
2020年5月28日、Googleのウェブマスターブログが更新され、Core Web Vitals(コアウェブバイタル、ウェブに関する主な指標)をGoogleのランキング要因に組み込むとの発表がありました。
さらに、ランキング要因になるタイミングは2021年5月であることが発表されています。
より快適なウェブの実現に向けたページ エクスペリエンスの評価
https://webmaster-ja.googleblog.com/2020/06/evaluating-page-experience.html
Timing for bringing page experience to Google Search
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Core Web Vitalsは最近広く公開された概念で、特にページ読み込み時のページ体験に大きな影響を与える指標です。
ランキング要因となるのであればSEOにも関連してくることになります。
この記事では、Core Web Vitalsとは何か、改善方法やSEOにおける留意点について詳しく解説します。
参考>UI/UXコンサルティングサービス(費用・事例紹介・無料相談・お見積り)の詳細はこちら
https://www.sakurasaku-marketing.co.jp/labo/services/uiux-consulting
動画でも解説!
サクラサクラボのYouTubeチャンネル、サクラサクラボチャンネルではCore Web Vitalsの解説動画をアップしています。
ぜひチェックしてみてください!
Core Web Vitalsとは
Core Web Vitals (コアウェブバイタル、ウェブに関する主な指標) とは、どのようなウェブページのユーザーエクスペリエンス(UX)にも重要な、特にページ読み込みに関する指標のことです。LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift )の3つの指標から成ります。
それぞれの概要について解説します。
LCP
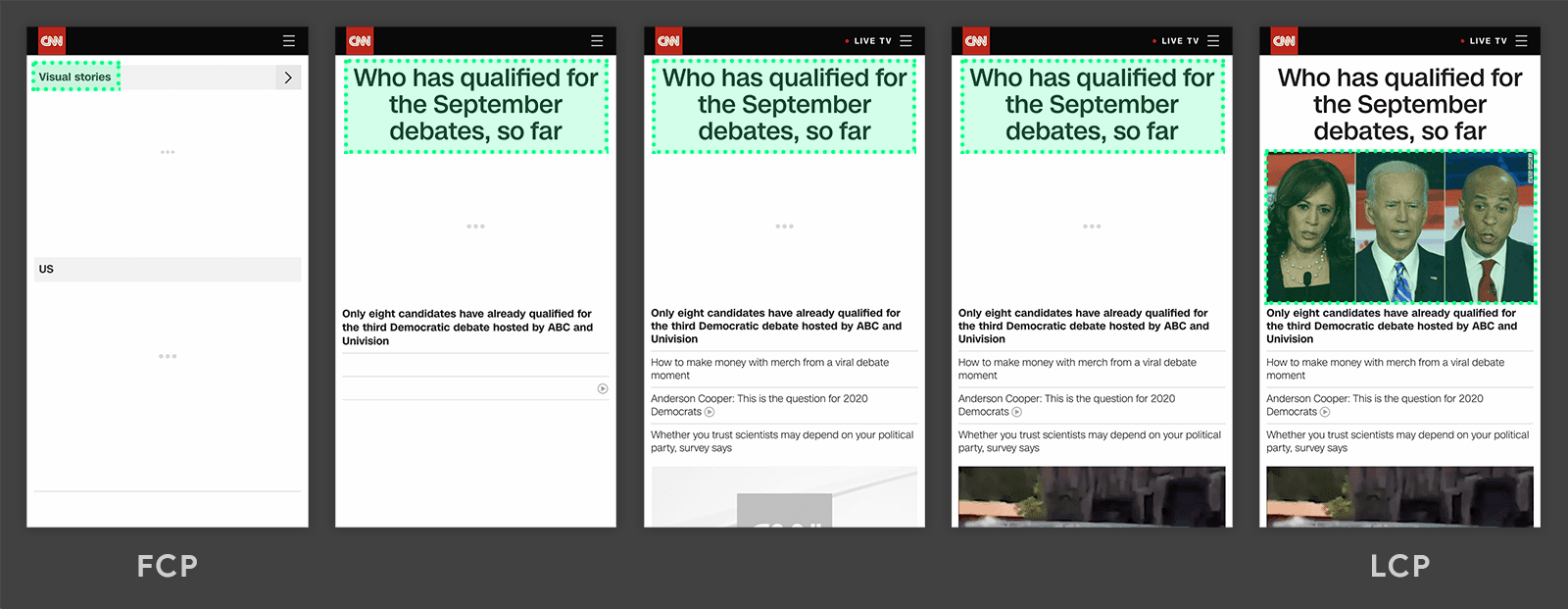
LCP(Largest Contentful Paint)は、ページのメインとなるコンテンツが読み込まれた時間を示す指標です。
LCPと似た指標に、FCP(First Contentful Paint)やFMP(First Meaningful Paint)があります。
FCPは何かしらのコンテンツが表示される時間を指します。
PageSpeed Insightsでは以前からFCPが表示されていますのでご存知の方もいるかと思います。
