Googleサーチコンソール(Google Search Console)とは、Webサイトのパフォーマンスが分析できるツールです。
Webサイト運営にかかわる者であればGoogleサーチコンソールはGoogleアナリティクスと並んで欠かせないツールです。
どちらもGoogleが無償で提供しているツールですので、まだ使っていないのであればぜひ登録しておきましょう。
Googleサーチコンソールのおもな調査項目として、Google検索結果におけるキーワードの順位、クリック数、表示回数、クリック率や、ページごとのクリック数といった流入に関する情報の確認ができます。
また、サイトのさまざまな改善ポイントも提示してくれるため、Webサイトを改善していくうえで非常に有用なツールといえます。
この記事では、Googleサーチコンソールの登録方法と使い方について、初心者にも伝わりやすいよう詳しく解説します。
サクラサクラボのYouTubeチャンネル、サクラサクラボチャンネルではGoogleサーチコンソールの最新活用方法を動画で解説しています。
ぜひ動画をチェックしてみてください!
Googleサーチコンソールでできること
Googleサーチコンソール(以下サーチコンソール)では、Webサイトを登録しておくことでトラフィックや掲載順位、サイト内に発生している問題などを確認できます。
参考:Search Console の概要 – Search Console ヘルプ|Google
以下に、具体的にできることを紹介します。
流入キーワードや掲載順位などのデータを取得

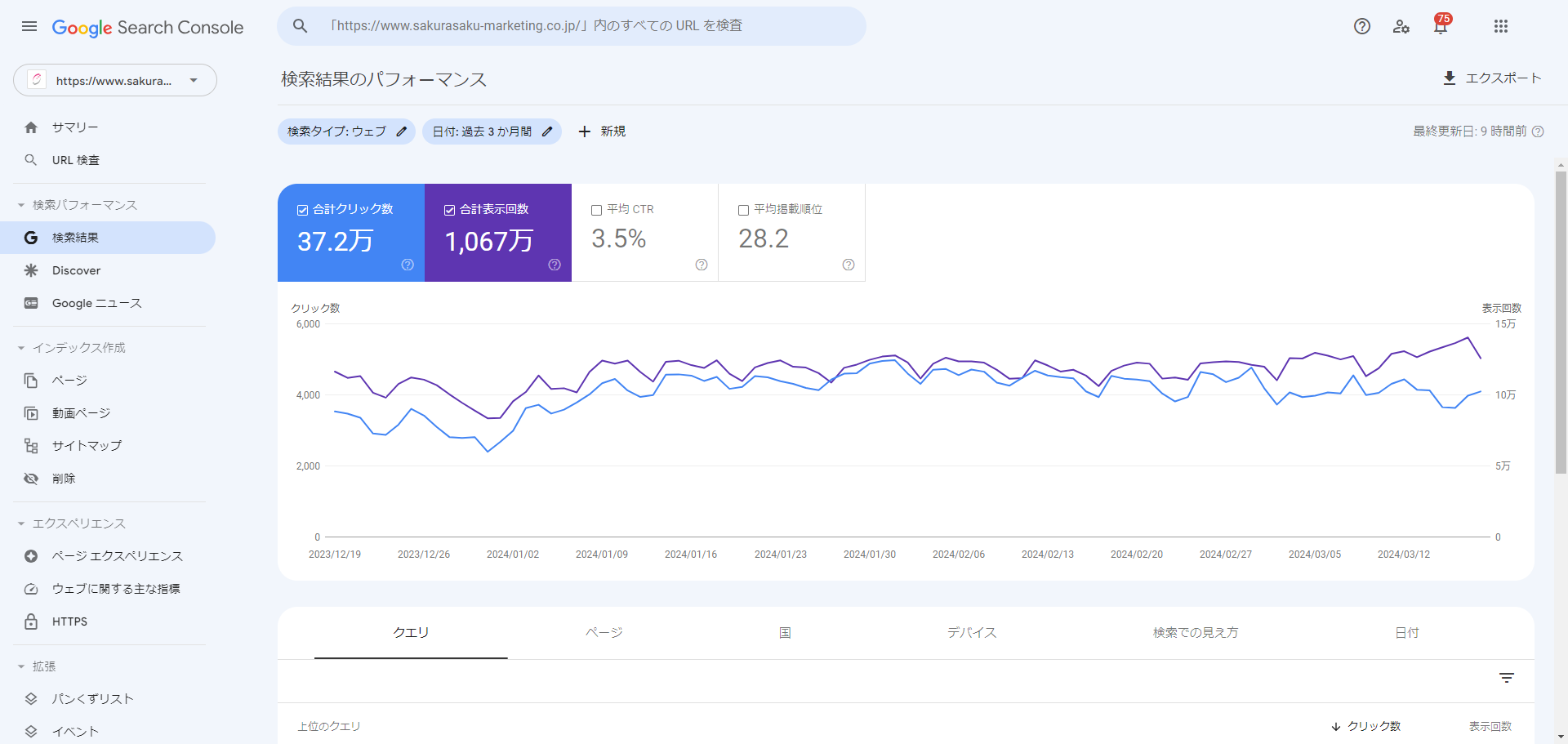
サーチコンソールの「検索パフォーマンスレポート」では、Googleからの流入に関するさまざまなデータを確認できます。
具体的には、流入クエリ(検索キーワード)や表示回数、クリック数、平均クリック率(CTR)、平均掲載順位などです。
Webサイトで問題が検出された場合に通知

Webサイトで改善すべき問題の確認にも、サーチコンソールが役立ちます。
例えば、クロールやインデックスに関する問題が発見されると、サーチコンソール上で確認できるだけでなく、即座にメールで通知されます。
逆にいうと、サーチコンソールを利用していないと、クロールやインデックスに関するエラーを把握できず、検索順位に悪影響がおよぶおそれがあります。
サイト全体やページ単位のインデックス状況を把握

サーチコンソールでは、インデックス状況の詳細を把握できます。
「インデックス作成」の配下にある「ページ」画面でサイト全体やディレクトリ配下のインデックスの状況が確認できます。
また、特定のURLを入力する「URL検査ツール」では、URL単位でインデックス有無の確認が可能です。
リンクされているサイトの確認

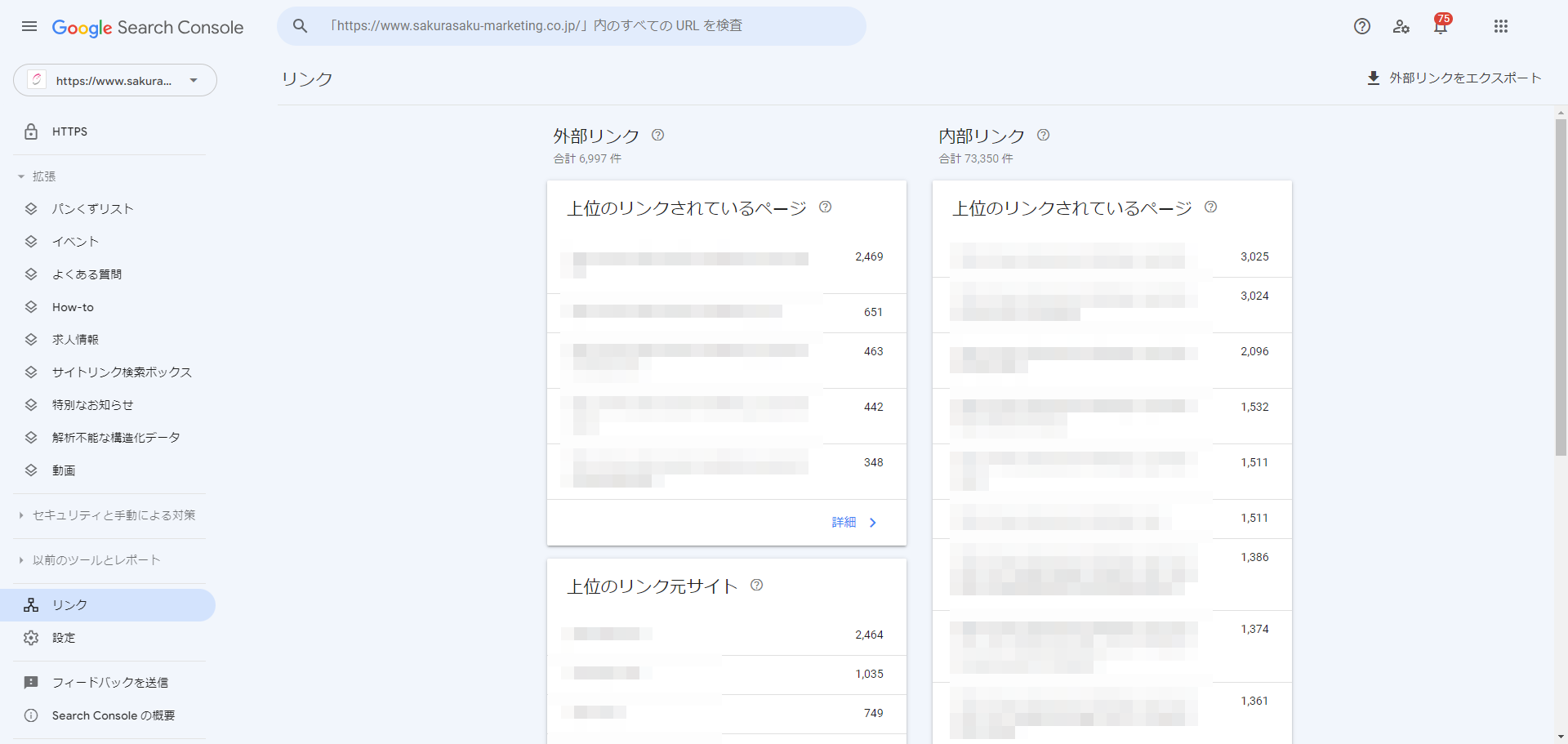
「リンク」レポートでは、Webサイトが集めている被リンクのほか、内部リンクやアンカーテキストなどが確認できます。
不自然な被リンクがあると、検索順位が下がってしまう可能性が生じます。SEO対策の一つとして、リンク状況もこまめにチェックしましょう。
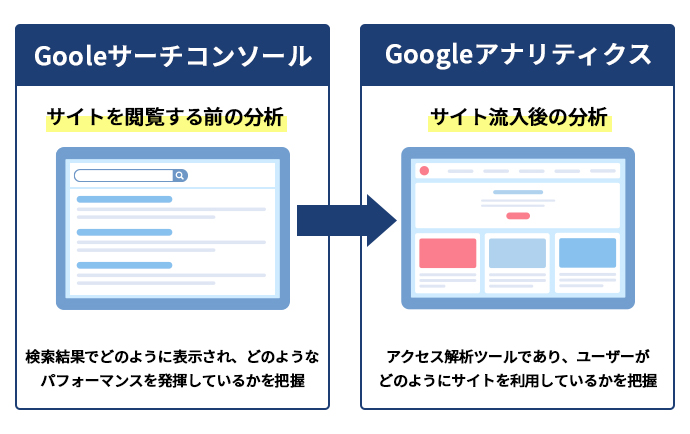
Googleアナリティクスとの違い

