Webサイトを運営していると、記事をFacebookでシェアしたときにアイキャッチ画像が表示されなかったり、シェアしたあとにアイキャッチ画像や記事タイトルが誤っていたことに気づいたりした経験はありませんか。
こういったシェアの失敗を防ぐツールとして、Facebookには「Facebookデバッガー」というツールが用意されています。
Facebookデバッガー(シェアデバッガー)とは
SNSでシェアしたときにリンク表示されるアイキャッチ画像や記事タイトルは、HTMLに記述したOGP(Open Graph Protocol) の設定内容が反映されたものです。Facebookデバッガー(シェアデバッガー)は、WEBサイトで設定したOGPに則ってシェア時のリンク表示をプレビューできるツールで、誰でも無料で利用することができます。
また、Facebookデバッガー(シェアデバッガー)には、デバッグ実行時(プレビュー作成時)にWEBサイトをクロールし、Facebook側で保存(キャッシュ)しているOGP設定内容を最新状態に更新する機能もあります。
以前からあった記事を更新してタイトルやキャッチ画像を変更した場合、そのままだと以前のOGPをもとに表示されてしまうことがあります。
Facebookデバッガー(シェアデバッガー)は、そのずれを解消するfetch機能も有しており、この目的で使われるケースも多いでしょう。
ポイントは、記事をシェアする「前」にデバッグすること
したがって、Facebookデバッガー(シェアデバッガー)を実行する最適なタイミングは、WEBサイトの記事をシェアする「前」です。Facebookデバッガー(シェアデバッガー)を実行することで、次の2点をあらかじめ行うことができ、「記事をシェアしたのにアイキャッチ画像が表示されない」「思っていたのと違うアイキャッチ画像が表示された」といった失敗を防げるからです。
• 当該記事がFacebookでシェアされたときにどのようにリンク表示されるかの確認(アイキャッチ画像、記事タイトルなど)
• 当該記事について、FacebookがキャッシュしているOGP設定内容の更新
Facebookデバッガー(シェアデバッガー)の使い方【簡単2ステップ】
Facebookデバッガー(シェアデバッガー)は、Facebookデベロッパー(Facebook developers)で提供されているツールの1つです。誰でも無料で利用することができます。
使い方は次のとおりです。
• ① Facebookにログインした状態でFacebookデバッガー(シェアデバッガー)のページを開きます。

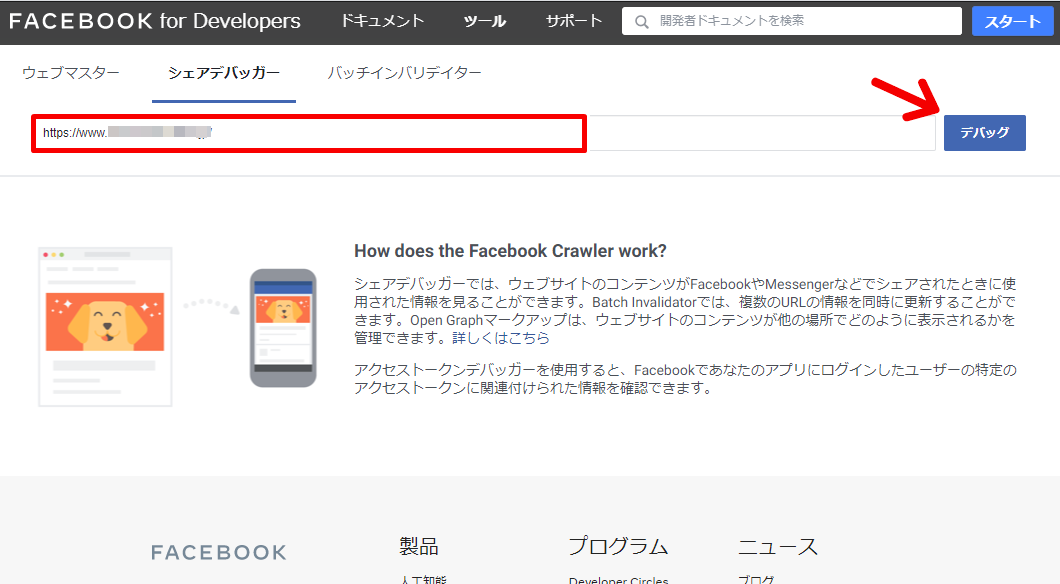
• ② デバッグしたい記事(ページ)のURLを入力し、「デバッグ」をクリックします。