FCPはたとえば読み込みバーのように、そのページにとって重要でないコンテンツが表示されたとしても、そのタイミングまでの時間がFCPとしてカウントされてしまう問題がありました。

しかし、そのようなコンテンツが表示されるだけではユーザーにとってはあまり意味がないということから、より重要なコンテンツの表示を指標としたのがLCPです。
一方、FMPについてはLCPのように、ページのメインとなる意味のあるコンテンツが表示されるまでの時間を指しますが、LCPより計測が複雑で、適切でないケースもあるとのことです。
上記の経緯から、GoogleはW3Cとの議論をもとにして、より単純なLCPを指標として採用したとのことです。
具体的に、LCPは以下のHTML要素が表示されるまでの時間を対象としています。(将来的に変更される可能性あり)
・<img>要素
・<image>要素
・<video>要素
・背景画像
いずれもWebページ内のコンテンツとして、視覚的に与える影響が大きいことが推測されます。
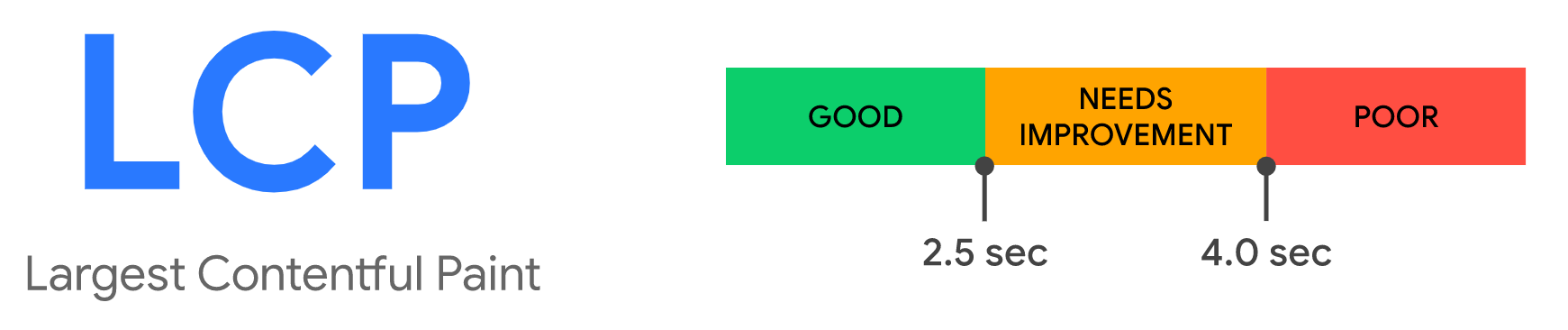
LCPが良好と判断される基準は、ページを閲覧したユーザーの75パーセンタイル(100サンプル中の上位75番目)が2.5秒未満であることです。

2.5秒以上だと改善が必要という注意、4秒以上だと不良という警告になります。
FID
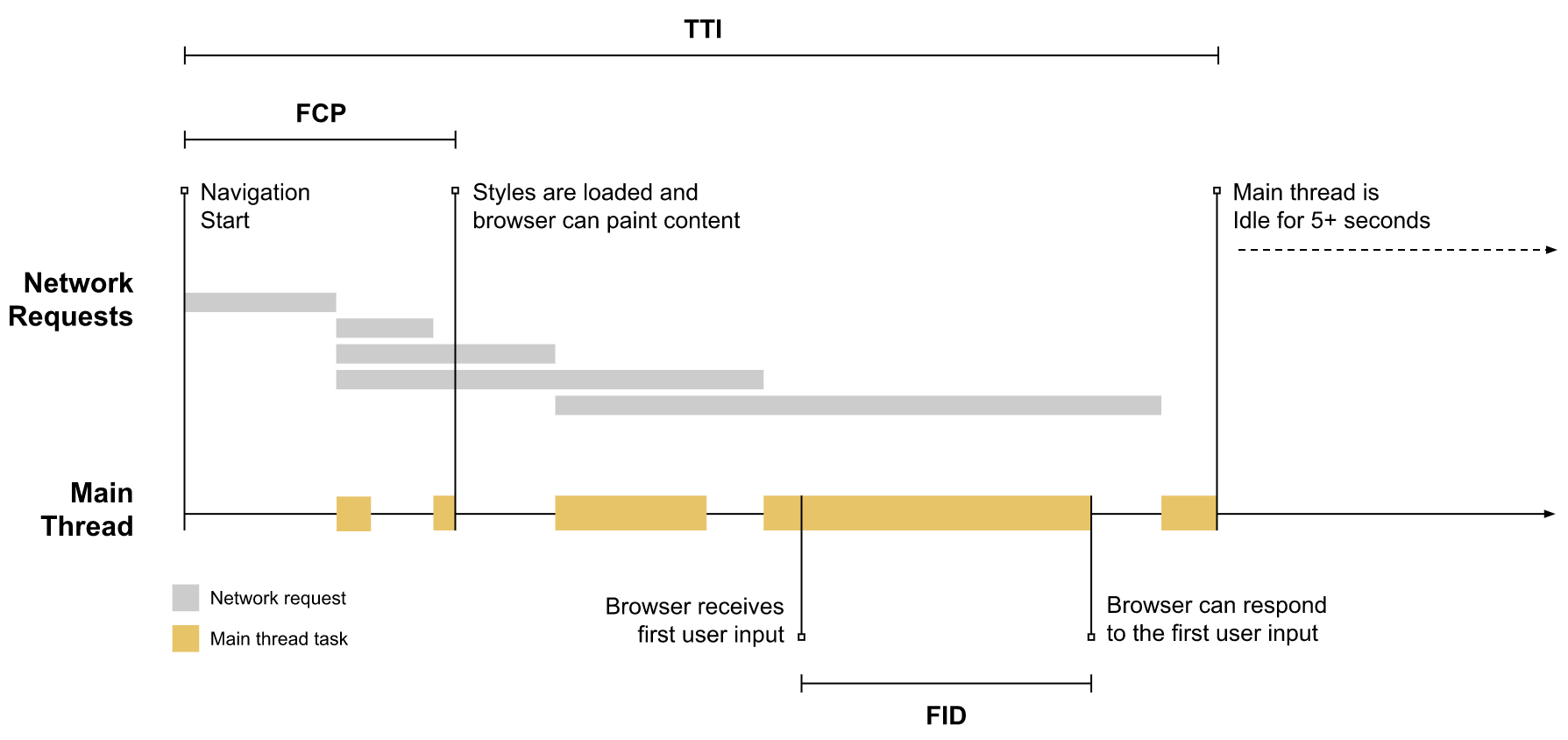
FID(First Input Delay)は直訳すると「最初の入力を受け付けるまでの遅延」となり、ユーザーが最初にページ上のボタンやリンクをタップもしくはクリックしてからブラウザが応答できるようになるまでの時間のことです。
HTMLを読み込むと、順次ページ内のリソースのリクエストとレンダリングが行われます。
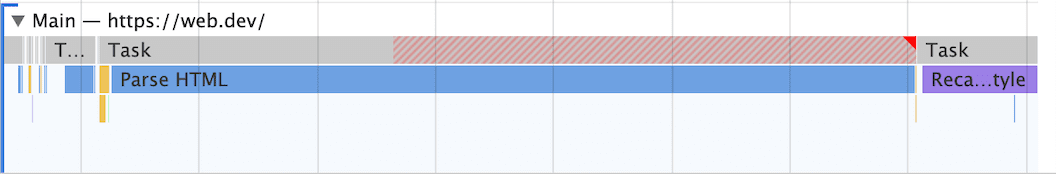
ブラウザが処理を行うメインスレッドで、JavaScriptなどの時間がかかる処理が発生すると、ビジー状態となり、後続の処理が止まります(下の図の色がついた部分)。
この処理が完了して応答できるようになるまでの時間がFIDということです。

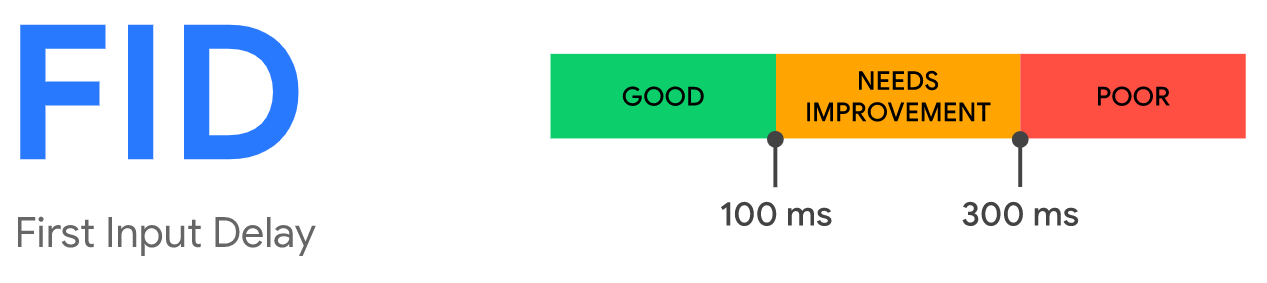
FIDにはLCPと同様に75パーセンタイルの基準が設けられており、100ミリ秒未満で良好、100ミリ秒以上300ミリ秒未満で要改善、300ミリ秒以上で不良となります。

CLS
CLS (Cumulative Layout Shift) は読み込みに応じて発生するレイアウトのずれのことです。
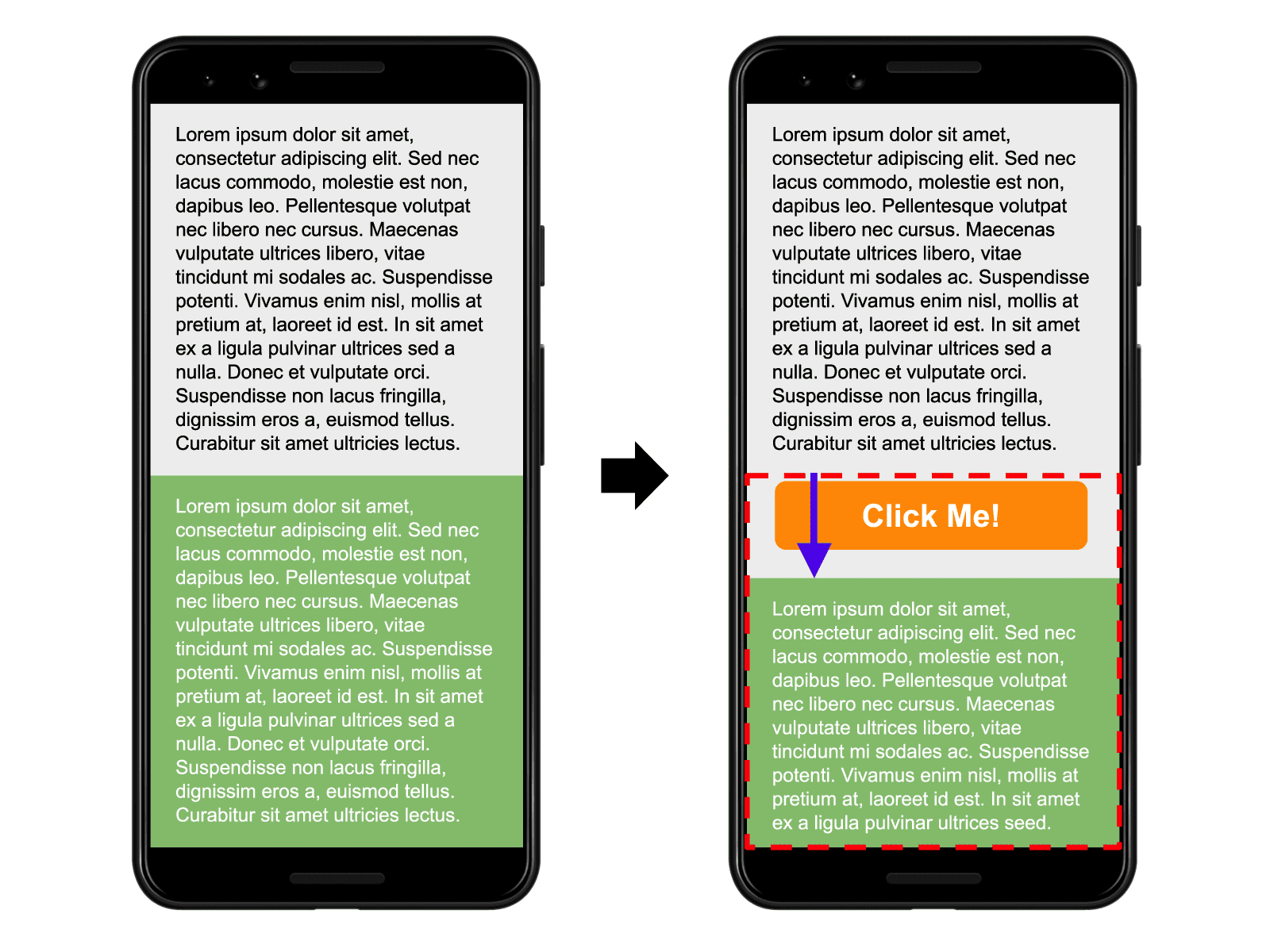
たとえば、記事を読んでいる際に広告が表示されたことで、テキストが下に押し下げられた、といった経験は誰もがあるのではないでしょうか。