Googleサーチコンソールは、Webサイトの状態をSEOの観点で管理・把握するようなツールです。一方、Googleアナリティクスはアクセス解析ツールであり、実際にユーザーがどのようにサイトを利用しているかを把握します。
それぞれ比較すると以下のようになります。
| 項目 | Googleサーチコンソール | Googleアナリティクス |
| 目的 | WebサイトがGoogle検索結果でどのように表示され、どのようなパフォーマンスを発揮しているかを把握する。 | Web サイト訪問者の行動を追跡し分析することで、ユーザー体験の改善やコンバージョン率の向上を目指す。 |
| 分析する過程 | サイトを閲覧する前の分析。Google検索での Web サイトの表示方法や検索ランキング、 Web サイトが検索結果にどのように表われるかなど、外部からの視点を提供。 | サイト流入後の分析。 Web サイトを訪れたあとのユーザー行動(訪問ページ、滞在時間、コンバージョンなど)に焦点を当て、 Web サイト内部のユーザー行動を分析。 |
| どのような人が使うのか |
|
|
いずれも無料ですので、両方とも登録しておき、目的によって使い分けましょう。
<関連記事>
Googleアナリティクスとサーチコンソールの違いと使い分け方
【2023年最新】Google Analytics 4(GA4)とは?基本的な導入設定と使い方
なお、アナリティクスにはサーチコンソールのデータを結合してレポーティングする機能もあります。後述するサーチコンソールの登録が完了したら、ぜひアナリティクスと連携させることをおすすめします。
<関連記事>
グーグルアナリティクスとサーチコンソールを連携する方法
Googleサーチコンソールの登録と設定
サーチコンソールを利用する準備作業としては、大まかに以下のようなステップになります。
サーチコンソールのツール上の設定作業と、Webサイトやサーバー上に認証情報を設定する作業に分かれます。
サーチコンソールの登録を行なうためには、サイトを修正できる権限が必要です。
ページやサーバーの編集ができるのであれば、ほとんど時間もかからず登録可能です。
Googleアナリティクスで所有権を確認しているアカウントでログインすると、自動で権限が付与されます。
そのため可能であれば、初めにGoogleアナリティクスを設定することをおすすめします。
続いてGoogleサーチコンソールの使い方を順に説明していきます。
STEP1.サーチコンソールにログイン
前提として、Googleアカウントが必要です。
Googleアナリティクスと同じアカウントを準備するとよいでしょう。
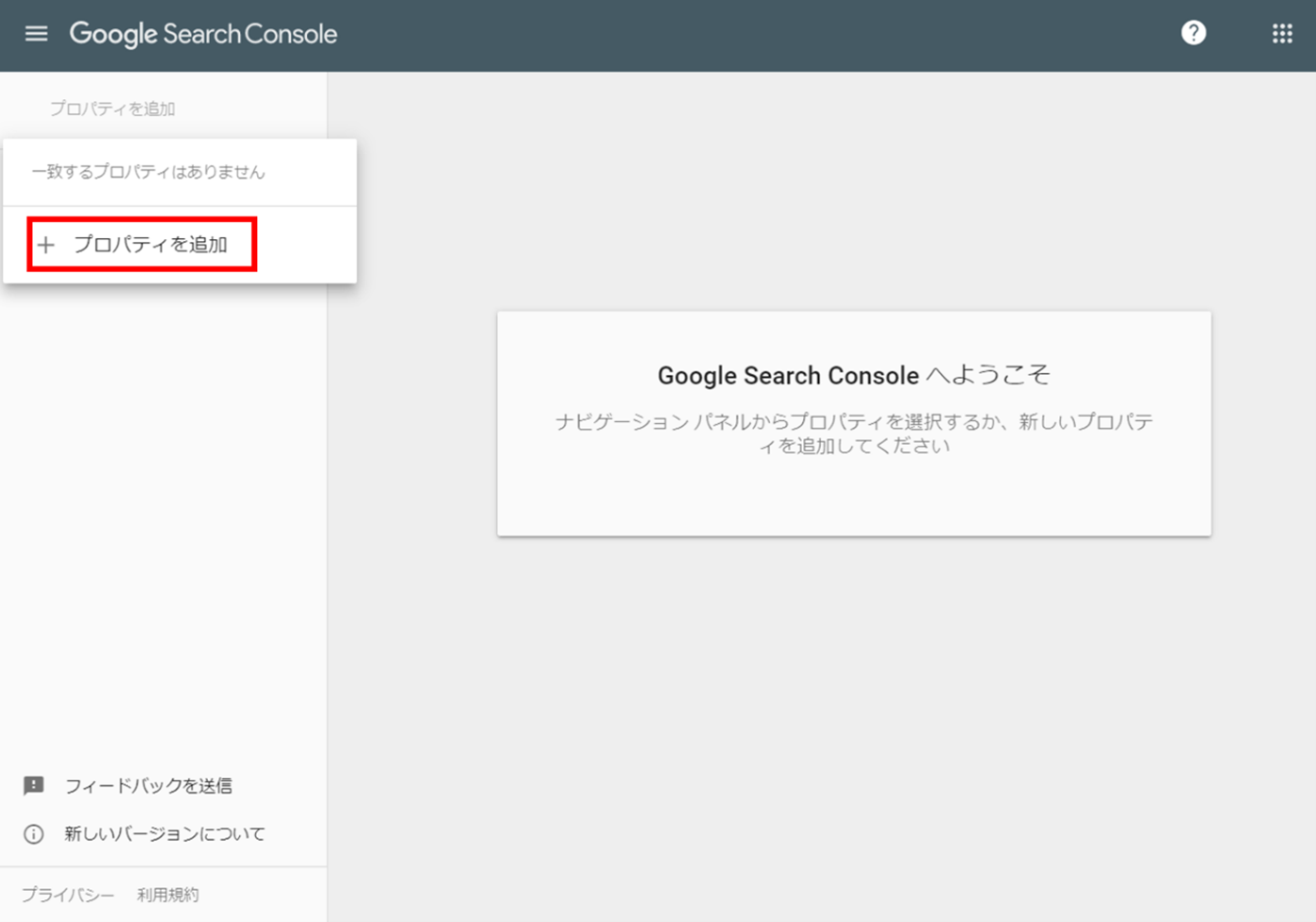
まず、サーチコンソールを表示して、「今すぐ開始」からログインします。

STEP2.サイトの設定
「プロパティの追加」から設定作業を進めます。

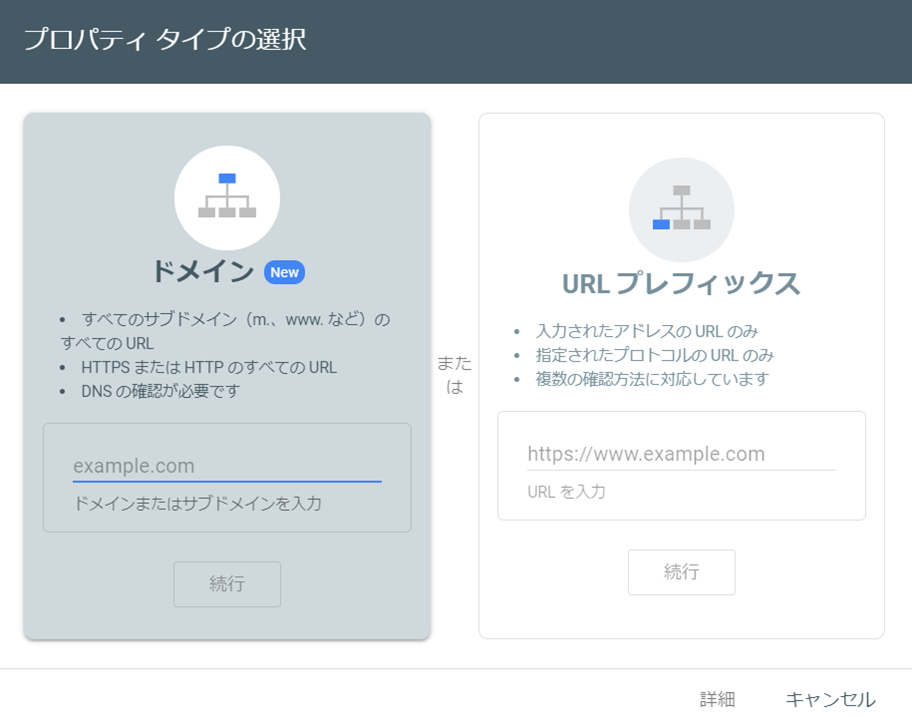
プロパティタイプの選択画面が出てきたら、「ドメイン」または「URLプレフィックス」から選択します。
それぞれの意味は次のとおりです。

自動的にドメイン全体を計測対象にします。
ただし、認証のためにドメインDNS設定の編集が必要になります。設定方法がわからない方、権限を持っていない方などは、URLプレフィックスで作成します。
指定したサブドメインまたはディレクトリ配下など、ドメインの一部だけを計測対象として指定できます。
ただしURLプレフィックスは、httpとhttps、wwwの有無などのURLの違いがあると指定したもの以外は計測ができないので、注意してください。http/https、wwwの有無、指定のディレクトリごと、というような複数のプロパティを作成できるので、気になるパターンで複数のプロパティを作成しておくことをおすすめします。
最終的には、ドメインURLプレフィックスの両方を作成することが理想です。しかし設定に不安のある方は、ひとまずはURLプレフィックスを選択しましょう。
URLプレフィックスの入力部分に、httpsまたはhttpで始まるURLを入力します。
「続行」をクリックすると、所有権を確認する画面に移ります。
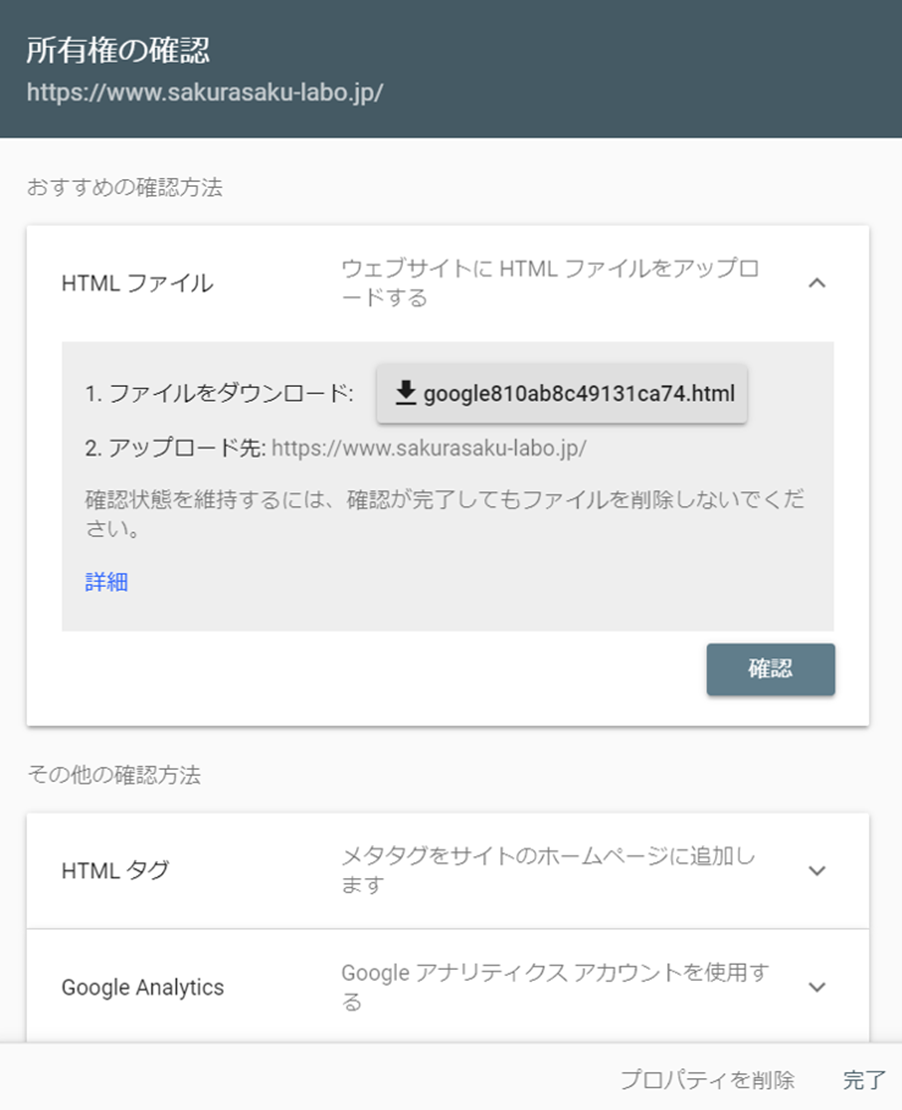
STEP3.所有権の確認
認証方法は複数あるため、任意の方法を選び、指示されたタグやファイルをページあるいはサーバー上に設定します。

