CSSで要素を非表示にする方法に「display none」があります。
昨今Googleが推奨しているレスポンシブデザインに対応するために、一般的に使われるケースも増えていることと思います。
今回は、似たようなvisibility hiddenというプロパティとともに、SEOの観点から違いや使用上の注意点について説明します。
display none とは?
display noneはcssのプロパティの1つで、簡単に言うと「画面上で非表示にする」時に使用します。
例えば同じHTML内で、デバイス(端末)ごとに不要な要素を非表示にする時などに用いられます。display noneを用いることで、画面上は見えなくなったコンテンツでも、ソースコード上には記載されています。
つまり、HTMLを見ているロボットと、ブラウザを見ているユーザーとで表示される内容が異なることになります。ユーザーには見えないがソースには残っているという状態なので、Googleは認識できる状態と言えます。
display noneとvisibility hiddenとの違いについて
display noneと似たようなプロパティに、visibility hiddenがあります。
どちらも要素を見えなくするものですが、非表示のされ方に違いがあります。
visibility hidden とは?
display noneの場合には、要素は無くなったものと見なされ、次にある要素が詰めて表示されることになります。
一方、visibility hiddenは単純に見えなくするだけなので、visibility hiddenで指定された領域は空白として表示されることになります。
2つの違いとは?
簡単に言うと「要素ごと無くすか、要素は残して非表示にするだけか」の違いがあります。
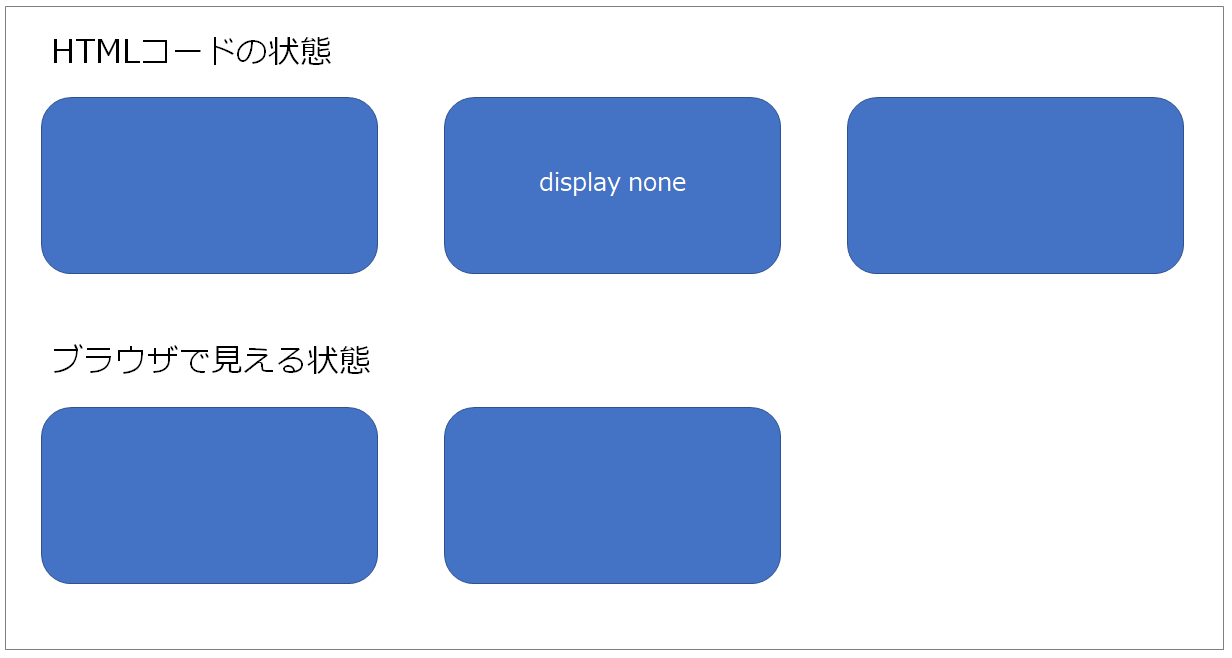
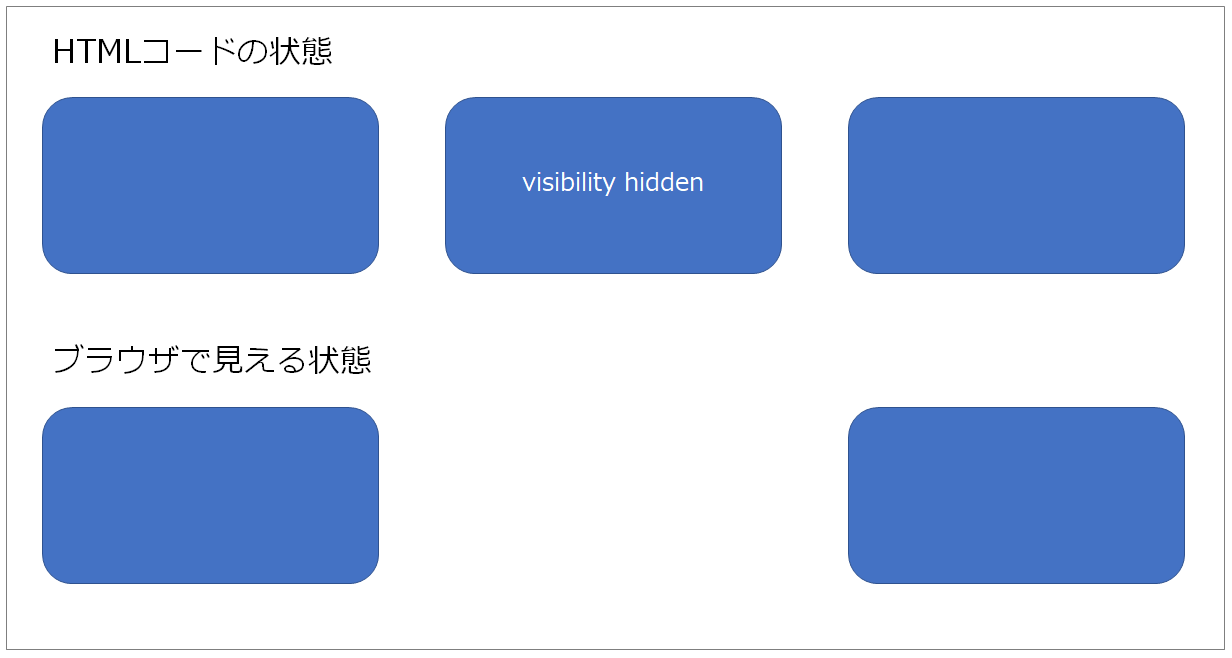
以下の図を見ていただくとわかりやすいかと思います。
display noneを設定した場合

display noneを設定した箇所は詰めて表示されます。
要素ごと無くなるため、デザインレイアウトに影響が出る可能性が考えられます。
visibility hiddenを設定した場合

要素は残しつつ非表示にするだけですので、上記のように完全に空白となり、ぽっかり穴が空いたような見え方になります。
デザインは保ちつつ、指定した箇所だけ非表示になります。
display noneを使用するSEO上の注意点
display noneを使用する際に、SEO上2つの観点から注意が必要です。