何かをクリックすることで広告をクリックしてしまった、というような場合であれば単に迷惑で済むかもしれませんが、レイアウトのずれによってキャンセルするつもりが承認してしまった、というような実害につながる恐れもあります。
このようなレイアウトのずれに関する指標がCLSです。
CLSはviewport内で、(影響を受けた面積)×(移動した距離)で表されます。
例えばviewportの中央にボタンが出現し、画面の下半分がずれたような場合を仮定します。

ボタンが画面のちょうど中央から下に出現したため、影響を受けた面積の割合は0.5です。
出現したボタンの大きさがviewportの高さの15%であったとすると、下半分の要素が移動した距離は0.15となります。
これにより、CLS = 0.5*0.15 = 0.075 と計算されます。
この定義からすると、ページ内のより上部で、より大きなオブジェクトが後から出現するとCLSが大きくなりやすいと言えます。
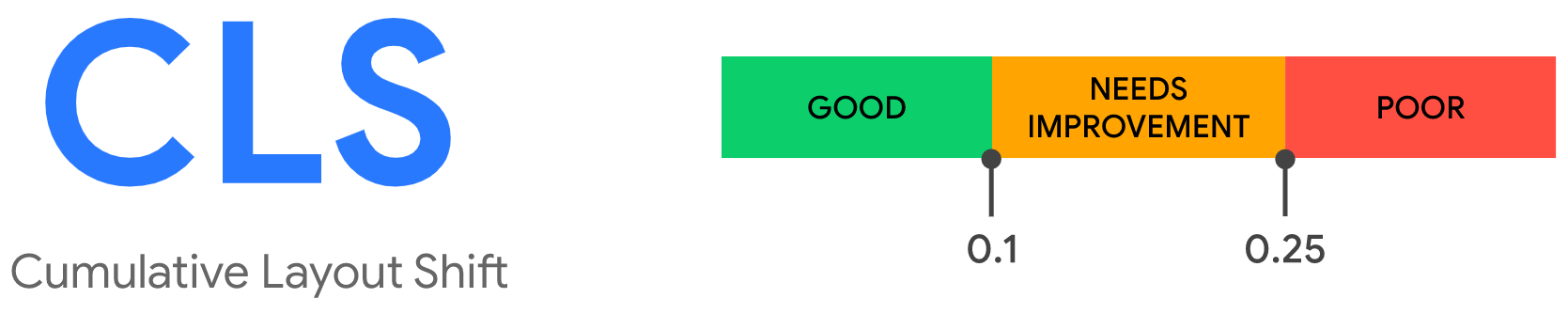
CLSの75パーセンタイルの基準は0.1未満が良好、0.1以上0.25未満が要改善、0.25以上が不良となっています。

LCPやFIDが読み込み時間、応答速度など単位が時間を測定していたのに対し、CLSは時間の指標ではなく、単位もないことに注意してください。
Core Web Vitalsの推奨値の読み解き方
Core Web Vitalsの各指標に明確な推奨値が設けられています。
Googleによると、3指標の基準を全て満たしたページでは読み込みが完了前に離脱するユーザーが24%減少したとのことです。
これらのしきい値を満たしているサイトでは、ページ読み込みをやめる(読み込みが完了する前にページを離れる)ユーザーが 24% 少なくなることがわかりました。
Google Developers Japan
そのため、この推奨値をひとまずの目標として施策を進めることは有効です。
ただし、固執しすぎることにも問題があります。
それは、Googleによると、Core Web Vitalsにはこれさえ満たせばよいという「魔法の数字」はないからとのことです。
理由としては以下のようなものがあります。
・離脱率やCVなど、改善によって期待する成果によって変わる
・待ち時間による影響はユーザーの個性や過去の経験や行いたいタスク状況によって異なる
・待ち時間による影響はサイトの種類によって異なる
明確な数字があるために目標としやすいメリットはあるものの、満たしさえすればよいという認識につながりかねないので注意が必要です。
参考:https://developers-jp.googleblog.com/2020/06/web-vitals.html
