
CLSはGoogleが発表したページエクスペリエンス指標であるコアウェブバイタル3指標の1つで、ページ閲覧時のレイアウトのずれを数値化したものです。
この記事ではCLSとは何なのか、どのように測定・改善すればいいのかについての基本的な考え方を解説します。
すでに問題が発生している場合の対処・改善方法については以下の記事を参照ください。
「CLSに関する問題:0.25超」問題の改善方法を詳しく解説!
CLSとは
コアウェブバイタルは以下の3つから成ります。
• LCP(Largest Contentful Paint:最大コンテンツの描画時間)
• FID(First Input Delay:最初の入力にブラウザが応答するまでの遅延時間)
• CLS (Cumulative Layout Shift:レイアウト変更の累積値)
コアウェブバイタルについて詳しくは以下の記事を参照ください。
https://www.sakurasaku-marketing.co.jp/labo/blogs/core-web-vitals
コアウェブバイタルのうちCLS(Cumulative Layout Shift)とは、レイアウトの安定性を示す指標で、ページ閲覧中に生じたレイアウトの変更値を累積して数値化したものです。
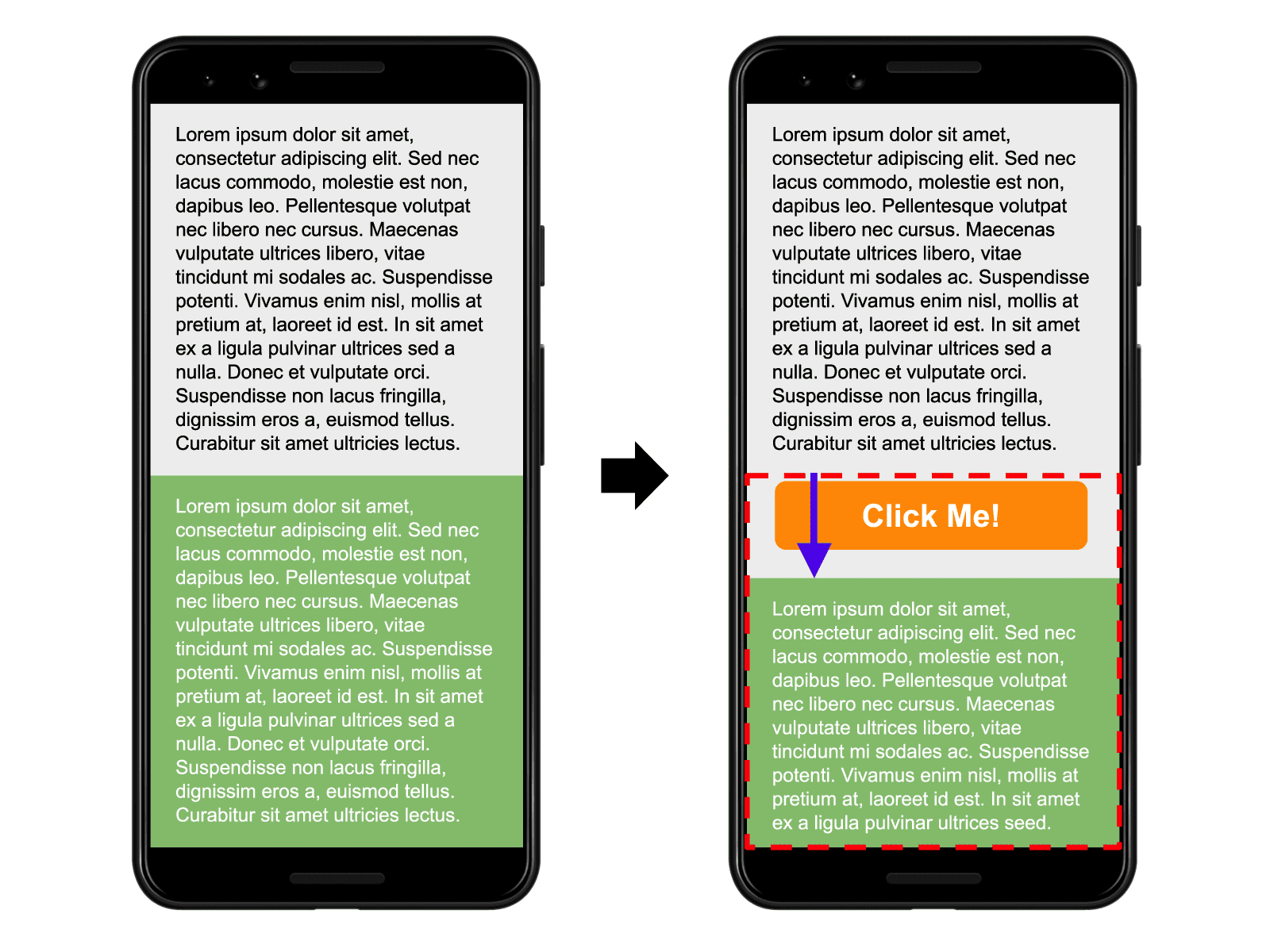
たとえばページ閲覧中に広告や画像が後から現れて表示にずれが生じた経験をお持ちの方は多いことでしょう。
ただずれただけであればさほど問題にならないかもしれませんが、急にずれたために意図しないクリックを行ってしまった場合は不快というだけでなく、ユーザーに実害を与えかねない深刻なものになります。
CLSはviewport内で(ずれの影響を受けた面積)×(移動した距離)の積で表されます。
例えばviewportの中央にボタンが出現し、画面の下半分がずれたような場合を仮定します。

ボタンが画面のちょうど中央から下に出現したため、影響を受けた面積の割合は0.5です。
出現したボタンの大きさがviewportの高さの15%であったとすると、下半分の要素が移動した距離は0.15となりますので、CLS = 0.5*0.15 = 0.075 と計算されます。