1つは使い方によってはウェブマスターガイドラインに違反する恐れがあること、もう1つは適切に使用されていたとしても、display noneが適用される要素の評価に影響を及ぼす可能性があることです。
ウェブマスターガイドラインに違反する可能性がある
display noneはデバイスによって表示、非表示を切り分けたり一時的に非表示にしたりするような目的であれば使用しても問題ないと考えられます。
しかし、アコーディオンなどに格納されておらず、またデバイスを変えたりしてもユーザーに表示されることのない要素に使用されている場合は、ユーザーに表示されることのない要素をクローラーに見せることになり、これはGoogleがウェブマスターガイドラインで言及している隠しテキストにあたります。
出典:隠しテキストと隠しリンク
ガイドラインに違反すると最悪の場合、ペナルティ(手動による対策)を受けることがあります。
特に、ランキングを操作する意図のある、悪質なものはペナルティのリスクが高まると考えられますので、このような目的での使用は厳禁です。
display noneに格納された要素の評価
モバイルやPCなどデバイスによってコンテンツの表示/非表示を切り替えたり、ハンバーガーメニューやアコーディオンなどで一時的な非表示としたりするケースのように、適切に使用されている場合であっても、注意すべき点があります。
デフォルト状態で非表示になっている要素は低く評価されるおそれがあるためです。(その要素にだけ適用されるので、ペナルティとは異なります)
ただしこれは特にPCにおいて言えることですので、PCにおいて重要なコンテンツはdisplay noneを使わずにデフォルトで表示させておくことが望ましいです。
モバイルでは画面サイズの制限からハンバーガーメニューやアコーディオンなどを採用し、デフォルトでは中身が表示されていなかったとしても、その中のコンテンツも評価対象となります。
今後Googleのモバイルファーストインデックスが進めばPCページの評価はあまり気にしなくてよくなるため、一時的な非表示を目的として使用している限りでは問題となるケースは減ってくると考えられます。
まとめ
display noneとvisibility hiddenの違いと、使用する上での注意をまとめて紹介しました。
display noneは便利で普段からよく使用するものですが、使い方やGoogleの見え方を理解せずに使用すると、思わぬペナルティを受ける恐れがあります。
Googleはユーザーにとって有益なサイトを評価しますので、ためになるコンテンツを掲載することはもちろん、ユーザビリティも意識したサイト作りを意識することをおすすめします。