Core Web Vitalsがランキング要因になる
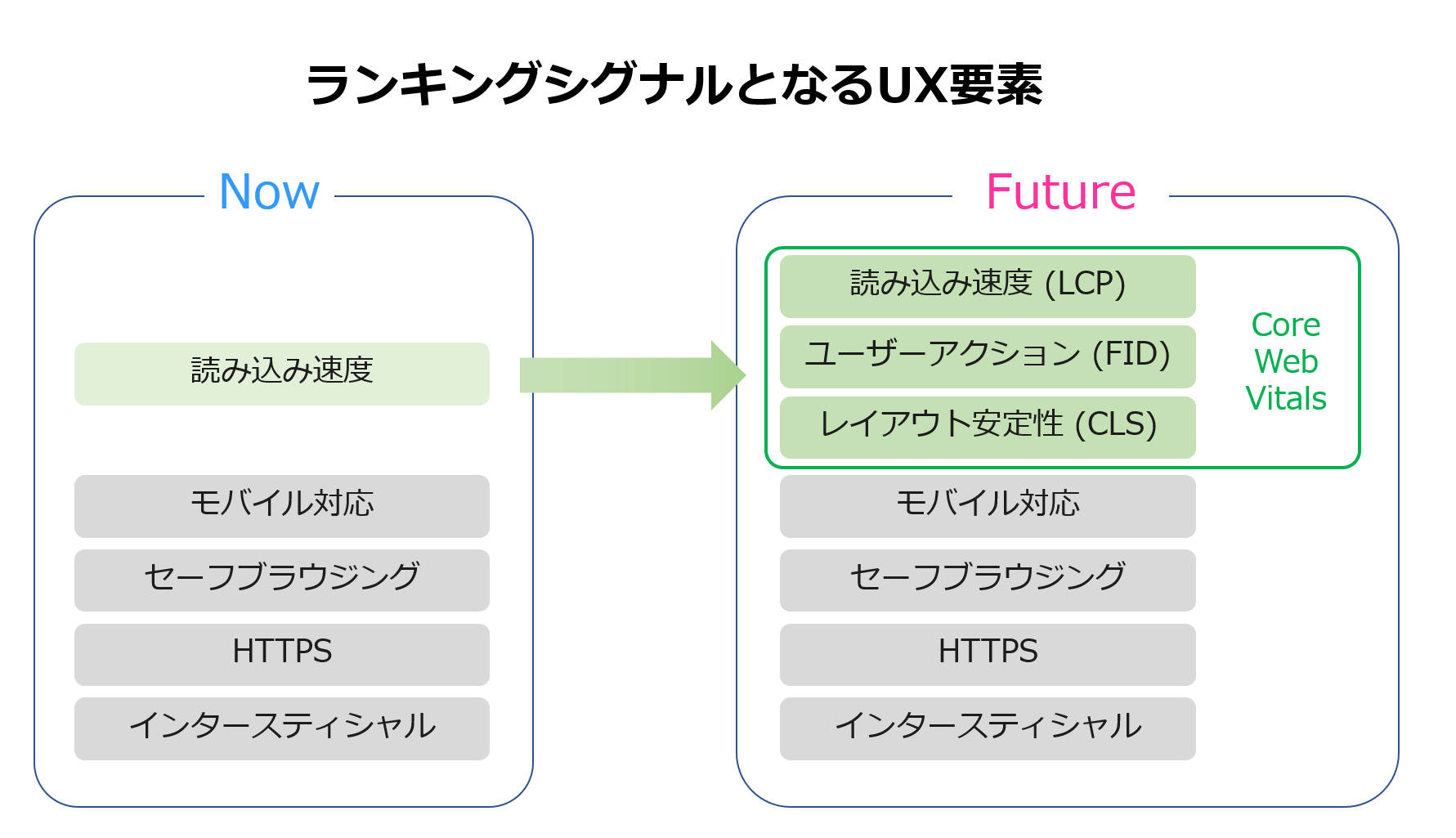
冒頭で紹介したGoogleのブログにおいて、Core Web Vitalsをランキングシグナルにすると発表されました。
Googleは近年、ページ読み込み速度やモバイルフレンドリーかどうかをランキング要因に組み込んでおり、こうしたUX指標として新たにCore Web Vitalsが加わるということです。
ページの読み込み速度は現在でもランキング要因となっていますが、具体的にどのような指標を参照しているかは明らかにされていませんでした。
Core Web Vitalsに該当しないページ読み込み速度の指標がランキング要因として残る可能性は否定できないものの、Core Web Vitalsの導入によって、考慮される指標が明確になったということに1つ意義があるのではないでしょうか。

ただし、現在でもUX指標は非常にマイナーなランキング要因であるため、ブログで言及しているとおりCore Web Vitalsが導入されたとしても、引き続きランキングに及ぼす影響は小さいものと考えられます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。
さらに、ページ速度によって影響を受けるページについても、現在は非常に遅いページのみに影響すると明言されており、Core Web Vitalsについても同様の対処になるのではないでしょうか。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
Google ウェブマスター向け公式ブログ [JA]
加えて、Core Web Vitalsのランキングシグナルへの組み込みは来年2021年までは行われず、展開される6ヵ月前までには事前にアナウンスされるとのことです。
※2020年11月に事前アナウンスがされました。2021年5月にランキング要因に組み込まれるとのことです。
上記のことから、Googleの検索ランキングだけを考えるのであれば、Core Web Vitalsについてほとんど考慮する必要はないでしょう。
しかし、ユーザーにWebサイトを安心して快適に使い続けてもらうためには、Core Web Vitalsを始めとしてUXを高めていくことは必須です。
目を向けるべきUX要素はCore Web Vitalsだけではありませんが、これまで読み込み時のUXにあまり向き合えていなかったサイトにとって、取り組みを進めていくにはいい機会なのではないかと思います。
Core Web Vitalsを測定する方法
Core Web Vitalについて始める前に、サイトの現状を知る必要があります。