選べる設定方法のなかでも、すでにGoogleアナリティクスまたはGoogleタグマネージャーを使用しているのであればそれによる認証を行なうのが最も簡単です。
ただし、同じGoogleアカウントにて編集権限を持っていることが必要です。
ほかにも、HTMLタグ、HTMLファイルのアップロード、DNSレコードの編集による認証方法があります。
注意点としては、認証に使ったタグなどを削除すると所有確認が解けてしまうので、削除しないよう気を付けてください。(その場合でもあらためて認証を行なえば再登録が可能です)
予防策として余裕があるときにいくつかの方法で認証を行なっておくとよいでしょう。
詳しくは以下の記事を参照ください。
サーチコンソール登録時の所有権の確認方法
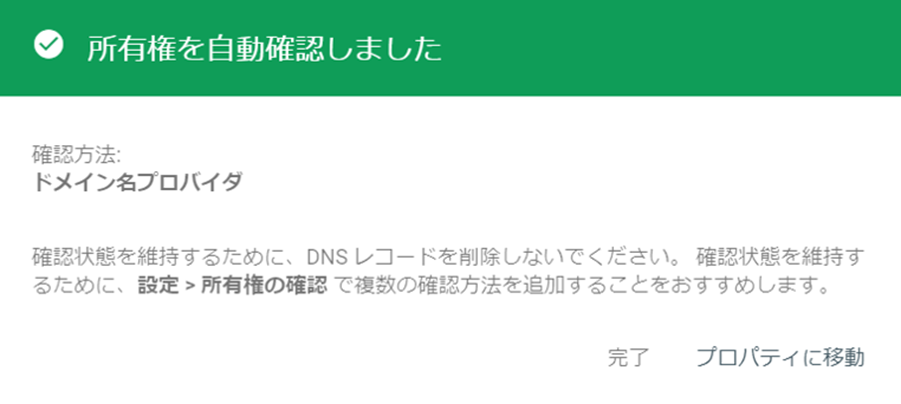
確認ボタンを押して登録された旨のメッセージが表示されたら登録完了です。

Googleサーチコンソールの基本の使い方6選
サーチコンソールのおもな機能をまずは6つ紹介します。
登録したばかりの初心者でもこれらはぜひ活用していきたいものばかりです。
ただ、登録したばかりだとデータがたまっていない可能性がありますので、その場合は日を置いてからアクセスしましょう。
- インデックスエラーやペナルティ警告を含む、Googleからのメッセージ確認
- 検索順位やクリック率なども把握可能な「検索パフォーマンスレポート」
- インデックスさせたいページリストを送信する「サイトマップ」
- ページに関連するさまざまな情報を確認できる「URL検査ツール」
- 第三者からのリンクを否認する「リンク否認ツール」
- 検索結果からページを削除する「URL削除ツール」
- サイトの移転時のリダイレクトに使う「アドレス変更ツール」
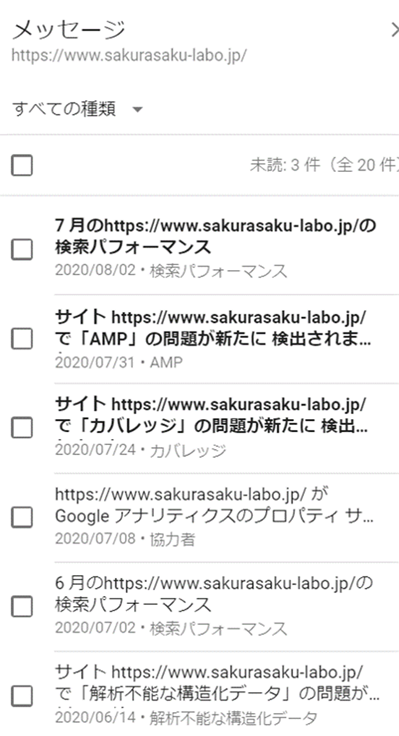
インデックスエラーやペナルティ警告を含む、Googleからのメッセージ確認

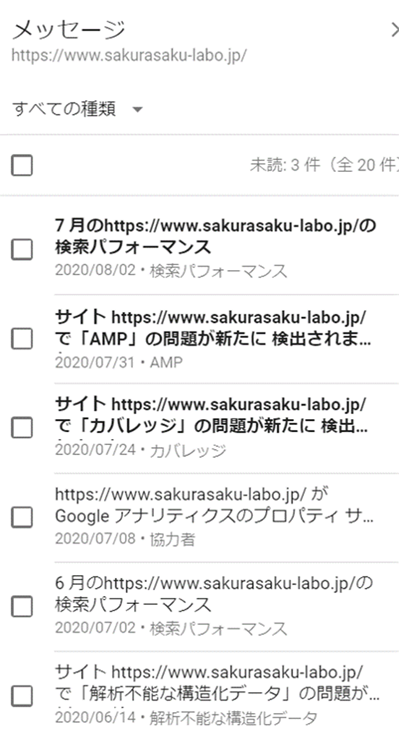
サーチコンソールに登録すると、Googleがサイトに問題を発見した際にメッセージが届くようになります。
メッセージは登録したGoogleアカウントにメールが届くほか、サーチコンソール内でも通知されます。
メッセージの内容にはサーチコンソール上で行なった申請やリクエストに対するGoogleからの連絡をはじめ、エラーや警告のアナウンスが含まれています。
日頃からメールが届いていないか気を配っておくようにしましょう。
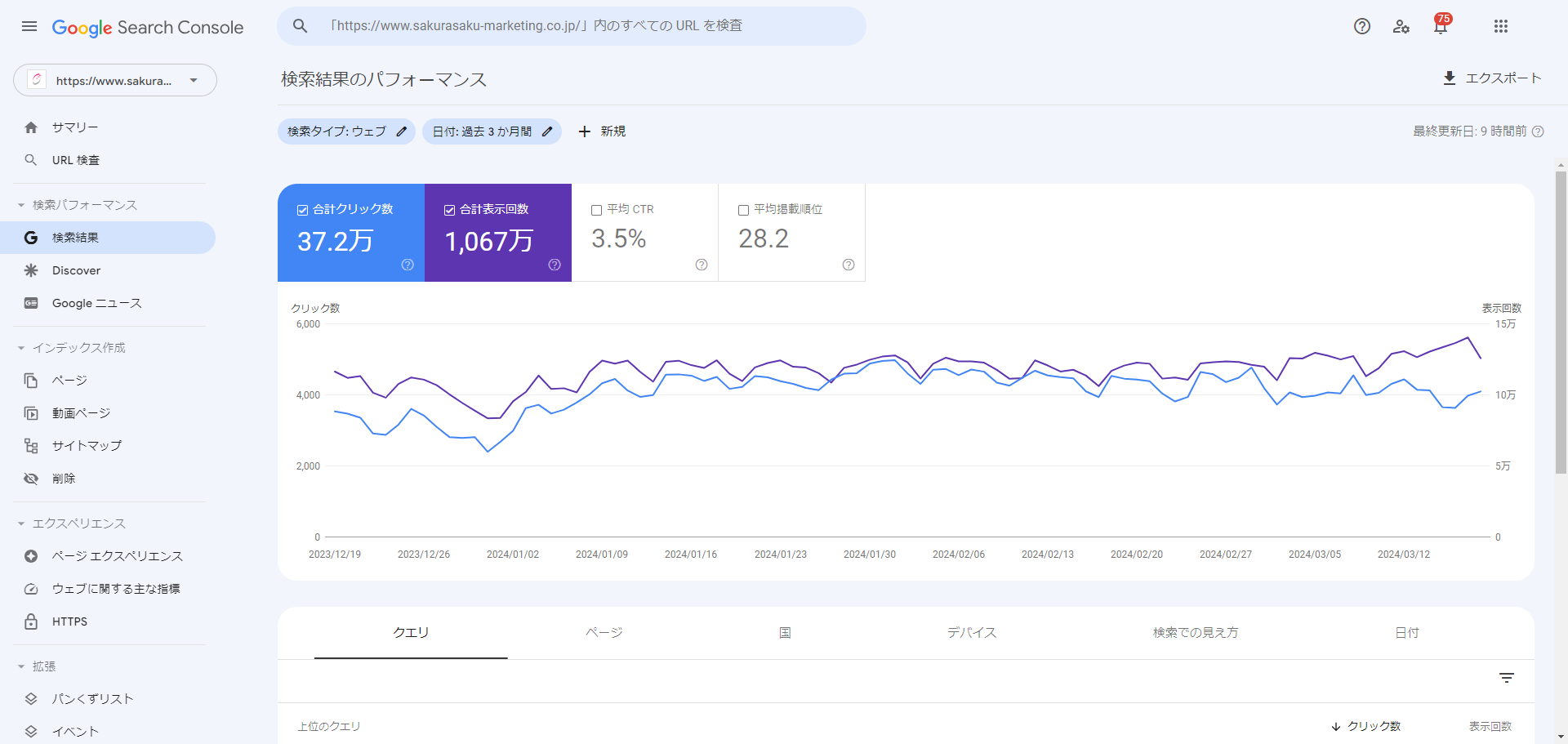
検索順位やクリック率なども把握可能な「検索パフォーマンスレポート」

