webサイトの表示速度を改善する理由
Webサイトの表示速度は、SEOのランキング要因の1つではありますが、それ以上にユーザーエクスペリエンス(UX)を高めるという意味において重要です。
キーワード検索から気になるWebサイトを発見してアクセスしたものの、サイトの表示が遅かったという経験をしたことがある方は多いのではないでしょうか。
実際こういったWebサイトは少なくありませんし、アクセスしたユーザーは待ちきれなくて離脱してしまうこともあるかもしれません。
このようなことを避け、ユーザーに快適にWebサイトを使ってもらう(≒UXを高める)ことは非常に重要です。
ここでは、表示速度を測定・診断できるツールについてお伝えします。
表示速度を測定できるツール
では、自社サイトの表示速度が平均から見てどうなのか?と思った方もいるかと存じます。
そこで、表示速度を測定できるツールを数件ご紹介します。
Pagespeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=JA
Googleから提供されているツールの一つです。
Pagespeed Insightsでは具体的に表示速度を計測できるわけではありませんが、サイトを100点満点で評価し、改善のためのポイントを数点挙げてもらえます。
必要な箇所のみ、効率良く改善することが可能になります。
Testmysite

https://testmysite.withgoogle.com/intl/ja-jp
こちらもGoogleが提供しているツールで、2017年にリリースされました。
表示速度の測定のみでなく、離脱率や、業界内のサイトの平均速度と比較することも可能です。
また、表示速度が遅いために、どれだけのユーザーが離脱しているのかも推定してくれます。
ページがモバイルフレンドリーに対応しているかもチェックしてもらえますので、概要を把握することに長けたツールと言えます。
Gtmetrix

Pagespeed Insights同様に速度改善のための施策を提示するだけでなく、表示が遅いファイルの特定や、表示速度の履歴もチェックが可能です。
無料の会員登録を行えば、表示速度の履歴を参照することもできます。
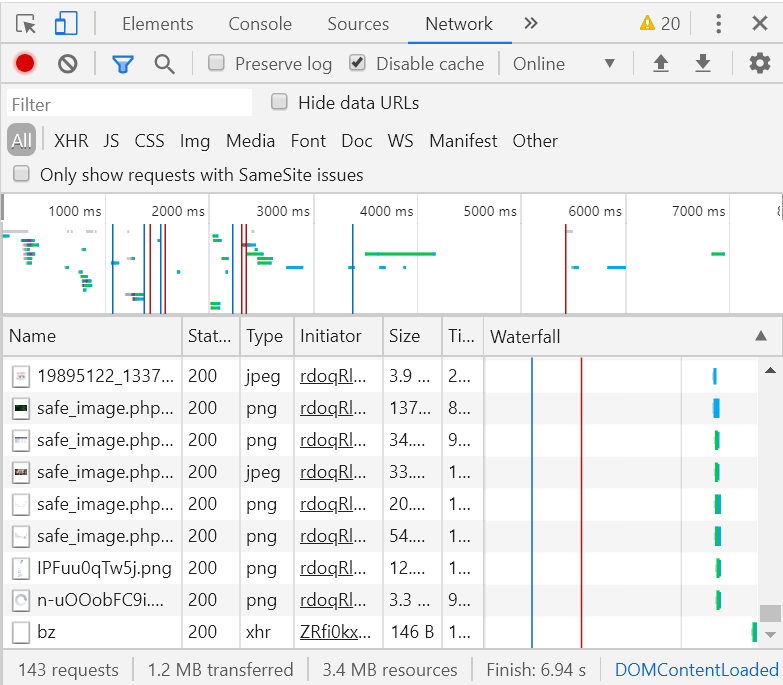
Chrome Developer tool

Chromeブラウザを使用しているときに利用できるツールです(Ctrl+Shift+Iで開けます)。
表示速度の診断ができる他、ソースコードの確認や、ユーザーエージェント、位置情報を疑似的に変更するといったことも可能です。
ユーザーファーストに基づく表示速度の改善
表示速度が改善されればユーザーの満足度を高めることに繋がりますし、サイトのリピーターになる可能性もあります。
直接的な検索順位の要因ではなくても、ユーザーエクスペリエンスを高めるために、表示速度に改善の余地があれば積極的に対応しましょう。
以下の記事もご参考ください。
ページスピード(表示速度)のSEOへの影響と測定・改善方法
/blogs/page-speed/#tools
ページスピードについて記事を追加しています。こちらも合わせてご確認ください。
【検証!】ページスピードインサイト(Page Speed Insights)のスコア改善施策と結果を公開!使い方とまずやるべき施策を徹底解説!
ページスピードにお悩みの場合はご相談を
ページスピードが極端に遅い場合、検索結果の順位に悪い影響が出る可能性があります。
今回ご紹介したツールで、サイトの表示速度が遅いような場合は一度弊社のコンサルタントまでご相談ください。
サイトスピードだけでなく、WEB集客の課題についてもアドバイスいたします。