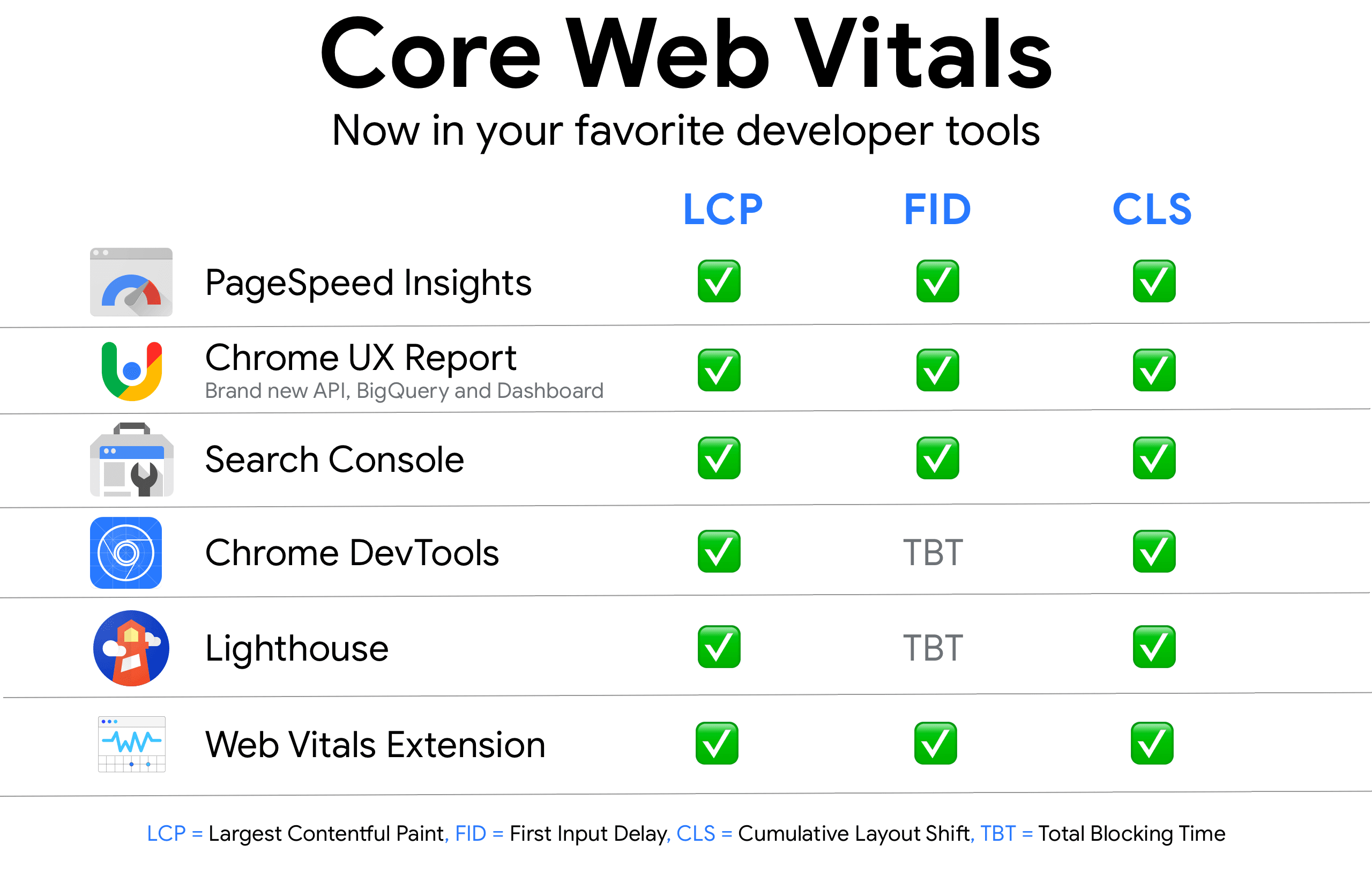
Googleはすでに、ページのCore Web Vitalsを可視化するツールをいくつか提供しています。
ツールによって目的やメリット等異なりますので、それぞれについて解説します。

Chrome User Experience Report
Chrome User Experience ReportはChromeがユーザーを特定しない形で収集した、UX指標のデータです。
このように広くユーザーから取得された形のデータをフィールドデータと呼び、特定の環境で測定されたラボデータとは対照的に用いられます。
現在ランキング要因となっているページ読み込み速度は、フィールドデータであるChrome UX reportをもとにしていると言われています。
Core Web Vitalsも前述のように75パーセンタイルの基準が設けられているとおり、フィールドデータを対象とすることが前提になっていますので、引き続きChrome UX reportのデータがもとになることでしょう。
そこでサイトのCore Web Vitalsを把握する上ではChrome User Experience Reportを使用したいところですが、APIを使用する必要があるためやや煩雑です。
測定の際は手軽に利用できる別のツールを使うほうがいいかもしれません。
Chrome User Experience Report
https://developers.google.com/web/tools/chrome-user-experience-report?hl=ja
PageSpeed Insights
PageSpeed Insightsは読み込み速度を測定する際に最もよく使われるツールで、ほとんどの方にとっておなじみのツールなのではないでしょうか。
Core Web Vitalsの発表にあわせて、すでにPageSpeed Insightsでも測定ができるようになっています。
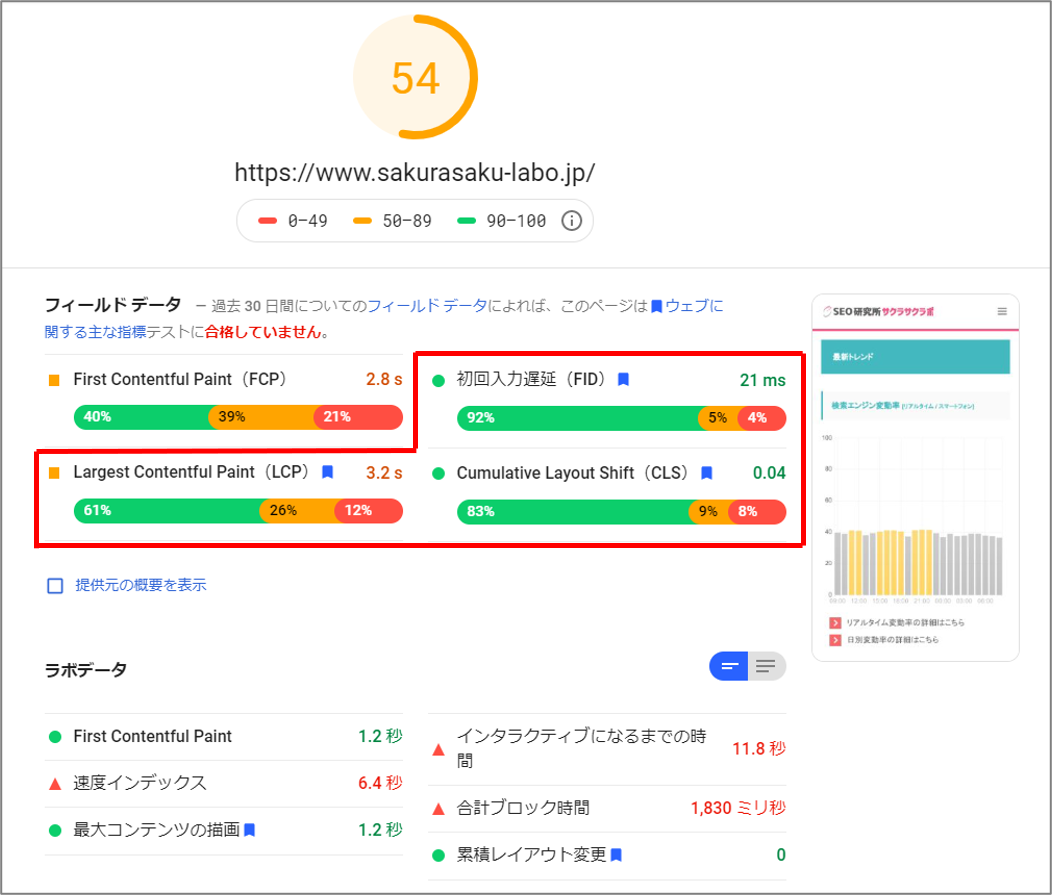
調査したいURLを入力すれば、速度のスコアとともにCore Web Vitalsの数値が表示されます。

ご覧のように、PageSpeed InsightsではすべてのCore Web Vitalsのフィールドデータを参照可能です。
このデータはChrome UX reportがもとになっています。
Chrome UX reportにデータがたまっていない(あまり閲覧されていない)場合、フィールドデータは表示されません。
PageSpeed Insightsは特定URLのフィールドデータを参照したい場合に最もおすすめのツールです。
サーチコンソール
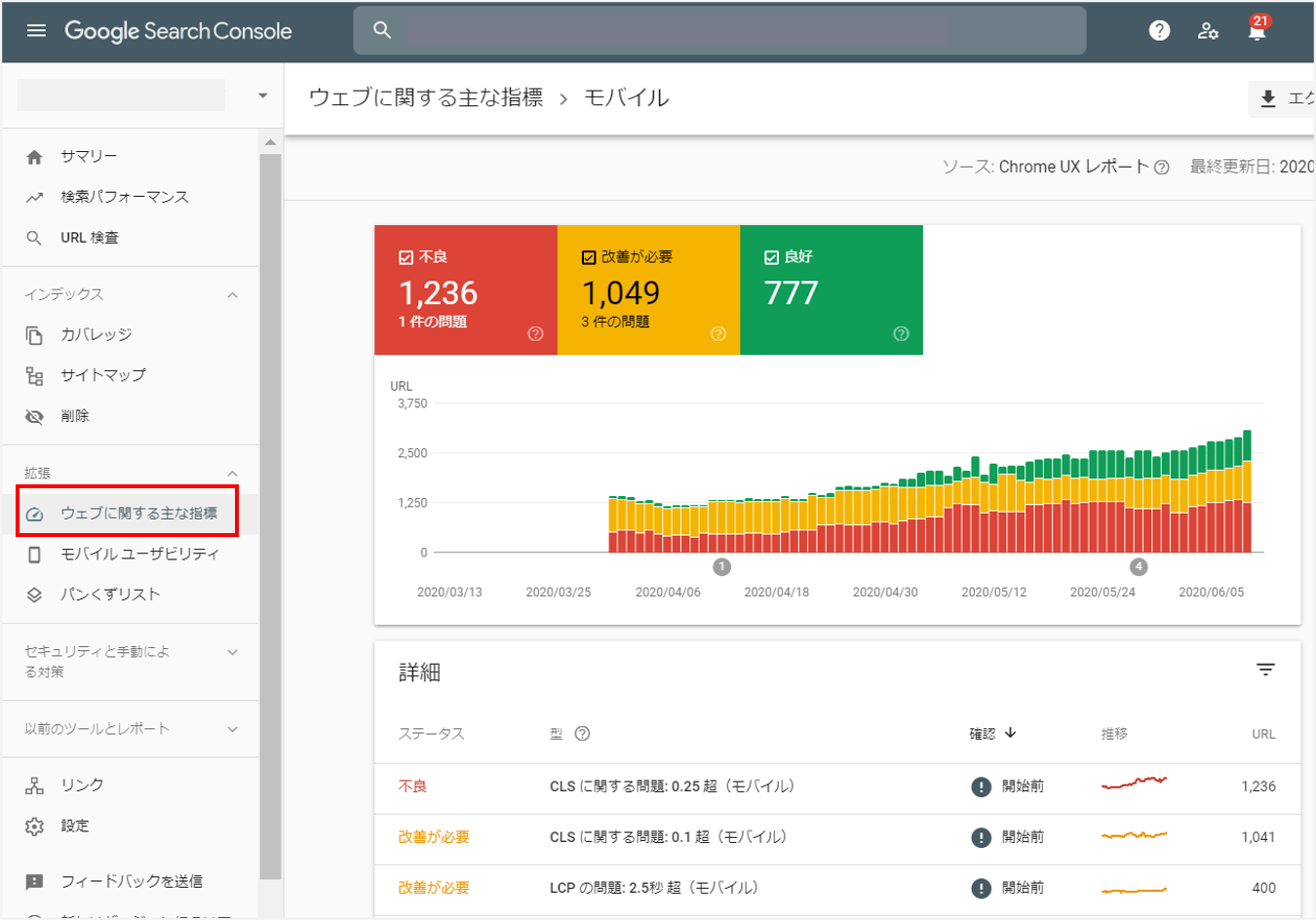