Google検索からのサイト流入を把握できるレポートです。
対象となるのはGoogle検索のみでYahoo!JAPANなどはデータが取れていませんが、アナリティクスで取得できないキーワードや平均検索順位、Google検索結果ページへの表示回数などがわかるため、非常に貴重です。
特に、次のような特徴・使い方が考えられます。
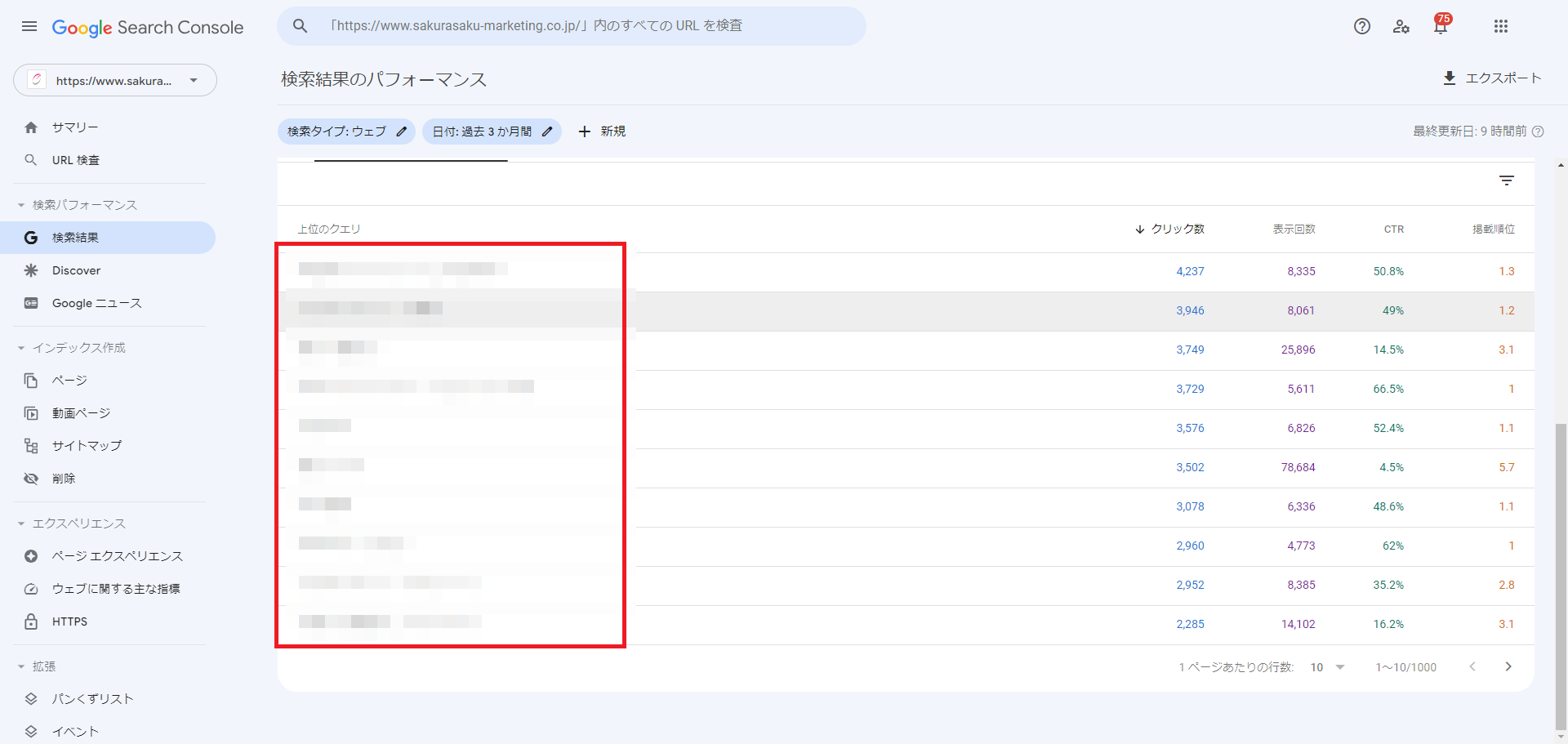
検索されているキーワードを取得可能

検索パフォーマンスレポートでは、一部の匿名化されているキーワードを除いて、ユーザーがどのようなキーワードで検索をしてサイトに訪問したのかがわかります。
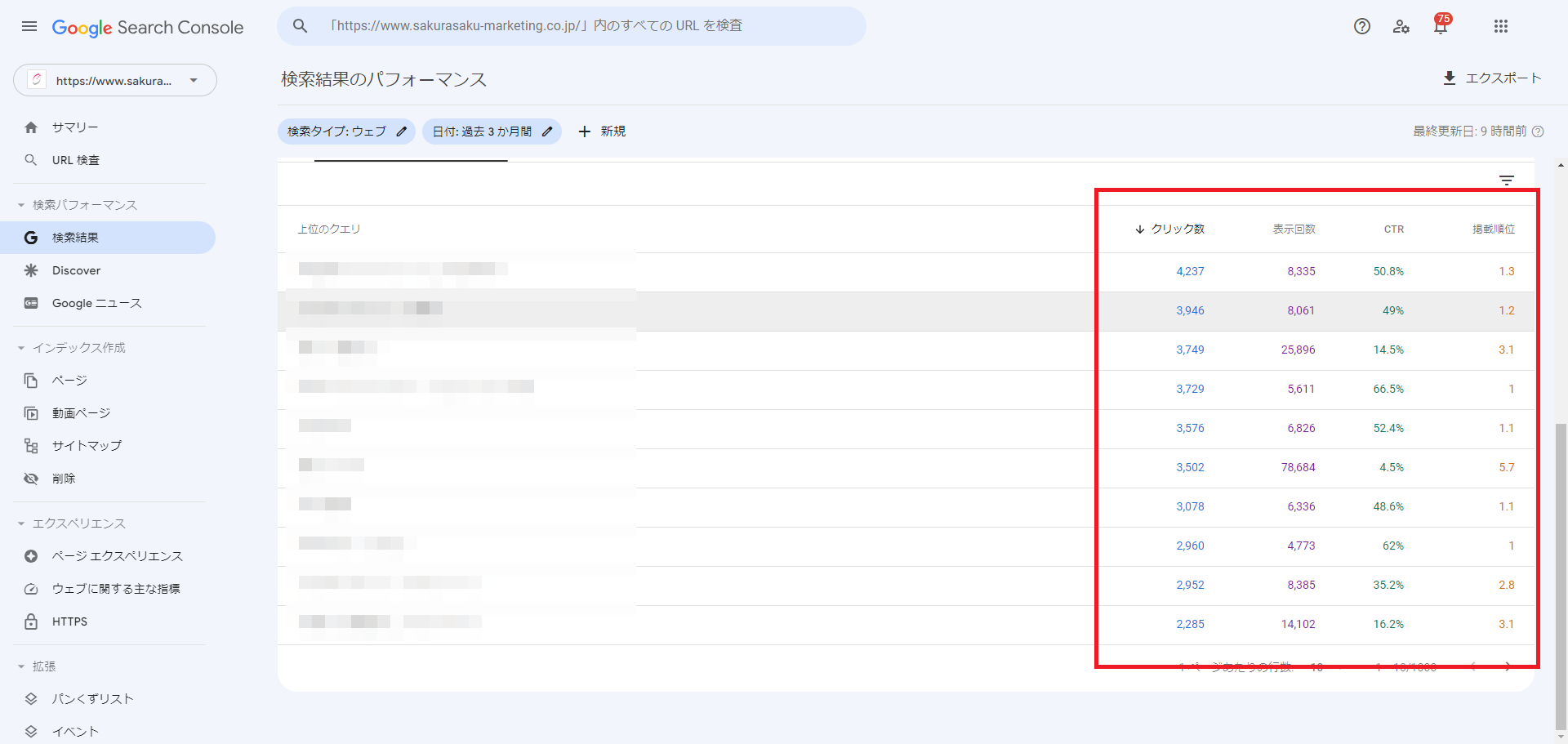
クリック率や表示回数がわかる

検索パフォーマンスレポートではキーワードだけでなく、クリック率や表示回数もわかります。
例えば順位が高い割にクリック率が低いキーワードや、順位が低い割にクリック率が高いキーワードが見つかった場合などでは、後者から好調な要因の仮説を出して、前者の改善につなげるといった使い方が可能です。
検索の見え方ごとに分析できる
Web検索だけでなく、画像や動画やリッチリザルトごとにセグメント分析ができます。
単に掲載順位を高めるだけでなく、表示回数やクリック率を意識した施策が可能になります。
詳しくは以下の記事を参照ください。
検索パフォーマンスレポート(旧検索アナリティクス)の見方と改善施策への活用方法
インデックスさせたいページリストを送信する「サイトマップ」

サイトマップ機能はインデックスにかかわるものです。
ここでいうサイトマップとは、ユーザー向けにサイト内にどのようなページがあるかを示すサイトマップページとは別物で、検索エンジンにインデックスさせたいページをリストアップしたファイルを指します。
代表的なものにXMLサイトマップやRSSフィードがあります。
Googleはサイトのページを認識してページ情報を格納しないと、検索結果に表示することができません。情報を格納することをインデックスと呼びます。
サイトマップがなくてもページ同士が適切にリンクされていればインデックスされますが、Googleが効率的にページを見つけることができるように作成・送信しておくことがおすすめです。
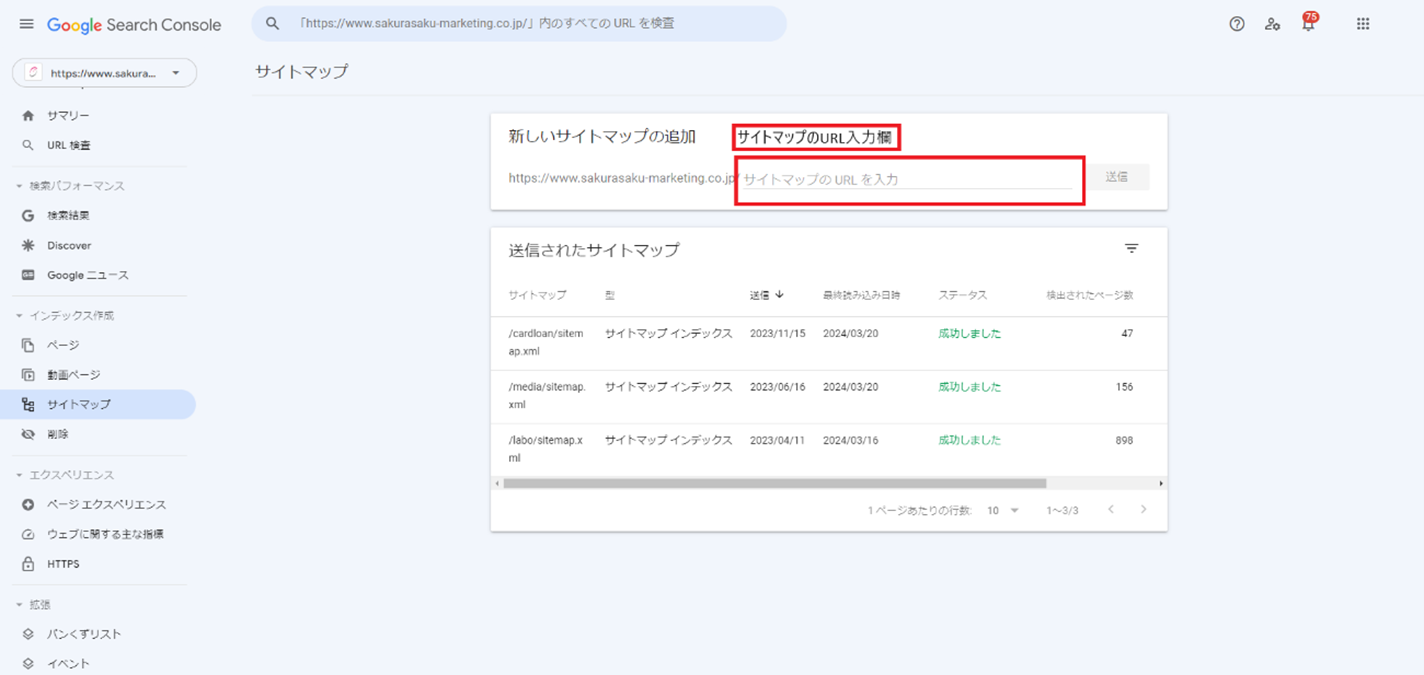
使い方は、あらかじめ作成しておいたサイトマップをアップロードしておき、サーチコンソールでそのURLを送信するだけです。
特に大きなサイトや、リアルタイム性の高いコンテンツを更新しているサイトは忘れずに行なっておきましょう。
詳しくは以下の記事を参照ください。
Google Search Console(サーチコンソール)からサイトマップを送信する方法とエラーの対処方法
ページに関連するさまざまな情報を確認できる「URL検査ツール」