このように、ページ閲覧中にずれた要素それぞれについてCLSを計算し、加算(累積)したものが最終的なCLSになります。
※なお、当初CLSはページ離脱までに生じたずれを全て加算していましたが、それでは閲覧時間が長ければ無制限にCLSが大きくなってしまう問題がありました。そこでGoogleはCLSを考慮する時間を限定する変更を行いました。詳しくはこちらの記事(英語)をご覧ください。Googleがランキング時に考慮するのは、その修正された計算方法によるCLSであるとのことです。
この定義からすると、ページ内のより上部で、より大きなオブジェクトが後から出現し、原因要素が多いほどCLSが大きくなりやすいと言えます。
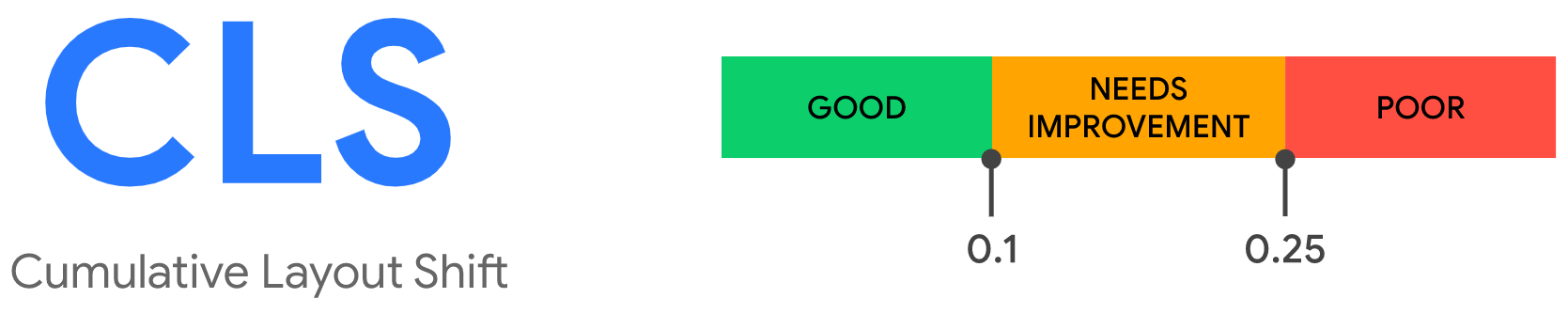
Googleはコアウェブバイタルの各指標について基準を設けており、CLSについては75パーセンタイルで0.1未満が良好、0.1以上0.25未満が要改善、0.25以上が不良となっています。
(※75パーセンタイルとは、調査サンプル100のうち上位75番目のこと)

CLSの測定・確認方法
CLSの測定の前にフィールドデータとラボデータについて押さえておきましょう。
フィールドデータとラボデータ
前提として、Googleのコアウェブバイタル評価は、Chrome UX reportによるデータをもとにして行われます。Chrome UX reportには、収取に同意したChromeユーザーから閲覧データが集められています。
この集められたデータにて、75パーセンタイルの指標値が基準を満たすかどうかで評価を行います。
このように、実際の複数のユーザー環境で測定された実地データをフィールドデータと呼びます。
一方で、特定の(多くの場合単一の)環境で測定されたデータをラボデータと呼びます。
ラボデータは、実機(たとえばあなたのPC)や特定のツールで測定されたデータが該当します。
ラボデータとフィールドデータは測定環境が異なり、同じ値を示すとは限らないことを押さえておく必要があります。
そして、Googleがランキングの際に考慮するのはフィールドデータです。
以上をふまえて、代表的な測定ツールをご紹介します。
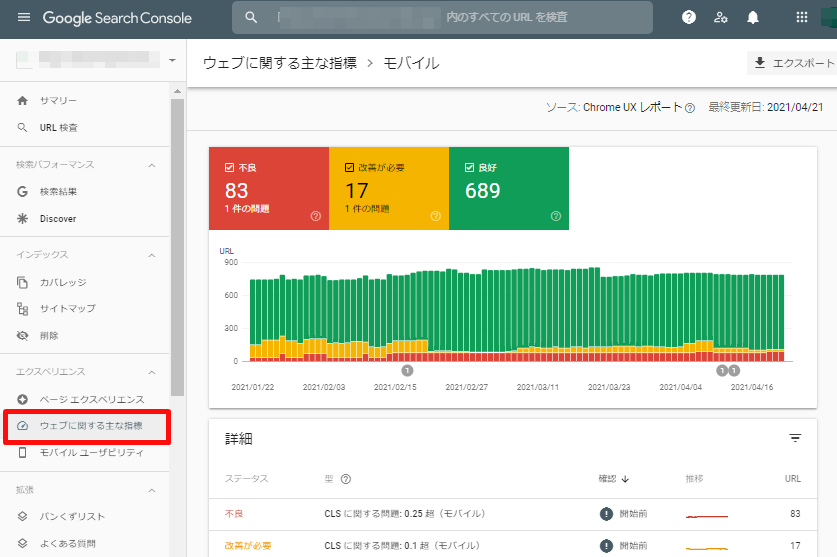