サーチコンソールにもすでにCore Web Vitalsのレポートが追加されています。
なお、「レポート」と言及したように、厳密には測定するためのツールではありません。
こちらのレポートもChrome UX reportのフィールドデータをもとに作成されています。
サーチコンソール左メニューの「ウェブに関する主な指標」から閲覧が可能です。

このレポートでは、サイト内のどれくらいのページがCore Web Vitalsの推奨値をどの程度満たせているか、を一目で理解することが可能です。
サーチコンソールの特性上、自身がオーナーもしくは権限を委託されている場合しか閲覧できませんし、PageSpeed Insightsと同様にフィールドデータがたまっていなければレポートが表示されないことに注意が必要です。
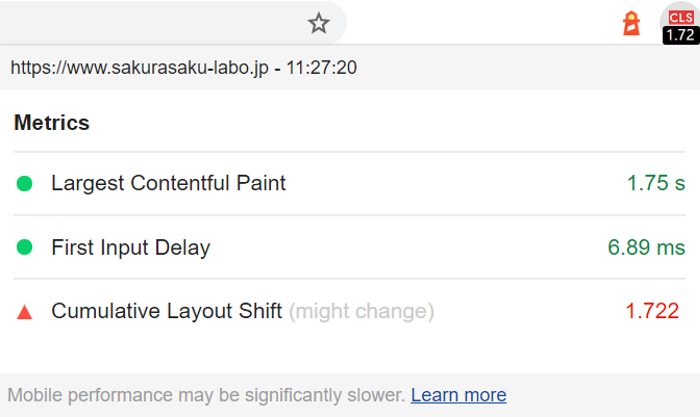
Core Web Vitals Chrome拡張機能
ページを開いてボタンクリック1つでCore Web Vitals指標を測定することができます。
ただし、FIDの測定のためには一度ページ内をクリックしておく必要があります。
これにより、基準を満たしていない指標は赤で表示されます。

ただし、お使いの環境での指標を表示する(ラボデータ)ため、フィールドデータとは異なる可能性があります。
そのため、フィールドデータの指標は悪いのにラボデータをもとに問題がないと誤った判断を下してしまうおそれがありますので注意が必要です。
この点に留意すれば、時間もかからず手軽に測定ができるツールです。
Web Vitals – Chrome拡張
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Lighthouse
Lighthouseはサイトの検査ツールで、Chrome拡張機能としても導入可能です。
Chrome拡張機能では、測定したいページを開いた状態で拡張機能を実行するだけです。
LighthouseではFIDは表示されず、代わりに類似指標であるTBT (Total Blocking Time)が表示されます。
また、表示されているLCPやCLSはフィールドデータではなく、ラボデータです。
フィールドデータを知りたければPageSpeed Insights、ラボデータを知りたければCore Web Vitalsの拡張機能を使えばよいため、ぱっと調べる目的であればわざわざLighthouseを使う必要はないように思います。
Lighthouse
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja
Core Web Vitalsを改善する方法
それでは具体的にどのように指標を改善していけばよいのでしょうか?