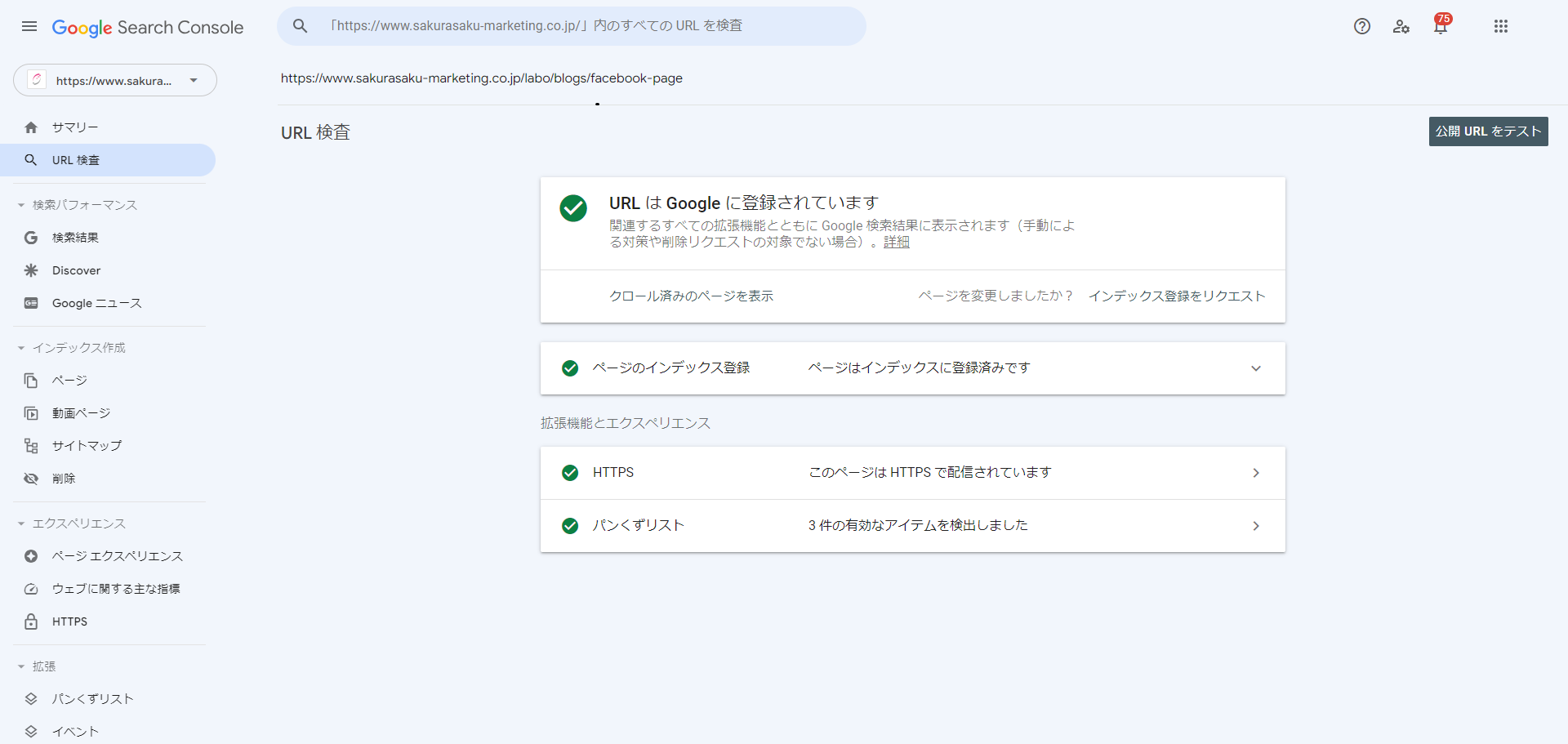
特定のページ(URL)がGoogleにどう認識されているかを調べられるツールです。
1つ目は、インデックスへの登録状況です。インデックスが問題なく登録されているか、登録されていないのであればその理由などが確認できます。
次の「カバレッジ」では、各ページのインデックス状況を確認できます。
Googleはいつページをクロールしたのか、Googleにはどのようにページが見えているのか(レンダリングされたページのスクリーンショット確認)などを調査できます。
拡張機能のエラーの有無を確認する際には、「HTTPS」と「パンくずリスト」の項目をチェックします。
GoogleはWebサイトをセキュリティ性の高い「https」で配信をすることを推奨しています。
「HTTPS」では、サーチコンソールで登録されているWebサイトが「http」なのか「https」なのかを確認することができます。
パンくずリストとは、ユーザーがWebサイト全体のどの階層にいるかを、内部リンクで示すリストを指します。
パンくずリストはクローラーがサイト内の構造を理解するのを助けたり、巡回効率を改善したりする効果があるため、SEO対策においては非常に重要です。
インデックスリクエストのやり方
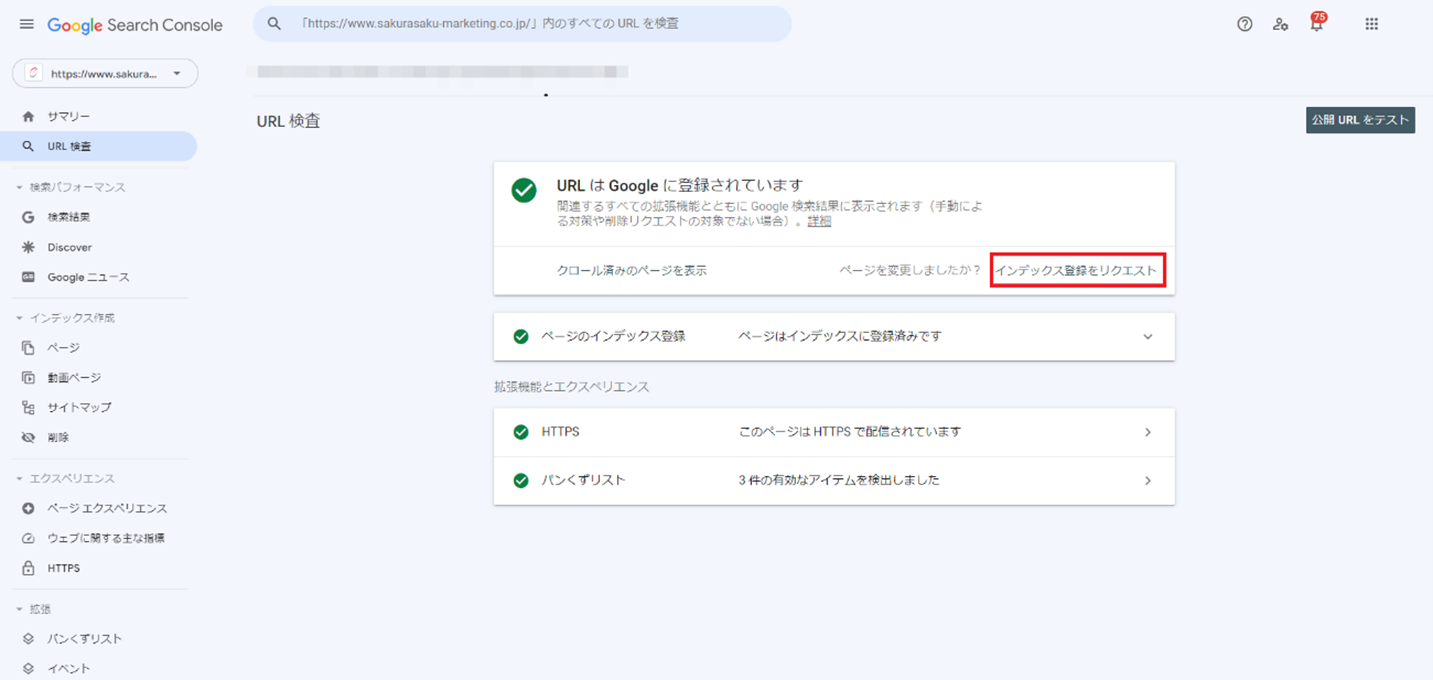
加えて、URL単位でGoogleにインデックス登録をリクエストすることが可能ですので、新規ページの公開直後などに使用されるケースが多いようです。
使い方は、ツール内上部の入力欄から調査したいURLを送信するだけです。

詳しくは以下の記事を参照ください。
URL検査ツール(旧:Fetch as Google)とは?初心者でも分かる簡単な使い方
第三者からのリンクを否認する「リンク否認ツール」
リンクを購入することはGoogleのガイドラインで禁止されており、手動による対策を受ける原因となることがあります。
Googleはスパム的に作成されたリンクを無視・無効化しているとのことで、第三者が勝手に作成したリンクは、ほとんどの場合そのままにしておいても問題はないと考えられます。
しかし、ウェブマスターの悪質性が認められた場合には手動による対策を採ることがあるため、これを予防する意味でウェブマスター側から効果を否認するリンクを指定することができます。
また、実際に被リンクが原因で手動による対策を受けた際にも使用します。
このツールにはサーチコンソールから導線がないようですので、以下から移動します。

このツールを使用する際には、「リンク」レポートからリンクをダウンロードしたうえで、手作業で否認対象のリンクを選別する必要があります。
とはいえ、Googleはほとんどの場合このツールを使用する必要はないとアナウンスしています。
ツールを使うことがサイトにとって逆効果になるケースも少なくないと考えられますので、使用にあたっては十分に注意しましょう。
詳しくは以下の記事を参照ください。
Googleサーチコンソールの「リンク否認ツール」の使い方と必要性
検索結果からページを削除する「URL削除ツール」

