
サーチコンソールのモバイルユーザビリティのエラーの1つに「コンテンツの幅が画面の幅を超えています」があります。
このエラーの原因と対処法をご紹介します。
「コンテンツの幅が画面の幅を超えています」というエラーが出た時にまず見るべき場所
Googleサーチコンソールなどから、「コンテンツの幅が画面の幅を超えています」といったエラー内容を知らせるメールが届いたことはないでしょうか?
「コンテンツの幅が画面の幅を超えています」エラーは、画像や表などのコンテンツが画面の横幅に収まらず、閲覧に左右のスクロールを要しているとGoogleが判断したページに出ます。
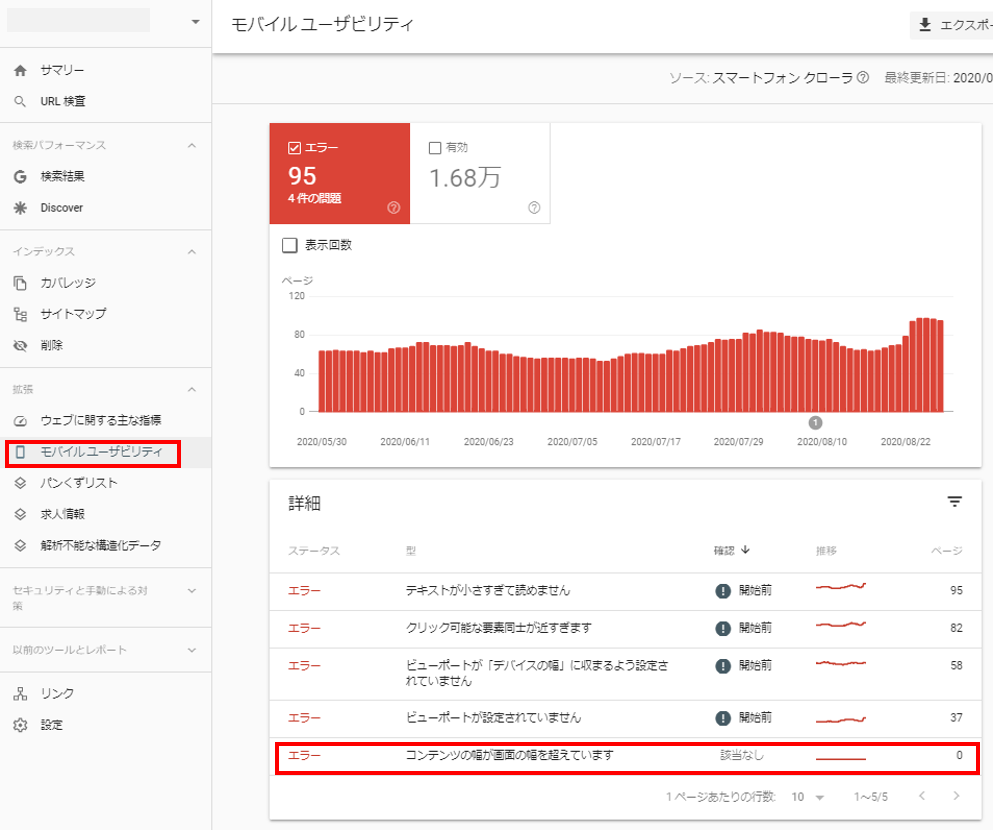
メール内のリンクをクリックするか、直接サーチコンソールにログインし、左メニュー内の「モバイルユーザビリティ」を確認します。

該当のエラー項目をクリックすると、エラーの原因となっているURL一覧が確認できます。
「コンテンツの幅が画面の幅を超えています」というエラーの発生原因
そもそもこのエラーは、Webページの幅がモバイル画面の幅を超えており、すべてのコンテンツを閲覧するためには横方向へのスクロールが避けられない場合に出るものです。
モバイル端末では横方向へのスクロールは嫌われる傾向にあります。
特定のコンテンツ(要素)の幅が画面の幅を超えている場合
画像や表などのコンテンツで、横幅が画面に収まっていないものはないでしょうか。
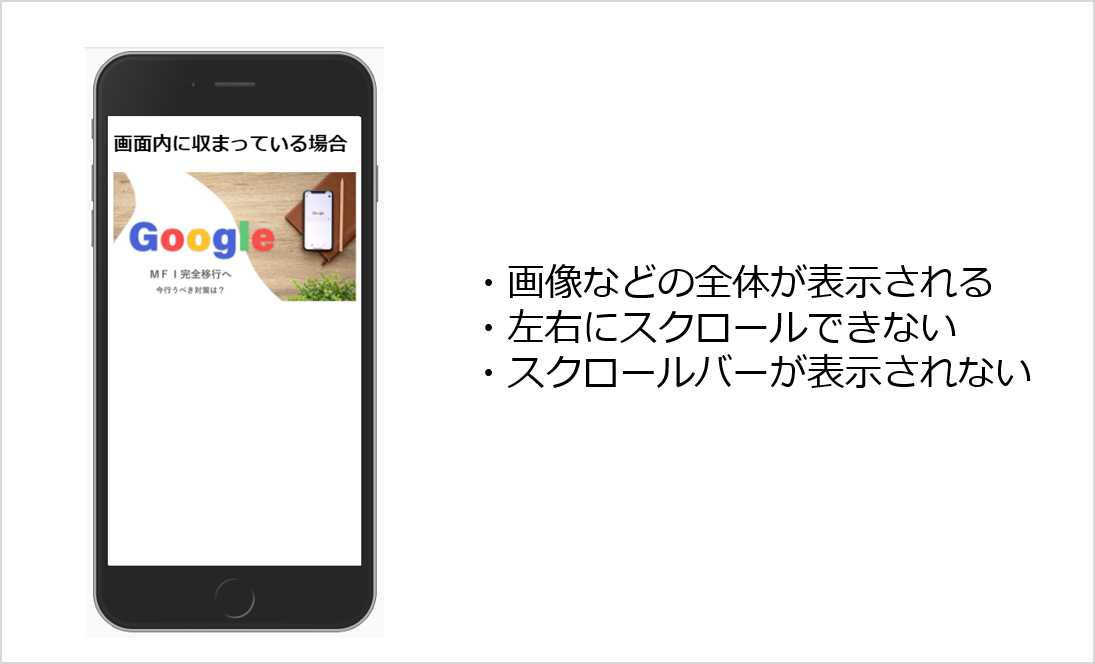
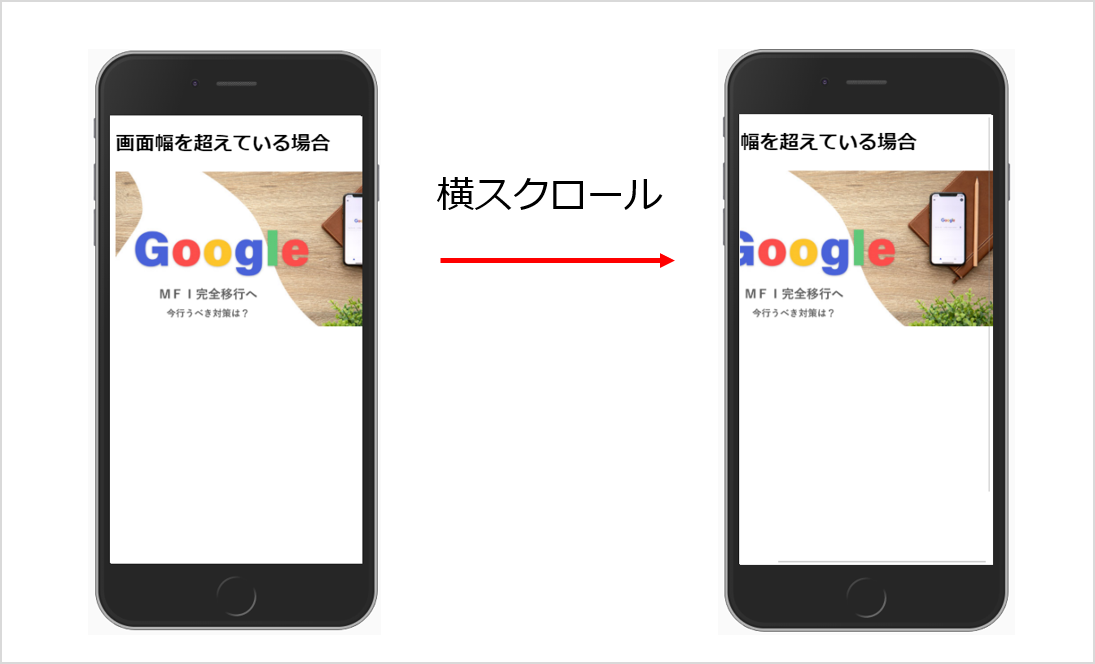
実際にスマホのブラウザで確認してみて、右にスクロールできてしまったり、スクロールバーが表示されたりしないかを確認します。