指標を悪化させる要因と合わせて紹介します。
いずれの指標も、これさえやればよいという対策はなく、ケースバイケースで原因を特定して改善していく必要があります。
改善方法はかなり専門的な内容となるため、詳細は次の記事にまとめました。
ページスピードインサイトの使い方とコアウェブバイタル(LCP/FID/CLS)のスコア改善方法
この記事では各項目のさわりのみ紹介します。
LCPの改善方法
LCPを悪化させる要因には以下のようなものがあります。
・サーバーの応答時間が長い
・JavaScriptやCSSによるレンダリングブロックが起きている
・リソースの読み込みに時間がかかっている
・クライアントサイドのレンダリングに時間がかかっている
サーバー応答の改善
まず、サーバー応答が遅ければ良好なパフォーマンスを保つことはできません。
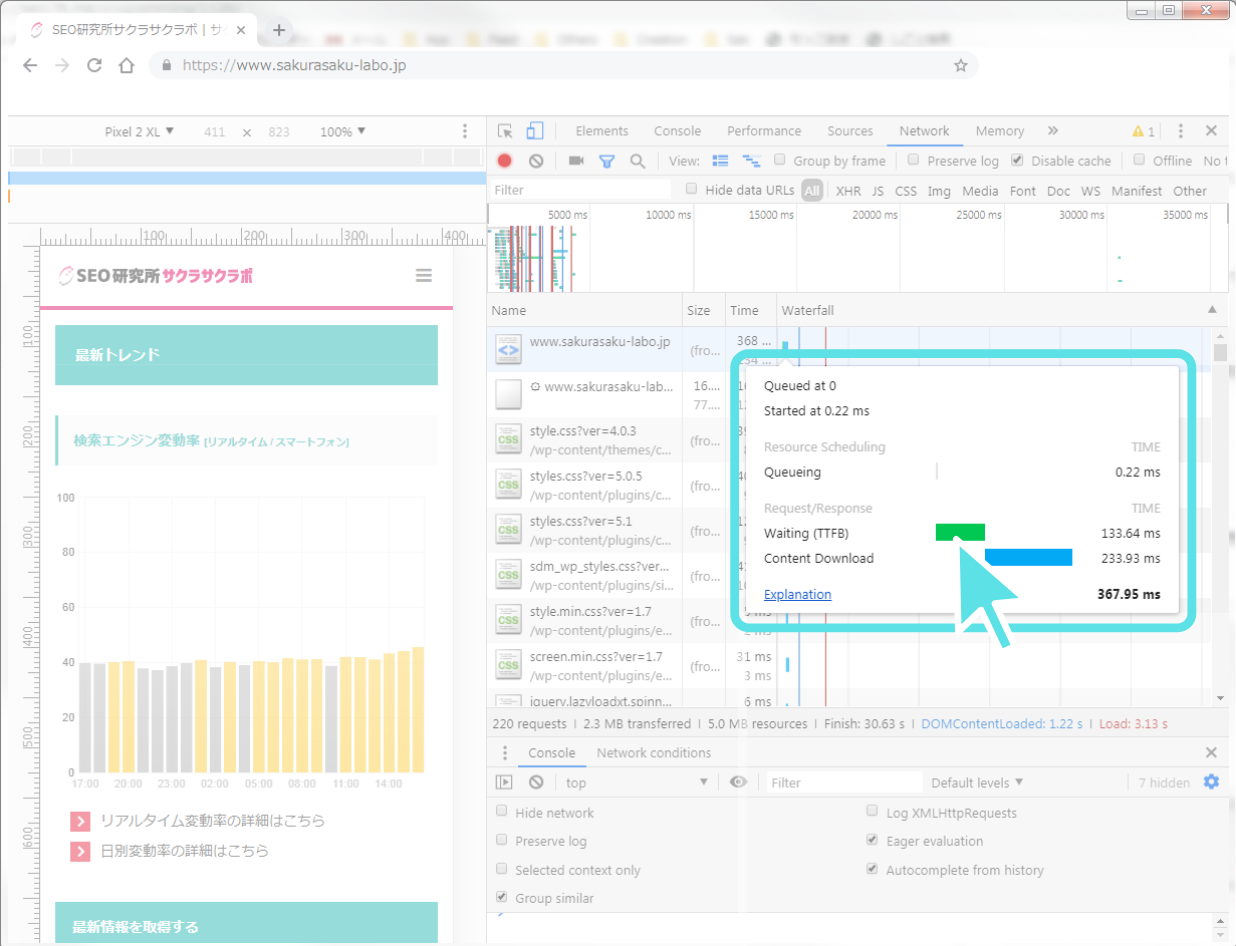
サーバー応答速度を測る指標としてはTTFB (Time to First Bite)があります。
LCPが問題になっている場合はChrome Dev Toolなどを用いてTTFBを見てみましょう。

Googleはサーバー応答時間を200ミリ秒以下にすることを推奨しています。
ここに時間がかかっている場合は例えば以下のような施策があります。
・サーバーの最適化
・ユーザーから地理的に近いCDNを活用する
・キャッシュの活用
TTFBの改善については以下もご覧ください。
データ生成フェーズでの改善方法
JavaScriptやCSSによるブロックを削減する
ブラウザがHTMLを解析中に反映すべきCSSやJavaScriptを見つけると、解析・レンダリングが止まってしまい、それがLCPを悪化させる原因となります。
影響を軽減するためには、JavaScriptやCSSを以下のように改善します。
・各ファイル内のスペースやコメントの削除による最小化
・使用されていないファイルの削除
・初期の読み込みに必要でないものを非同期で読み込む
・JavaScriptのチューニング
レンダリングブロックを解除するには、初期に不要でないものは非同期で読み込むようにしたり、JavaScriptの不要な処理を効率化するなどの、大がかりとなるような作業が必要になる場合があります。
リソース読み込み時間の削減
LCPの決定要因になり、かつ多くのサイトで読み込み時間を左右するのが画像です。
その他にも、上記で説明したCSSやJavaScript以外のリソースも該当します。
最適化のためには以下のような施策があります。
・画像の最適化と圧縮
・重要なリソースをプリロードする
・テキストファイルを圧縮する
・Adaptive servingの活用(ユーザーのデバイスや回線等の環境に応じて配信するファイルを変更する)
・Service Workerを使ってキャッシュを利用する
特に、画像については影響が大きいため、以下のような施策を検討します。
・必要でない場合、ファーストビュー内に画像を使用しない
・画像圧縮
・WebPなどの次世代フォーマットを活用する
・レスポンシブ画像を使用する
・画像CDNを利用して配信する
クライアントサイドレンダリングの改善
Reactなどを用いてSPA (Single Page App)を作成している場合は特に、クライアントサイドでのレンダリングが負荷をかけていないかどうかに注意する必要があります。
改善方法には以下のようなものがあります。
・JavaScriptの最小化
・JavaScriptの非同期化
・サーバーサイドレンダリングを使用する
以上がLCPの改善方針です。
LCPには、サーバー応答、データ転送、転送されたデータの描画の全ての要素が関係するため、どの要素に時間がかかっているかを特定することがポイントになります。
参考:
https://web.dev/lcp/
https://web.dev/optimize-lcp/
FIDの改善方法
FIDを悪化させる原因と改善方法には以下のようなものがあります。
・サードパーティーのコードによる影響を軽減する
・JavaScript実行にかかる時間を軽減する
・メインスレッドの作業を分割/最小化する
・リクエスト数や転送量を削減する
FIDはフィールドデータですが、改善にあたってはラボデータであるTBT (Total Blocking Time)を指標として進めるとよいとのことです。
TBTは前述のLighthouseで計測可能です。
具体的な施策方針には以下のようなものがあります。
JavaScript実行にかかる時間を軽減する
LCPの項目でも述べた通り、最小化や非同期読み込みによって対応します。
長いタスクを分割する
メインスレッドを50ミリ以上ブロックするなどによって、応答性が失われているような場合では、小さな非同期タスクに分割することが効果的です。

サードパーティコードを考慮する
広告や分析用などのサードパーティタグがインタラクションの待ち時間に影響を与える可能性があります。
たとえばファーストビューの外にある広告は、その近くまでスクロールしたときにはじめて読み込まれるようにするなど、必要な時に読み込めるようにできないかを検討します。
以上のように、FIDの改善にはJavaScriptが大きく影響しますが、既存のJavaScriptを改善することは専門的で、工数の割に大きな時間短縮効果が得られないことも考えられます。
むしろページ上で使用するJavaScriptを見直すほうが早いかもしれません。
参考:
https://web.dev/fid/
https://web.dev/optimize-fid/
CLSの改善方法
CLSは以下のような原因で発生します。
・画像、広告など埋め込まれる要素にサイズが指定されていない
・コンテンツが動的に埋め込まれる
・Webフォントの読み込み
そのため、以下のような施策が有効です。
画像のサイズを常に指定する
表示する画像に、常にwidthとheight要素を付与するか、cssアスペクト比率を使用して、画像が表示される前から必要な領域を予約するようにします。
AMP導入済みの方はご存知かと思いますが、<amp-img>タグの中では常にwidthやheightを指定しておくことが必須となっています。