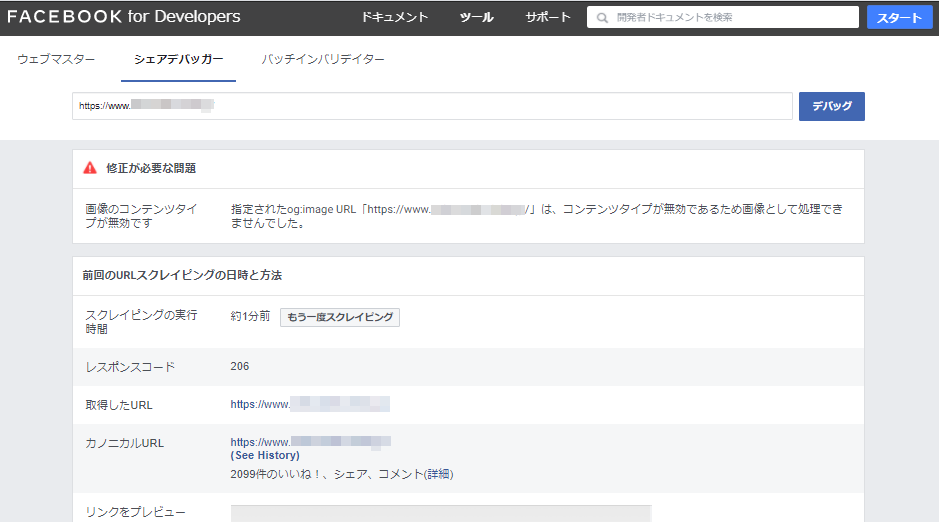
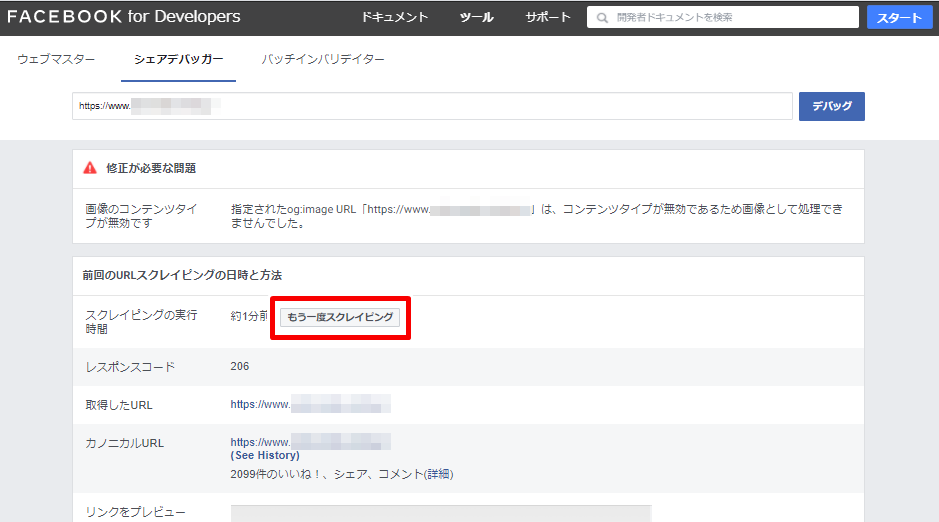
• 数秒ほど待つと、画面にデバッグの実行結果が表示されます。

各表示項目の内容は次のとおりです。
• スクレイピングの実行時間
直近のクローラーの巡回タイミング。FacebookにキャッシュされているOGP設定の取得タイミングと同義です。
• レスポンスコード
当該URLへのHTTP リクエストが正常に完了したどうかを示すHTTPステータスコード。200番台であればクロールが成功しています。
400番台や500番台の場合はページがない、サーバーが応答できないなど何らかの問題が発生しており、その結果としてクロールが失敗しています。まずはそのURLが開けるかどうかを確認してみましょう。
• 取得したURL
デバッグの実行対象となったURL
• カノニカルURL
最終的にクロールしたURL。基本的にはOG:URLで設定したURLが表示されますが、ページ(取得したURL)にリダイレクト設定を施していた場合は、遷移先のページのURLが表示されます。
• リンクをプレビュー
Facebookでシェアされる際のリンク表示のプレビュー。
意図した通りのプレビューが表示されないケースとしては、主に次の2つが挙げられます。
• 実行結果として情報が表示されない
• 意図しないアイキャッチ画像がプレビューされている
それぞれの対処法を後述します。
情報が表示されないときの対処法
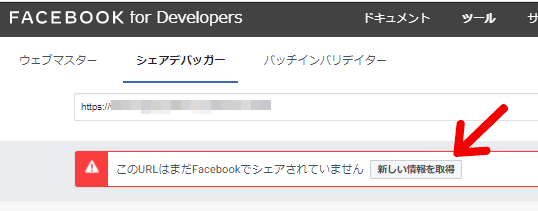
Facebookでシェアされた履歴がないURLの場合は、「このURLはまだFacebookでシェアされていません」のメッセージが表示されます。「新しい情報を取得」をクリックして、リクエストを行いましょう。