サーチコンソールの「ウェブに関する主な指標」レポート
サーチコンソールは、サイト全体のフィールドデータを確認したい場合に使用するツールです。
サイト内の「良好」「改善が必要」「不良」のページ状況がレポーティングされます。
サーチコンソールに未登録の場合は、以下を参考に登録するようにしましょう。
初心者でも簡単!サーチコンソールの登録・設定方法と使い方を徹底解説
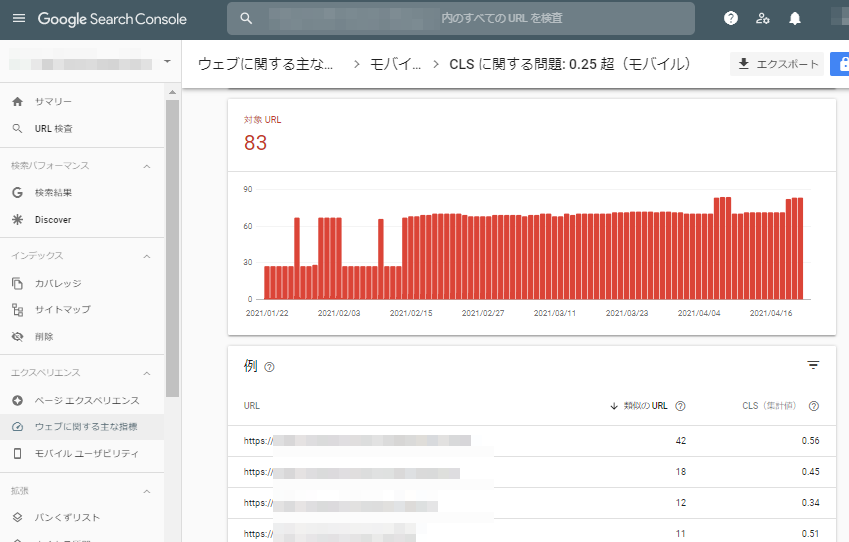
レポートを表示するには、サーチコンソールのメニュー「拡張」>「ウェブに関する主な指標」をクリックします。

レポート下段の「CLSに関する問題:0.25超」「CLSに関する問題:0.1超」といったメッセージをクリックすると、対象ページを確認することができます。

ここで検出されたURLを「PageSpeed Insights」で詳しく調査するとよいでしょう。
PageSpeed Insights
PageSpeed Insightsは特定ページのフィールドデータとラボデータが同時に確認でき、さらにラボデータから改善につながるヒントが得られるツールです。もともと、ページ速度のパフォーマンス測定のツールでしたが、コアウェブバイタルの発表後は、CLSなどの数値の測定機能も加わっています。
「PageSpeed Insights」にテストしたいページのURLを入力して、「分析」をクリックします。

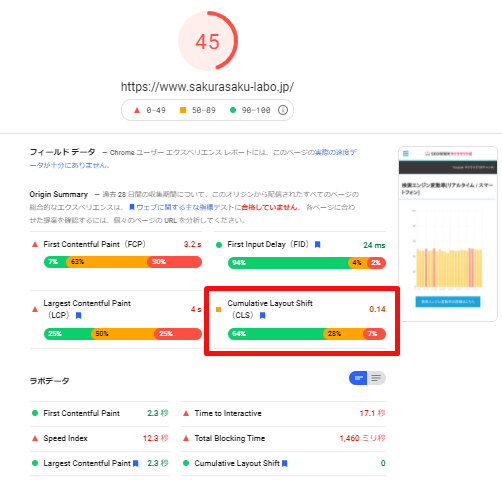
結果画面の「フィールドデータ」にCLSの測定結果が表示されます。

ただし、対象ページへのアクセス数があまり蓄積されていない場合には、Webサイト全体の平均としてOrigin summaryが表示されます。
一方、調査結果のほとんどはラボデータと改善の診断項目が示されています。多くは表示速度に関するものですが、読み込み時のキャプチャ・CLSの原因となりうるwidthが設定されていない画像の検出・レイアウトシフトが確認された要素の検出などが含まれています。
なお、PageSpeed Insightsのラボデータでは、ファーストビューで発生したCLSしか測定されていません。
