
FacebookやTwitterで記事をシェアする際には投稿欄にURLを貼り付けると自動的に画像や記事概要が表示されますね。
この際、上の画像のように途中で切れていたり、そもそも画像が表示されていなかったり、適切な画像や概要テキストではなかったりする場合もあります。
こうしたことが起こってしまう原因として次のようなことが考えられます。
- 記事のOGP(Open Graph Protocol)が設定されていない
- 画像のサイズが適切ではない
このような記事に行き当たった場合、シェアしようとしたユーザーはそのままシェアしてくれるかもしれませんが、それを見た他のユーザーには画像が適切でないためにシェアされた内容が伝わらないかもしれません。
また、画像が表示されなかった場合には、シェアすることをやめてしまうユーザーもいるのではないでしょうか。
こうしたことを避けるために、どのようなことをしておけばよいのか解説します。
目次
- OGPとは
- Facebookシェア向けに最適な画像サイズ
- Twitterシェア向けに最適な画像サイズ
- WordPressのAll in One SEO PackプラグインでOGP設定をする
- シェア画像がうまく表示されない場合の対処法
- まとめ
OGPとは
OGPとはOpen Graph Protocolの略で、ブログなどのHTMLに書いておくfacebook向けのタグのようなもののことです。
Facebookはこのタグを読むことで、シェアされようとしている記事のタイトルや画像などを識別しています。
OGPはブログやサイトの運営者・著者が設定するものなので、読者が設定することはできません。
OGPはページのHTMLソースの中で、以下のように書かれています。
共通部分
<meta property="og:title" content="SEO研究所サクラサクラボ">
<meta property="og:type" content="blog">
<meta property="og:url" content="https://www.sakurasaku-marketing.co.jp/labo/">
<meta property="og:image" content="https://www.sakurasaku-marketing.co.jp/labo/wp-content/uploads/2018/01/ogp-labo.png">
<meta property="og:description" content="サクラサクlabo(サクラサクラボ)は、SEOをはじめ、リスティング広告やコンテンツライティングなどWEBマーケティングにおける各種分析ツール、最新情報、ノウハウなど提供しています。">
<meta property="og:site_name" content="SEO研究所サクラサクラボ">
Facebook用
<meta property="fb:app_id" content="AppID" />
Twitter用
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@TwitterID">
<meta name="twitter:creator" content="@TwitterID">
上記はOGPの中で、シェアされる画像や概要テキストに関する最低限のものを示しており、それぞれの説明は以下のとおりです。
- og:title
- シェアしようとしている記事のタイトル
- og:type
- シェアしようとしているページのタイプ
TOPページなら「website」、ブログなら「article」などがよく使用されています。
音楽や動画などコンテンツに応じて設定するといいです。
タイプについては下記サイトを参考にしてください。
https://developers.facebook.com/docs/reference/opengraph - og:url
- シェアしようとしている記事のURL
- og:image
- シェアしようとしている記事の画像のURL
- og:description
- シェアしようとしている記事の概要文章
OGPはpropertyの中に設定する項目を記述し、contentの中にその内容(テキストや画像URL)を記述します。
後述しますが、og:imageの画像サイズに制約があるのですが、サイトによってサイト上に表示させる画像(アイキャッチや記事内画像)のサイズに制約がある場合も多いでしょう。
そのような場合には、サイト上で使っていない画像であっても、SNSのシェア用にサイズなどを最適化した画像をog:imageに設定しておくことができます。
もちろん、アイキャッチにはチューリップの画像を使い、og:imageにはバラの画像を使うというように、サイズだけでなく見た目も異なる画像を設定することも可能ですが、ユーザーを極端に変えてしまうとユーザーを混乱させる恐れがあります。テキストのマイナーチェンジや画像のサイズ変更程度にとどめておきましょう。
Facebook用OGPの設定
<meta property="fb:app_id" content="AppID" />fb:appidの設定はOGPを表示させるためには必要です。
FacebookのAppIDの取得方法については下記サイトを参考にしてください。
http://design-plus1.com/tcd-w/2018/01/facebook_app_id.html
Twitter用OGPの設定