正常にモバイル対応できている場合はモバイル端末で見た場合でも、左右にスクロールすることはありません。

しかし画面幅を超えているコンテンツがあると、その要素は途中で切れてしまい、また画面を左右にスクロールできてしまいます。

原因となるコンテンツ要素は画像以外にも表、iframe、動画など様々でしょうが、特定することで、その要素に効いているcssを修正し、画面内に収まるように修正します。
(そのページの問題だけを解決するのであればその要素を直接修正してもかまいませんが、エラーが他のページでも再発しないよう、共通で読み込んでいるcss側を修正するのがおすすめです)
何らかの原因でGoogleがcssを読み込めなかった場合
以前は「コンテンツの幅が画面の幅を超えています」の問題が出ていなかったページで急にエラーが検出されるようになった場合は、クローラーがcss読み込みでタイムタウトを起こすなど、何らかの要因でページを正しく読み込まれなかったことが原因の可能性が高いです。
その場合はいったんそのまま様子見してよいでしょう。
また、cssを読み込めないという状況はcssファイルをrobots.txtによるブロックでも起こります。該当URLをチェックしてブロックされたリソースにcssが含まれていないかを確認したり、robots.txtをチェックしたりすることでブロック状況をチェックしてみましょう。
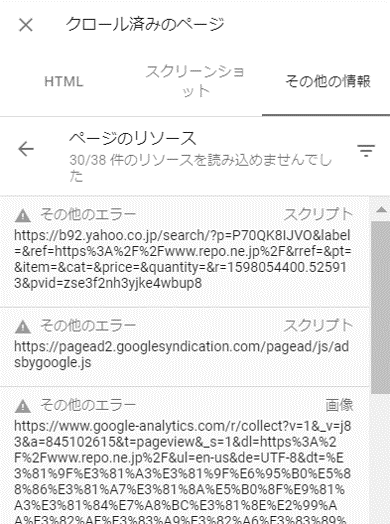
URL検査ツールを使った確認では、URLを検査 → クロール済みのページを表示 → その他の情報 → ページのリソース で確認できます。

コンテンツの幅を設定するために重要なスタイルシートが読み込めているかどうかを確認しましょう。