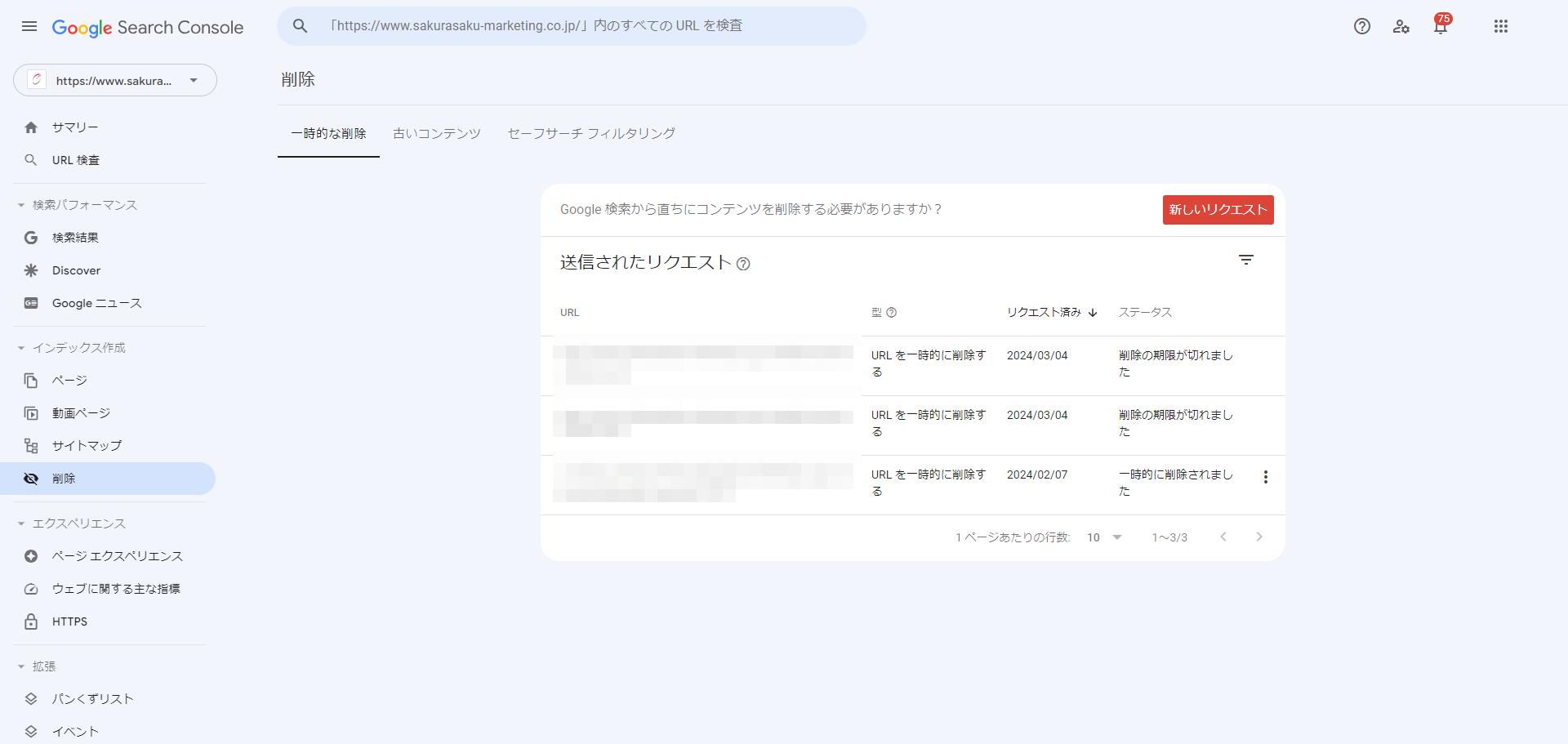
ページを削除しても検索結果に残り続けている場合や、一時的に検索結果に出したくない場合に使用します。
使用方法を誤るとトラフィックに大きな悪影響が生じる場合があるので、ツールの仕様をしっかり理解しておきましょう。
使い方は基本的に、ツール上で対象のURLを送信するだけです。詳しくは以下の記事を参照ください。
Googleサーチコンソールの「URL削除ツール」の使い方と使用時の注意点
サイトの移転時のリダイレクトに使う「アドレス変更ツール」
アドレス変更ツールはサイトの移転を行なう場合に使用するツールです。
設定>アドレス変更を開くことで設定をすることができます。

また、httpからhttpsへの変更や、ドメイン内のディレクトリへの移行やサブドメインへの移行には使うことができず、example.comからsample.comのように、まったく別のドメインへの移行の際のみに使います。
そのため、多くの方にとっては使うことはないかもしれません。
しかし条件にマッチする移転においては、301リダイレクトに合わせてアドレス変更ツールを使用することで、移転が何かの誤りでなく意図したものであることをGoogleに明示できるため、移転を素早く認識させることができます。
<関連記事>
【Googleサーチコンソール】サイト移転時のアドレス変更ツールの使い方
Googleサーチコンソールを使ううえで必須のステータス・指標
続いて、Googleサーチコンソールを使ううえで、必ず見てほしいステータス・指標について解説します。
- Webサイトの表示速度がわかる「ウェブに関する主な指標」
- 構造化データ拡張レポート
- Discoverレポート
- Google ニュース
- 「リンク」レポート
- 手動による対策レポートと再審査リクエスト
- クロールの統計情報
- インデックスクローラの確認
Webサイトの表示速度がわかる「ウェブに関する主な指標」

「ウェブに関する主な指標」は耳慣れない言葉かもしれませんが、一般にはコアウェブバイタルと呼ばれています。
コアウェブバイタルとは、どのようなページであってもユーザーが快適に使用するために重要な項目を指標化したもので、特に表示速度に関係するLCPは非常に重要です。
Googleは2021年6月以降、コアウェブバイタルをランキング要因として追加しました。ランキング要因になること以上に考慮すべき点は、サイト上のユーザーエンゲージメントを左右するということです。
コアウェブバイタルが悪いページはユーザーの離脱率を高め、コンバージョン率を低下させるおそれがあります。
改善となるとやや専門的な知識が必要とされますが、自分のサイトが早いのか遅いのかどうかは把握しておきましょう。
<関連記事>
Googleランキング要因になるコアウェブバイタル (Core Web Vitals) とは?概要から改善方法まで徹底解説!
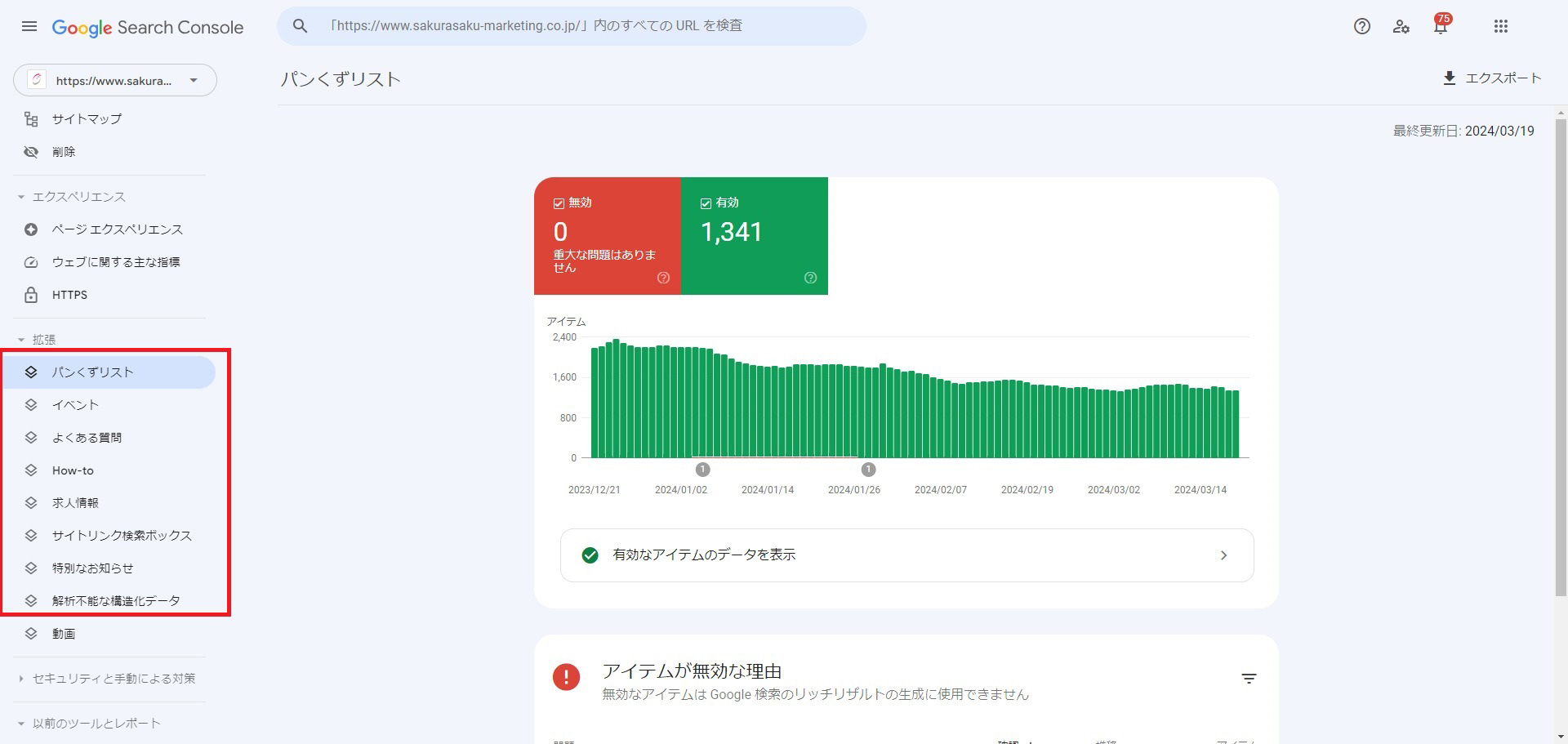
構造化データ拡張レポート