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@TwitterID">
<meta name="twitter:creator" content="@TwitterID">twitter:site、twitter:creatorはサイトに対応するTwitterアカウント名に@をつけて入力します。
twitter:cardは設定によってシェアしようとしている記事の表示タイプが変わります。
選んだTwitterカードによって、記事の表示のされ方は変わりますので、内容に適したカードを選ぶといいでしょう。
カードの種類については下記サイトを参考にしてください。
https://dev.twitter.com/web/sign-inhttps://dev.twitter.com/ja/cards/overview
これらを正しく設定しておけば、基本的な準備は完了です。
Facebookシェア向けに最適な画像サイズ
さて、本題の画像サイズの話です。
結論として、Facebookシェアに最適な画像サイズは縦630px×横1200pxで、この画像をOGPに設定することでシェアの際にこの画像が表示されます。
以下でその理由をご説明します。
og:imageに画像URLを設定していたとしても、シェア画面に正しく表示されない場合があります。
理由は、設定する画像のサイズに制約があるためです。
その制約とは、次の2つです。
・画像の縦横比率
・画像のサイズ(ピクセル)
Facebookで画像つきでシェアされる場合、見え方は2通りあります。
画像が大きく表示される場合
大きい画像はニュースフィードの中でも目を引くため、できればこの形式で表示させたいものです。
大きい画像で表示される際には、Facebookシェア画面での縦横比はデスクトップ/モバイルを問わず常に決まっていて、縦:横の比率は1:1.91となっています。
この形式で表示させるためのog:imageについて、Facebookの推奨は縦630px×横1200pxで、最低でも縦315px×横600pxが必要です。
(最低とされているサイズを多少下回っていてもこの形式で表示されることを確認しています。大きな画像が推奨されているのは、高画質端末が増えてきており画質を重視するためと考えられます。)
縦横比が推奨からずれていると、より横長の画像では左右が、より縦長の画像では上下が削られて表示されてしまいます。
時々、画像の中の顔や文字が切れて表示されている記事をニュースフィードで見かけるのはこのためです。
どうしても推奨の縦横比で画像を準備することができない場合、上下もしくは左右が削られることを見越して、表示させたい部分を画像の中心に据えておくことをおすすめします。
また、画像のサイズや比率に気を取られていると、画像のファイルサイズが重くなってしまうことがあります。
ページ表示速度に悪影響を与える恐れがありますので注意しましょう。
小さい画像がついた場合
小さい画像は、画像のサイズが200px:200px以上縦315px×横600px未満の場合に表示されます。
この形式で表示された場合の画像の縦横比は決まっていません。
縦長の画像の場合、ニュースフィードにも縦長のまま表示されますが、横長の画像の場合は、縦の長さに合わせて正方形に整形されて表示されます。
大きな画像で表示されることを見越して横長の画像をOGPにしていると、意図せず正方形になった際に左右が削られてしまいますので注意が必要です。
画像が表示されない場合
OGPが設定されていない場合でも、シェアしようとしたときにプレビューに画像が表示されることがあります。
これは、Facebookが自動的にページ内で使われている画像の中で適切なサイズのものがないかを探してくれるからです。
アイキャッチ画像を毎回記事ページに表示させているブログがOGPを設定していなくてもシェア画像が表示されるのはこのためです。
一方で、OGPが設定されていても、シェアしようとしたときに画像が何も表示されないことがあります。
これは、200px×200pxを下回る画像はOGPに設定していてもFacebookがエラーを返してしまうためです。
ユーザーにシェアされたいページには、なるべく大きな画像でシェアできるよう、きちんとOGPを設定しておくことがおすすめです。
注意点
Facebookのシェア画像の仕様はこれまでも何度も変更されています。
サイズや比率については、今後も推奨サイズや縦横比率が変わる可能性があります。
なお、本記事は次の公式における記述をもとに私がテスト・検証した上で執筆しています。
ベストプラクティス – シェア機能 – ドキュメンテーション – 開発者向けFacebook
Twitterシェア向けに最適な画像サイズ
Twitterシェア向けの画像サイズですが、
結論として、Facebook用で設定したog:imageと併用することができます。
但し、Twitterカードによって表示されるサイズが異なるので、注意が必要です。
Twitterカードには画像、モバイルアプリ、動画やオーディオ向けの仕様があります。
ブログやウェブサイトのページの画像表示には、Summaryカードか大きな画像付きのSummaryカードが適しています。
<meta name="twitter:card" content="summary" /><meta name="twitter:card" content="summary_large_image">上記のどちらかを設定します。
Summaryカード