エラーの修正と検証
URL検査ツールやモバイルフレンドリーテストで確認しながら修正する
原因が特定出来たらcssなどの修正を行います。
ブラウザなどで確認して問題ないようであれば、URL検査ツールのライブテストやモバイルフレンドリーテストによってモバイルフレンドリーエラーが発生していないかチェックしましょう。
これらのライブテストツールは、css読み込みのタイムアウトが起きやすくなっています。
タイムアウトしてしまうようであれば、次のステップに進んでしまいましょう。
サーチコンソールで修正を検証する
エラー箇所を修正したら、サーチコンソールからGoogleに修正の検証を依頼しましょう。
詳しい手順は、以下の記事の「エラー改善後に行うべき2つのステップ」をご覧ください。
モバイルユーザビリティとは?テストの実施方法とエラーの改善方法を解説
https://www.sakurasaku-marketing.co.jp/labo/blogs/mobile-usability
しばらくしてもエラーが消えない場合は、ページの読み込み速度が低下している可能性があります。サーチコンソールのメニュー「拡張」>「ウェブに関する主な指標」のレポートで「LCPの問題」(LCP:ページの読み込み速度を表す指標)が生じていないか確認しましょう。読み速度の低下に対しては、不要なcssやJavaScriptの削除、画像の圧縮などの改善策が必要です。
まとめ
「コンテンツの幅が画面の幅を超えています」に限らず、各エラーの修正方法は上記に示したように行います。
モバイルフレンドリーのエラーはGoogleランキングそのものよりも、ユーザビリティに悪影響がありますので、指摘されたエラーはなるべく修正できるようにしていきましょう。