数秒ほど待つと、デバッグの実行結果があらためて表示されます。
キャッシュが更新されない場合の対処法
OGPが設定できているのにキャッシュが原因で意図した画像が表示されないと考えられる場合には、「もう一度スクレイピング」をクリックして、クロール(スクレイピング)をリクエストしましょう。

数秒ほど待つと、デバッグの実行結果があらためて表示されます。
上記を行っても更新されない場合は、時間を置くか、og:imageに記載された画像URLを変更してみると解決するかもしれません。
意図しない画像が表示されたときの対処法
意図したOGP設定が読み込まれていないことが考えられます。
まずは、きちんとOGPが設定できているかを確認しましょう。
OGPが設定できているのに意図した画像になっていない場合には、シェアに適した画像が設定されていない可能性があります。
Facebookにシェアする際のアイキャッチ画像のサイズは「1200×630ピクセル以上」が推奨されています。(縦横比が1.91:1前後)
参考:Facebookシェア・Twitterシェアに最適な画像サイズとOGP設定
Twitterならcard validatorを使う
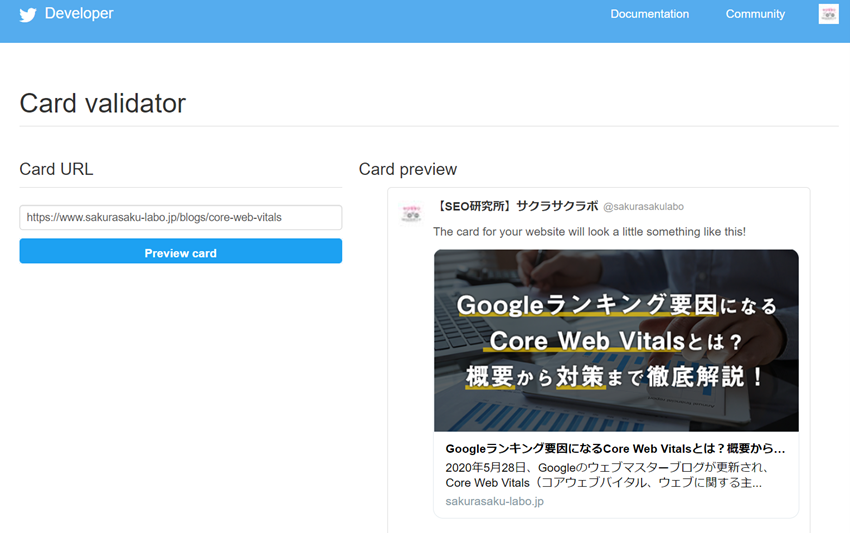
同じようにTwitterでツイートの見た目を確かめたい場合には、Card validatorを使用します。
Twitterにログインした状態で以下のページにアクセスして、ツイートしたいページを入力するだけです。


Twitterの場合もFacebookと同じように、以下の用途に使うことができます。
・プレビューの確認
・キャッシュの更新
※プレビューの確認自体にキャッシュ更新の効果があるようです。
Facebookと同じ要領でtwitterについても確認しておくことがおすすめです。
まとめ
せっかくWEBサイトに作成した記事をFacebookにシェアしても、リンク先として意図しない画像や記事タイトルが表示されてしまうと、閲覧者にクリックしてもらう機会損失となるばかりか、場合によってはトラブルに発展することもあります。
Facebookデバッガー(シェアデバッガー)を使えばわずか2ステップで検知できる不具合なので、ぜひシェアする前、もしくはOGP設定を変更した後などは、デバッグしておくことをおすすめします。