画像の横にタイトル、説明、URLが並びます。こちらがデフォルトのカードとなっています。
縦:横の比率は1:1を推奨しており、最小サイズは縦144px×横144pxで5MB未満でないといけません。サイズを超える場合、自動的に中央から1:1にトリミングされて表示されます。

例えば、Facebook用のog:imageと併用する場合、自動的に1:1にトリミングされるので、
上記のようにデザインによっては画像が切れてしまうこともあります。
そのような場合は、Twitter用の画像を新たに設定します。
<meta name="twitter:image" content="Twitter用の画像URL" />twitter:imageにTwitter用の画像URLを入力します。画像のサイズについては縦144px×横144px以上でサイズの比は1:1をお勧めします。
大きな画像付きのSummaryカード

Summaryカードよりも、画像が目立つ表示になります。こちらの方が、FacebookのOGPの形式に近いです。
縦:横の比率は1.91:1で、最小サイズは縦157px×横300pxで5MB未満でないといけません。
こちらもサイズを超える場合、自動的に中央から1.91:1にトリミングされて表示されます。
Facebookの画像の比率と同じなので、og:imageを併用するの場合は、Twitterカードをsummary_large_imageに設定するといいでしょう。
もちろん、サムネイル画像によってマッチしている方を選び、必要であればtwitter:imageの設定をすることをお勧めします。
Twitter Card validatorよりシェアされる時のプレビューが表示されるので、Summaryカードと大きな画像付きのSummaryカードのどちらがよりマッチしているのか確認してみてください。
https://cards-dev.twitter.com/validator
WordPressのAll in One SEO PackプラグインでOGP設定をする
OGPはwordpressであれば、All in One SEO Packで設定することができます。
このプラグインはもともとはSEOに関係するメタタグ等の設定をするためのものですが、同じようにOGPも自動的に記述してくれるので大変便利です。
このプラグインのシェア画像に関する設定についてもご紹介します。
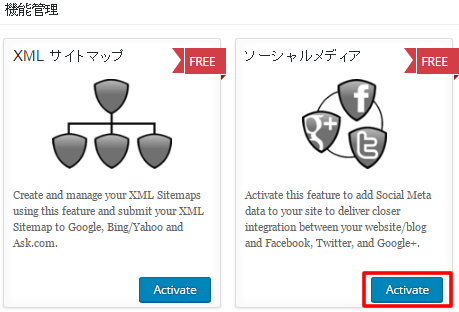
All in One SEO PackはデフォルトではOGP設定はOFFになっているので、これまでソーシャルメディア機能を使ったことがなければアクティブにしておく必要があります。
Wordpressの管理画面から左カラムの”All in One SEO” → “機能管理”と選択し、ソーシャルメディアを有効化(activate)します。

有効化すると”All in One SEO”の中に”ソーシャルメディア”という項目が増えますので、これを選択します。
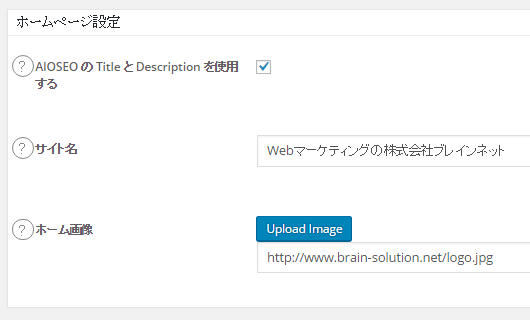
まずはホームページ設定(サイトトップの設定)の中のサイト名やホーム画像URLを設定しておきましょう。

画像の大きさはすでに述べたようにサイズに注意して、大きく表示される画像サイズを用意しておきましょう。
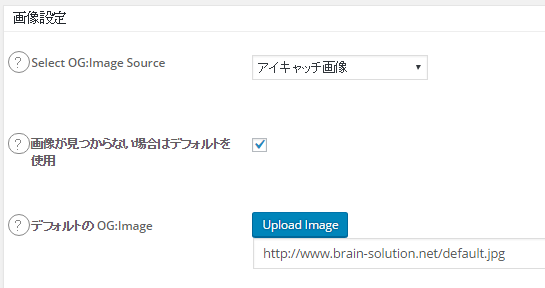
また記事ページのog:imageはアイキャッチ画像に設定しておくのが便利かと思います。
アイキャッチ画像がない記事でもデフォルトの画像を表示させることもできますので、必要があれば設定しておきましょう。

