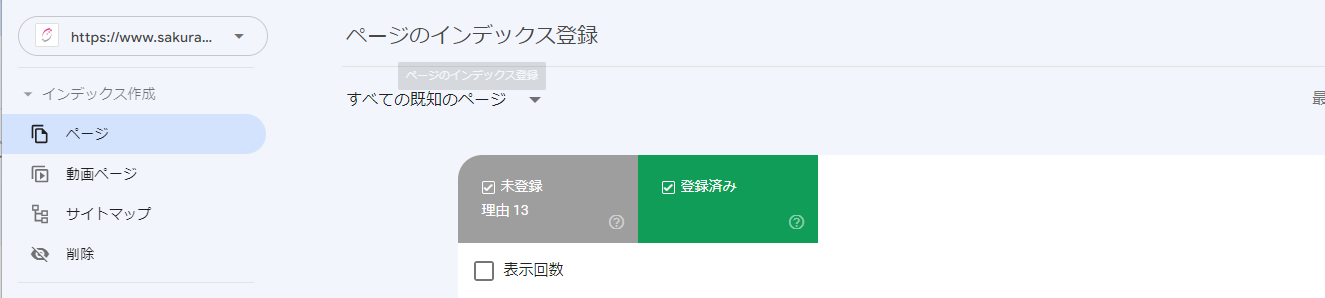
2. サイドバーからページを選択します。

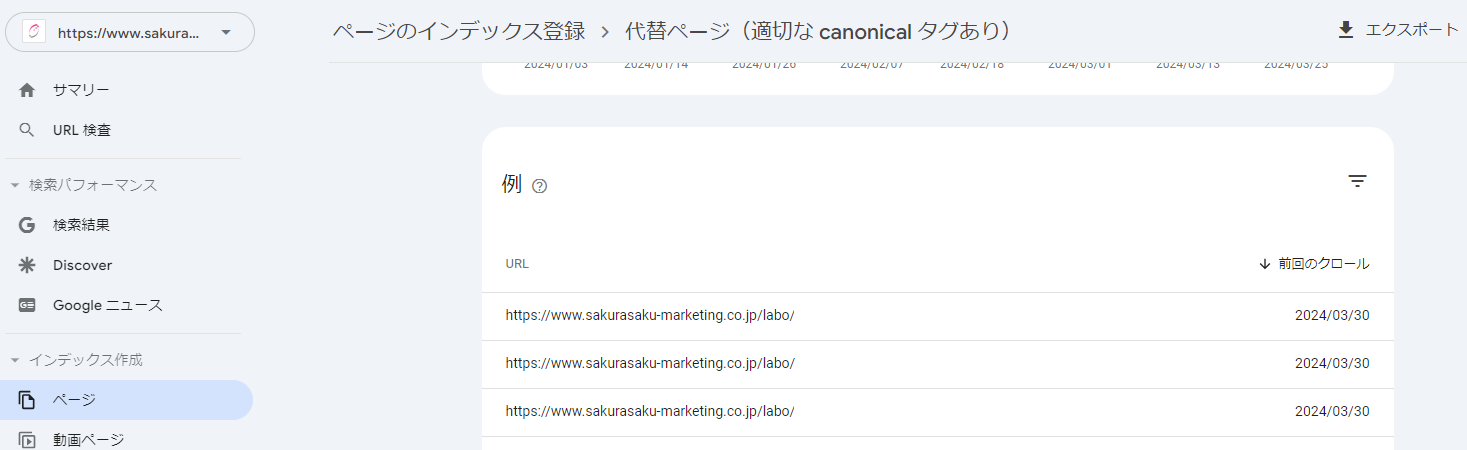
3. 下部に登録されなかった理由がありますので、そこで「代替ページ(適切なcanonicalタグあり)」を選択します。

4. 飛び先ページの下部にURLの一覧がありますので、対象のURLが含まれているかを確認してください。

ここでURLが表示されていれば、正しくcanonicalが機能しており、対象ページはインデックスされず、正規化したURLのみがインデックスされている可能性が高いといえます。
まとめ
本記事では、Webサイトにおける重複コンテンツ問題を解決するためのcanonicalについて解説しました。canonicalはHTMLタグで簡単に実装できますが、使い方を間違えるとインデックス削除など、大きな影響を及ぼすタグでもあります。もし、自社サイトでこれからcanonicalを実装しようとしている場合は、慎重に作業しましょう。
なお、サクラサクマーケティング株式会社ではSEOコンサルティングを通じてcanonicalの実装のお手伝いなども行なっています。社内での実装に不安をお持ちの場合は、お気軽にご相談ください。