「パンくずリスト」「商品」「よくある質問」など、サイト上でリッチリザルト表示にかかわる構造化データを使用している場合、そのレポートが確認できます。
「有効」であればリッチリザルトに表示される可能性がありますが、「エラー」の場合は必須プロパティが欠けているなどの理由により表示されません。
真っ先にエラーについて対応し、余裕があれば「有効(警告あり)」に推奨プロパティを追加して、Googleにより多くの情報を伝えられるようにしましょう。
また、構造化データが挿入されていることは確認できるものの、記載ミスなどで認識できないものは「解析不能な構造化データ」としてレポートされます。
こちらも表示されている場合は優先的に対応しましょう。
構造化データやリッチリザルトについては以下をご覧ください。
構造化データとは?~HTMLを構造化する前に知っておきたいこと~
リッチリザルトの種類と検索結果表示させるための方法
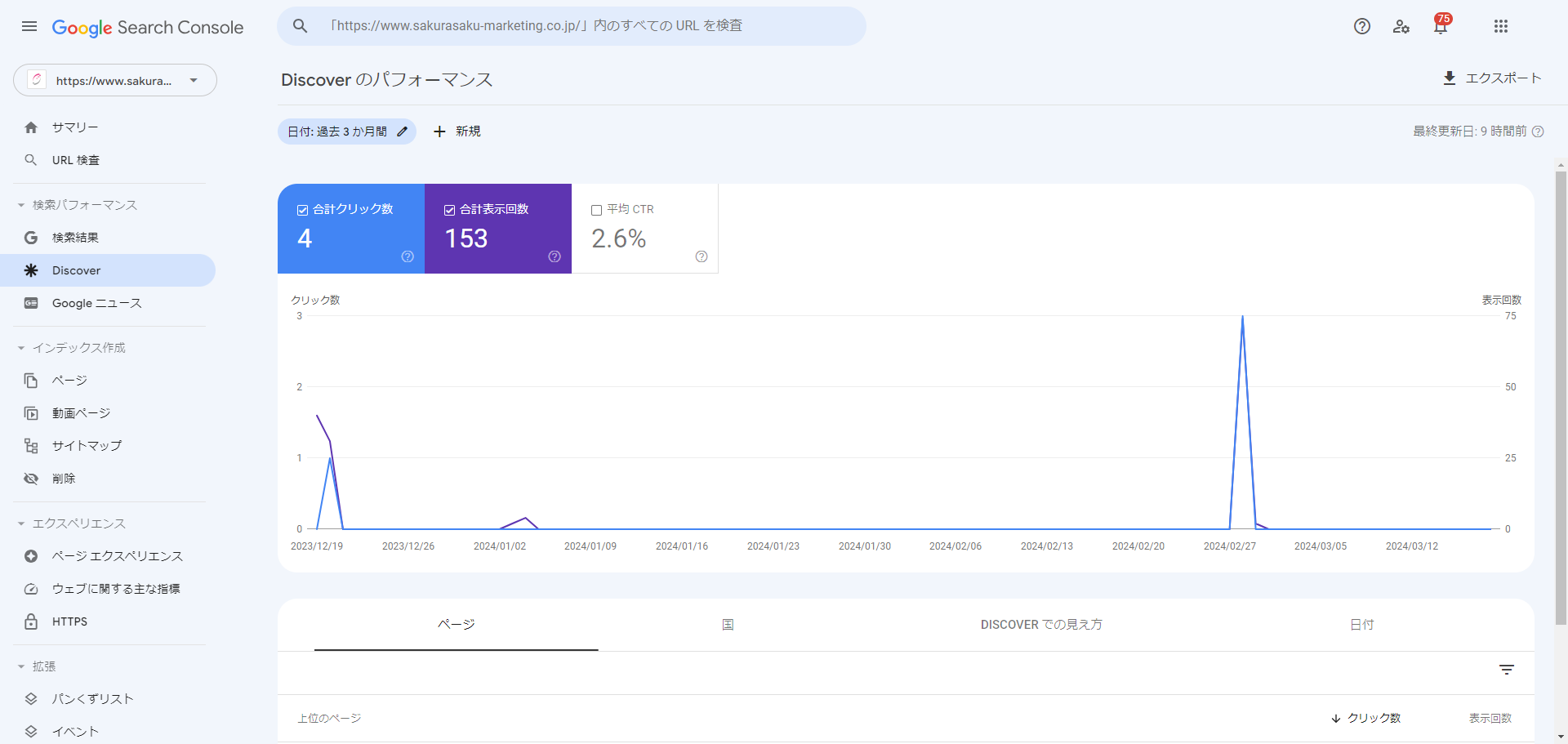
Discoverレポート

GoogleのDiscoverとは、ユーザーが調べた情報などをパーソナライズし、おすすめのWebコンテンツをフィード形式で表示する機能です。
Discoverに表示されると多くの方の目に触れ、Webサイトへのアクセスが爆発的に増えることが期待されるため、「Google砲」とも呼ばれています。
Discoverに表示があった場合にのみ、レポートにも表示されます。Discoverは狙って表示させることが難しいため、表示させたことのないWebサイトも多くあるでしょう。
Discoverからの流入はアクセス解析では取得できないことも多く、非常に価値の高いレポートです。
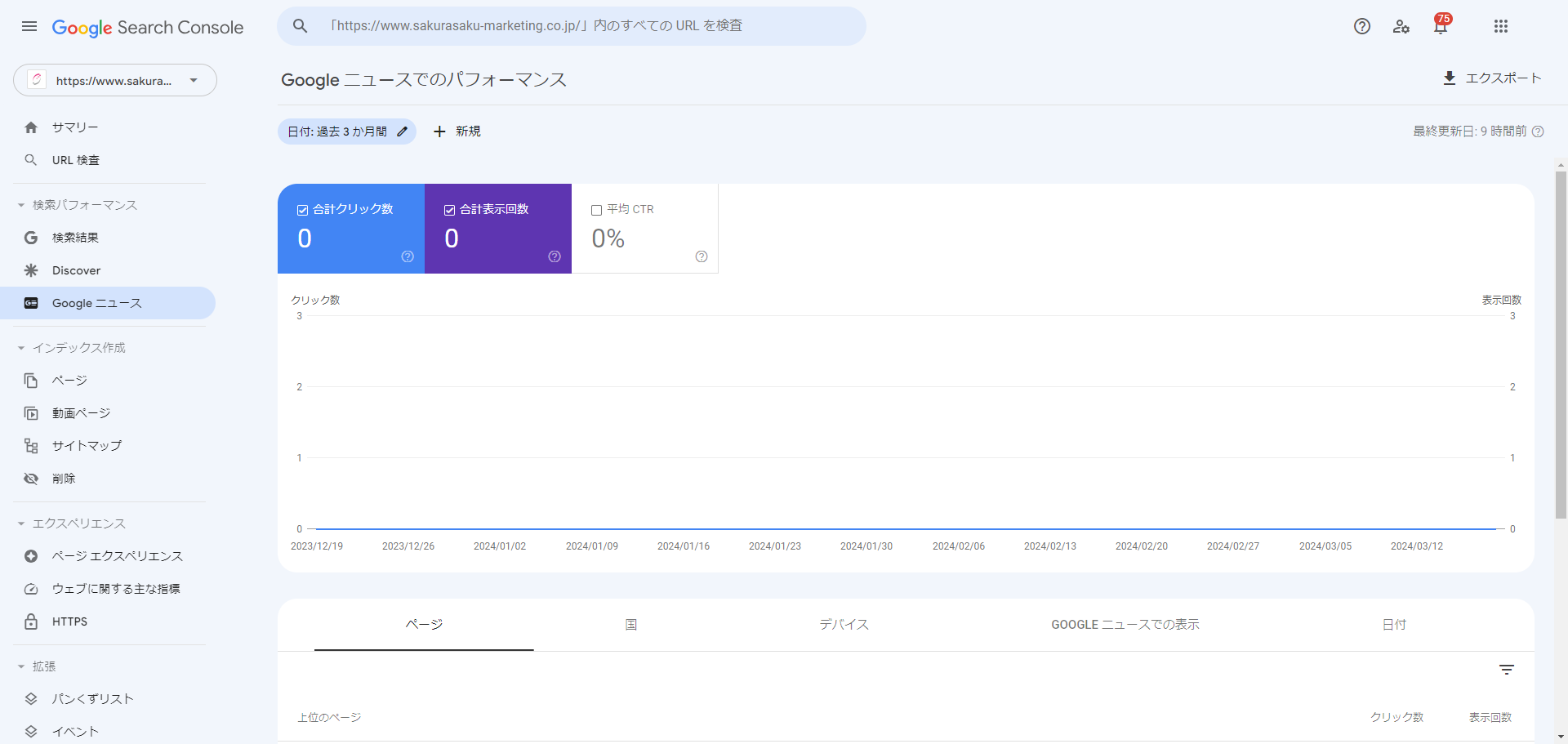
Google ニュース

Googleニュースに掲載されるWebサイトに関して、クリック数や表示回数、平均CTRなどを確認できます。
Googleニュースに掲載されない(ほとんど表示されない)Webサイトに関しては、レポートの表示もありません。
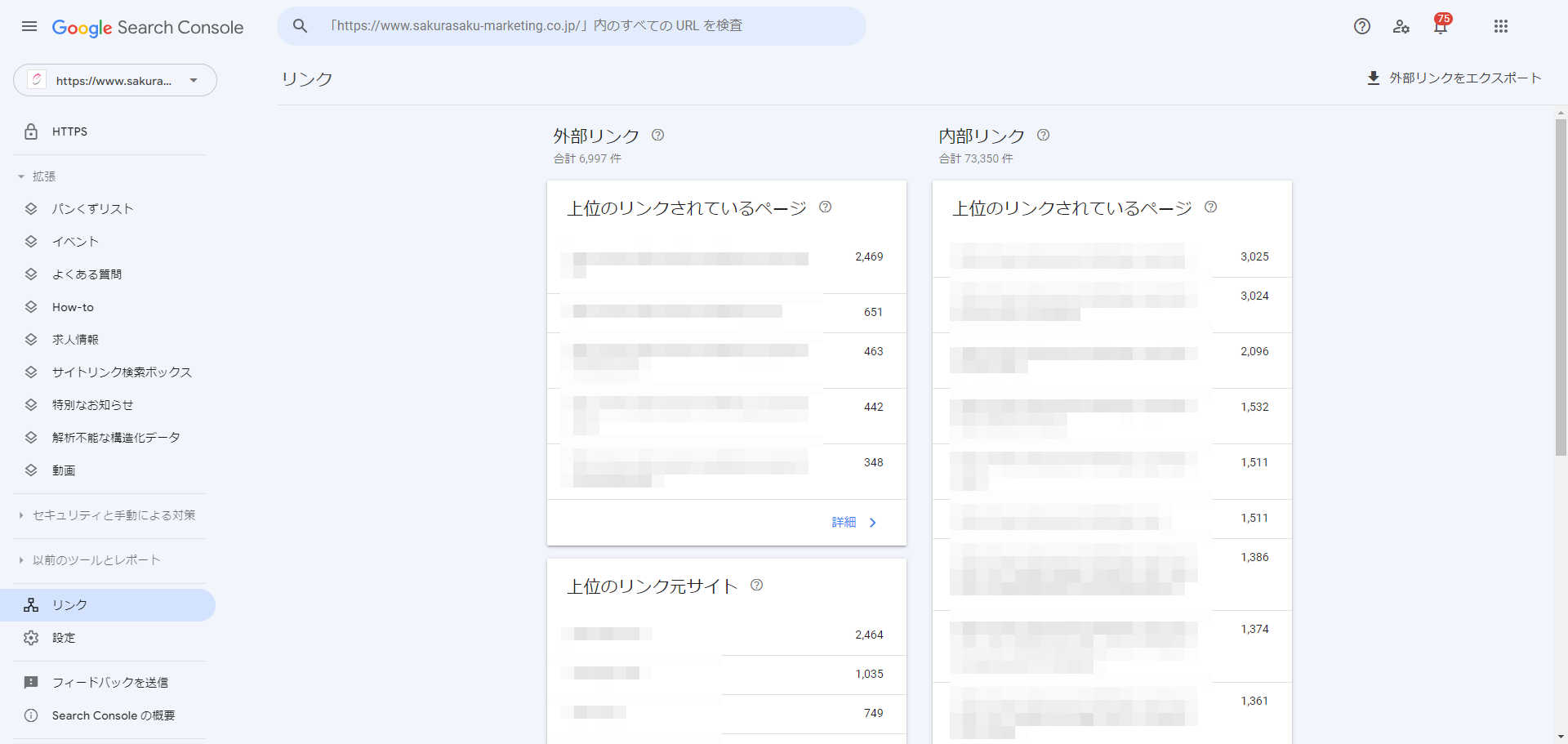
「リンク」レポート