加えて、記事投稿ごとに画像を始めとするOGPを個別設定することもできます。
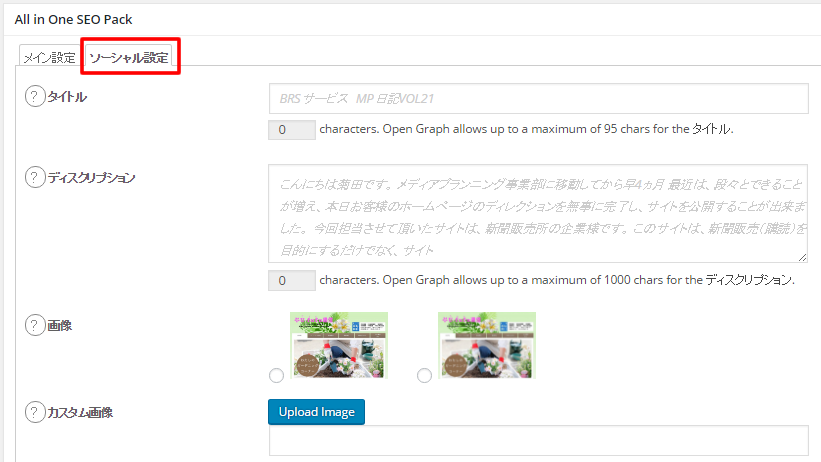
記事投稿画面の下のほうに、All in One SEO Packの設定欄があります。

タブ切り替えで”ソーシャル設定”を選ぶとOGPやTwitter cardの設定ができます。
ラジオボタンで表示されている選択肢の中から画像を選択できるほか、直接画像URLを貼り付けてog:imageに設定する(カスタム画像)こともできます。
アイキャッチ画像と縦横比が異なる画像をアップしたい場合などに便利です。
記事の公開後はデバッガーなどでプレビューをチェックしておきましょう。
ただし、OGPを意識して縦630px×横1200pxの画像をアイキャッチにしていると、WEBサイト内が画像読み込みで重くなってしまうことも考えられます。
OG:imageとアイキャッチ画像を併用する場合は、最低限の縦315px×横600pxにするか、OGPとアイキャッチは別々にトリミングしたものを使うとよいでしょう。
シェア画像がうまく表示されない場合の対処法
画像が表示されない理由として次のようなことが考えられます。
・記事が更新されているにもかかわらず、Facebook、Twitterが古い情報(画像など)を表示している
→Facebook debuggerにてシェアデバッカーよりシェアするページのURLを入力し、デバックをクリックしてみてもう一度確認してみてください。
https://developers.facebook.com/tools/debug/sharing/
→Twitter Card validatorにてシェアするページのURLを入力し、Preview cardクリックしてみてもう一度確認してみてください。
https://cards-dev.twitter.com/validator
・OGPに設定された画像のサイズやURLが適切ではない
→意図した画像がOGPに設定されているか、記事のHTMLソースを見て確認してみてください。
(Chromeブラウザであれば、確認したページでCtrl+Uでソースを見ることができます)
og:imageに設定されているURLに直接アクセスして画像を確認した後、保存するなどしてサイズを確かめてください。
また、Twitterでの表示画像がうまく表示されない(画像が切れてしまっている)場合はtwitter:imageを設定し直してみてください。
まとめ
画像サイズやOGP設定についてまとめると次のようになります。
- FacebookやTwitterシェア画像はOGPをもとに表示される
- Facebook用にog:imageを設定する画像は縦630px×横1200pxが最適
- TwitterもFacebook用のog:imageを併用できるが、場合によってはtwitter:imageの設定が必要
- wordpressならAll in One SEO Packプラグインを使うと楽
この記事がためになった方は是非メルマガ登録を!
サクラサクラボではSEOに関する最新情報や無料セミナ-をメルマガで随時ご案内しております。
お名前とメールアドレスのみで簡単に登録いただけますので、是非ご登録を!
↓↓↓登録は以下より↓↓↓









コメントはまだありません。