これを普段から行っておくイメージです。
広告によるずれの対策
広告もずれを発生させる大きな原因となります。
広告は必ずしもサイズが決まっていませんが、領域を予約しておくという考え方は画像の時と同じです。
過去の経験に基づいて最も適切なサイズで領域を予約しておくことが推奨されています。(常に最大サイズで予約すると空白が生じてしまうため注意)
また、viewportの上部に広告を配置することは避けるようにします。
動的コンテンツ
ニュースレターへの登録やGDPRの通知などを動的に挿入している場合でも、広告と同じようにずれが生じる可能性があります。
そのため、ユーザーのアクションなしに既存コンテンツの上方に新しいコンテンツを挿入しないようにします。
フォント
Webフォントの読み込み時に、フォールバックのフォントが置き換えられることによってずれが生じる場合があります。
この対策として、font-displayを使用したり、Chrome 83以降であれば<link rel=preload>が使用可能です。
以上のように、CLSに問題が発生している場合、LCPやFIDに比べて原因が視覚的に捉えやすく、施策の方向性がつけやすいという点はありそうです。
参考:
https://web.dev/cls/
https://web.dev/optimize-cls/
Core Web Vitals とAMPについて
Core Web Vitalsのランキングシグナルへの導入に関して、合わせてAMPに関するニュースがありました。
トップニュースカルーセルの表示要件からAMPページであることが外れる
現在モバイル検索において、検索結果画面に表示されるトップニュース枠には、AMPページであることが必須になっています。(トップニュース内の検索結果にはAMPを示す稲妻マークがついています)

今後、Core Web Vitalsをランキングシグナルへ導入するタイミングに合わせて、AMPをトップページ掲載の必要要件から除外し、任意のページを対象するとのことです。
さらに、トップニュース掲載のランキング要因としてUX要素が加わります。
ただし、すでにAMPページが掲載されているサイトについては、変更後も変わりなくAMPページが掲載され続けます。
AMPはCore Web Vitals改善の選択肢の1つ
上記のニュースは、AMP独自のメリットが1つ失われたことを意味しますが、AMPが不要になるということではありません。
むしろ、Core Web Vitalsに目を向けるのであればAMPは大きな選択肢となります。
もとよりAMPが「より良くより早く機能するWeb」を目標として進められているプロジェクトだからです。
AMPには以下のようなメリットが挙げられています。
・AMPページの大多数はCore Web Vitalsの基準を満たしており、AMPキャッシュページを利用した場合はさらに向上する
・特定の検索結果のUXのシグナルが、AMPページのパフォーマンスに基づいて評価される
・AMPは進化するが、AMPを利用しているサイトに追加のエンジニアリングは必要とされない
さらに、AMPは具体的に、Core Web Vitalsの各指標に対して、次のように最適化されているとのことです。
LCP
・ページを開いた時に読み込むリソース(画像や広告)をファーストビュー内やすぐにスクロールされる範囲に限定する
・AMPキャッシュページではプリロードにより、ダウンロードやレンダリングがあらかじめ完了している
FID
・非同期JavaScriptのみが許容されているため、ユーザーのクリックを妨げない
・遅延レイアウトにより、すぐに表示されないコンテンツのために応答がブロックされない
CLS
・AMPでは画像などテキスト以外のコンテンツはあらかじめ幅と高さを指定しておく必要がある
・ユーザーアクションなしにレイアウト変更が起きない
・外部フォントの読み込みは禁止されている(インライン限定)のため、ぐらつきやずれが抑制される
既存ページのCore Web Vitalsの改善は難しいこともあるかと思いますので、AMP導入によりスコア改善を目指すことは選択肢の1つかと思います。
WordPressなどCMSによってはプラグインなどで比較的簡単に導入することができます。
簡単!WordPressのサイトをプラグインを使って一瞬でAMP対応する方法
ただしほとんどのWebサイトでは、トラフィックはAMPページやAMPキャッシュページだけではありませんので、サーバー応答が遅い、サイズが最適化されていない大きすぎる画像を使用している、といった理由によるパフォーマンス低下は別途改善が必要です。
参考
https://blog.amp.dev/2020/05/28/amp-page-experience/
https://blog.amp.dev/2020/05/06/amp-web-vitals-a-better-web-together/
まとめ
Core Web VitalsはPageSpeed Insightsやサーチコンソールを通じて把握できるようになっていますので、まずは自サイトの状態を知ることから始めましょう。
Googleがランキングシグナルとして採用するCore Web Vitalsは、ランキングに与える影響度としては小さいためにSEOだけを考えるのであれば重視すべき指標ではありません。
しかし、サイトを安心して快適に使ってもらうために、3つの指標ごとに提示された推奨値を目安に改善していくことが、結果として検索エンジンからの成果を高めていくと考えられます。
その際、各指標を個別に最適化することには専門的な知識と工数が必要になりますが、AMPを採用することによりCore Web Vitalsをまとめて改善しようとすることも1つの選択肢になるでしょう。
また、当然のことですが、サイトに必要とされるUXはGoogleがランキング要因としているUX指標だけではありません。
ページの見やすさ、導線の見つけやすさなど、一般的なサイト改善は継続的に行っていく必要があります。
メルマガ配信中!
サクラサクラボでは、Googleのアップデートや最新ニュースなどSEOやコンテンツマーケティングに役立つ情報を配信しています。
お名前とメールアドレスだけの簡単登録ですので、ぜひご利用ください!