実際にはユーザーが閲覧を開始してから終了(離脱)するまでが対象となっていますので、そもそも測定対象が異なる点は押さえておく必要があります。
Chrome拡張機能
拡張機能をインストールすることで閲覧中のコアウェブバイタルを計測することが可能です。測定されたデータはラボデータです。
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
このツールの特徴は、読み込み時だけでなく閲覧中も継続的に計測するため、スクロールやクリックなどの操作を行うことで発生したCLSも計測できることです。
CLSの原因と改善方法
CLSは原因となっている要素を特定して、それに合った改善を行います。
CLSは他のコアウェブバイタルと比較して、視覚的に捉えやすく、改善の方向性を見つけやすいという特徴があります。
CLSの主な原因要素としては、次の3つが挙げられるでしょう。
• 画像や広告といったページに埋め込まれる要素について、サイズが指定されていない
• JavaScriptによって動的に埋め込まれるコンテンツがある
• フォールバックフォントから置き換わる際にずれが生じる
原因要素がわかったら、それぞれについて適切な対応を行います。
・画像のwidthやheightを指定する
・広告やJavaScriptで挿入されるコンテンツにあらかじめプレースホルダを設定しておく
・原因となっているJavaScriptを削除またはHTML
・フォントのpreloadを行う
この中で特に画像によってCLSが発生しているケースが多いと考えられます。
原因の特定と改善方法についてより詳しくは以下の記事をご覧ください。
「CLSに関する問題:0.25超」問題の改善方法を詳しく解説!
まとめ
Googleのアナウンスによると、コアウェブバイタルがランキング要素になったとしても、影響度は非常に小さなものになるようですので、CLSを改善したからといって目に見えて順位が上昇するようなものではないと考えられます。
しかしランキングから離れて、快適にサイトを利用してもらうためにユーザビリティを低下させている原因を取り除くことで、結果的にサイトの成果を高めることにつながる可能性があります。その意味で、CLSの改善は積極的に取り組むことをおすすめします。