サイト内の内部リンクだけでなく、どのようなサイトからリンクされているかという外部リンクを確認することが可能です。
どのようなページにどのようにリンクされているのかがわかるので、被リンク強化のためのPDCAを回す際にも有効なツールです。
なかには後述するように、手動による対策のリスクのあるリンクが見つかることもあるため、定期的なチェックをおすすめします。
阻害リンクが見つかった場合は、サイト運営者にリンクの削除依頼を出すか、難しい場合には否認申請を検討する必要があります。
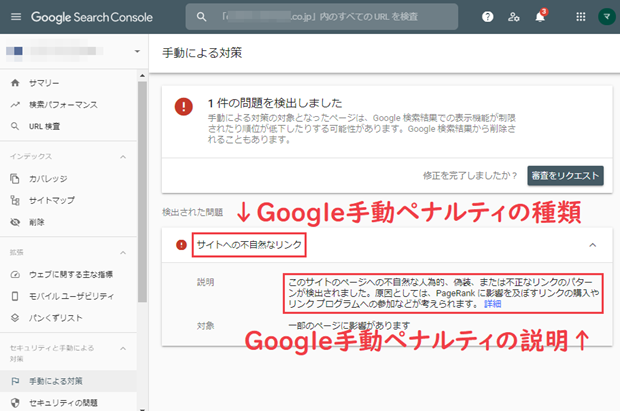
手動による対策レポートと再審査リクエスト
Googleが定めるガイドラインに違反する施策を行なった場合、Googleはアルゴリズムでなく手動で順位低下やインデックス削除の措置を取ることがあります。
そのような対策が採られた場合、サーチコンソール内にて通知がされます。

ほとんどのサイトでは、通常は「問題は検出されませんでした」となっているはずですが、問題が検出された際は最優先で詳細を確認しましょう。
再審査リクエストを通じて、手動による対策を解除してもらうための施策が必要です。解除方法については、以下の記事をお読みください。
<関連記事>
Google再審査リクエストの書き方とペナルティの解除方法
なお、Googleのペナルティには、上記の手動による対策(手動ペナルティ)とは別に、自動ペナルティがあります。
自動ペナルティも手動ペナルティと同様、検索順位の下落やインデックス削除の措置がとられますが、メッセージでの通知は行なわれないため注意してください。
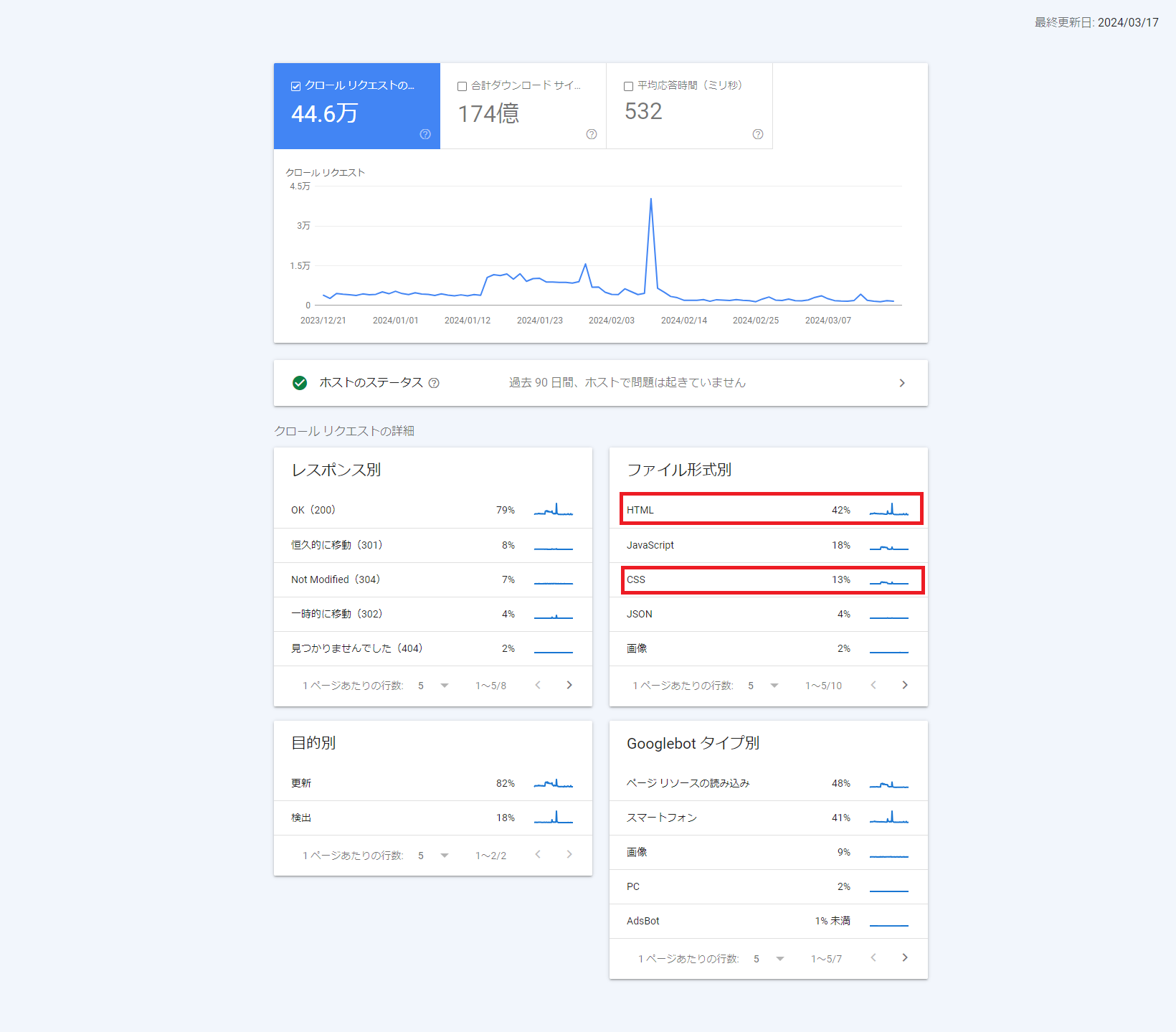
クロールの統計情報

クロールの統計情報は、2020年11月に大きく機能が追加されたツールです。Googleがサイトをどのようにクロールしているかを、ざっと把握することができます。
サーチコンソールの「設定」内にツールが追加され、クロールの推移やホストの問題の有無、レスポンス別・目的別・ファイル別・タイプ別のクロール情報などがわかります。
これを見ると、GoogleはCSSなどのクロールが極端に低く、HTMLのクロールに集中していることがうかがえます。CSSについては強制的にキャッシュをきかせているものと考えられます。
特に、ホストのステータスに問題がなかったかどうかを確認しておくとよいでしょう。
Googleはホストに悪影響を出さない範囲でクロールを行なおうとするため、Googleのクロールが負荷をかけているとみなされたサイトは、クロール頻度が下げられてしまうおそれがあります。
インデックスクローラの確認
Googleがサイト内のページをモバイル用クローラーでインデックスしているか、パソコン用クローラーでインデックスしているかがわかります。
そのサイトがモバイルファーストインデックスに移行したかどうかの確認に用いることができましたが、2023年10月にGoogleは完全移行を完了しているため、クローラーを確認する必要性は薄れました。
なお今後パソコン用クローラーが一切使われなくなるわけではなく、引き続き低い割合で使用されます。
GoogleサーチコンソールのQ&A
ここまで、Googleサーチコンソールにおける登録や設定方法について解説しました。
続いて、Googleサーチコンソールについて、よく聞かれる質問についてご紹介します。
Q.Googleサーチコンソールは使わなくてもSEOに影響はないですか?
A.Googleサーチコンソールは、Google検索での流入キーワードや検索順位のほか、インデックスの登録状況などWebサイトのパフォーマンスを調べるためのツールです。
そのため、登録をしていないことが検索順位に直接影響をおよぼすわけではありません。
しかし、SEO対策にはWebサイトのパフォーマンスを適切に分析することが重要なため、サーチコンソールの利用がおすすめです。
Q.Googleサーチコンソールでサイトマップを送信するメリットは何ですか?
A.サイトマップを送信することで、Googleに対してWebサイトの構造を理解させ、新しいページや更新されたコンテンツを迅速にインデックス化してもらえます。
ページやコンテンツのより早いインデックス化により、検索結果に表示される機会を増やせるというメリットがあります。
Q.Googleサーチコンソールで最低限見るべき指標は何ですか?
A.最低限、確認しておくべき指標としては、以下が挙げられます。
- クリック数
- 検索順位
- エラー表示(サイトに問題やエラーが発生していないか、発生した場合はその詳細)
- クリック数の大きな増加減少がないか
- クリック数が減少トレンドになっていないか
特に、検索順位の変動とエラー表示は真っ先に見るべきポイントです。
検索順位が下がるとクリック数が減り、CVなど自社サイトの目標から遠ざかる結果につながります。
また、サイトに問題のあるエラー表示を放置し続けるとユーザーのためにもならず、Googleからペナルティを受ける可能性もあります。
Q.Googleサーチコンソールの「パフォーマンス」レポートで、特定のキーワードのパフォーマンスを分析するにはどうすれば良いですか?
A.「パフォーマンス」レポート内で「新しい検索クエリを追加」を選択し、分析したいキーワードを入力します。
すると、そのキーワードに関連するクリック数、表示回数、CTR、平均表示位置などのデータを確認できます。こうして特定のキーワード戦略の効果を測定し、分析すれば改善策を見出すことも可能です。
まとめ
サーチコンソールはGoogleアナリティクスと並んでWebサイトの運営・SEO対策には欠かせないツールです。
未登録の場合はすぐに登録して使ってみて、少しずつ慣れていくことをおすすめします。
もちろんサーチコンソールだけですべての分析ができるわけではありませんので、アナリティクスなどほかのツールも絡めていく必要があります。
サーチコンソールを用いた自社サイトの分析には、様々な知識・ノウハウが必要になります。
もし、自社のWebサイトの改善をしたいとお考えの方は、ぜひ一度サクラサクマーケティングのコンサルティングサービスをご利用ください。