2016年11月、Googleウェブマスターブログから、モバイルファーストインデックス(MFI)についての取り組みを紹介するブログが公開されました。
Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスに向けて
ただ、現時点(2017年8月現在)では、依然としてモバイルファーストインデックスは導入されておらず、導入時期の目途も立っていないままです。
ここでは、モバイルファーストインデックスとは何か、導入時期はいつになるのか、どんな対応が必要なのかについて最新の情報を踏まえてまとめました。
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックス(MFI)とは、従来のPCページを評価対象とするインデキシングから、モバイルページを評価対象に変更するというGoogleの方針転換のことです。
サイトによってPC(パソコン、デスクトップ)とSP(スマホ、モバイル)でページ内容が異なる場合もありますが、従来のインデックスはPCページが主になっていました。
そのため検索順位のランク付けもモバイルから検索された場合であっても、PCページのインデックスをもとになされていました。
しかし、近年ではモバイルからの検索が増加しており、Googleもモバイルユーザーの検索体験を第一に考えるモバイルファーストの考えを打ち出していました。
にもかかわらず、Googleのインデックスや検索順位付けは従来からPC主体のままであり、矛盾している状況が続いていました。
このような矛盾を解消するため、GoogleがSPページのインデックスを主とした方式に変更を行うことがモバイルファーストインデックスです。
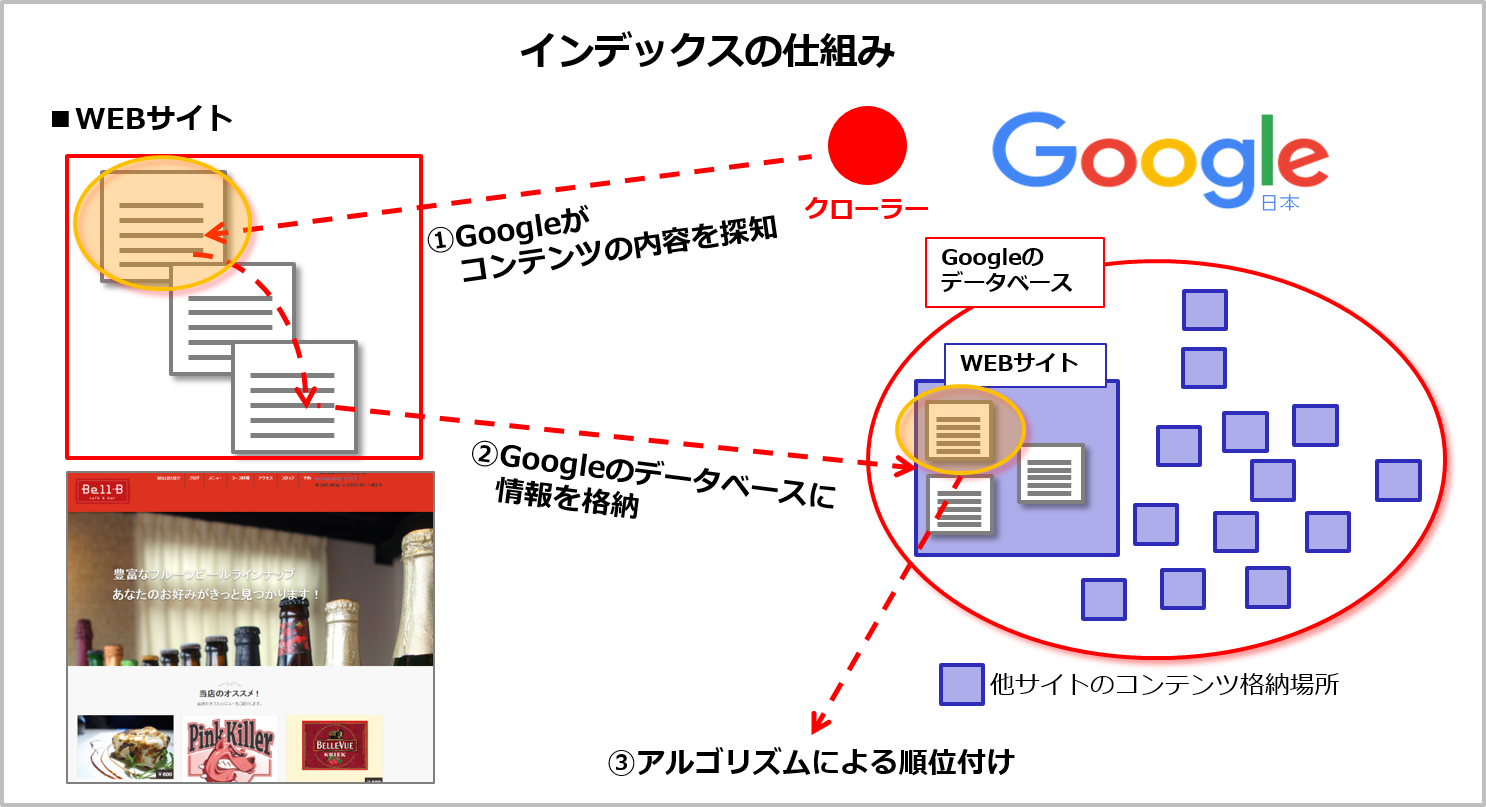
Googleはページのインデックスを以下のようなスキームで行っています。
Webサイトのクロールは主にPC用のロボットにて行われていましたが、MFI後はモバイル用のロボットがクロールを行い、Googleの検索結果に表示される情報や検索順位のランク付けも、モバイル向けページの情報をもとにして行われることになります。

モバイルファーストインデックスはいつから導入されるのか?
2016年11月にGoogleのMFI導入への取り組みが公表された後は、2017年中の実装もささやかれていましたが、Googleウェブマスターブログが更新されてから1年近くたった2017年8月現在も導入時期の目途は立っておらず、Googleのエンジニア内にも「タイムラインがない」ようです。
2017年6月の展示会においては、GoogleのGary Illyes氏は2017年中の実装は難しく、数クオーター先(※1クオーターは3か月)になるとの発表していました。(これにはゲイリーの「個人的意見」との指摘もあります)
At #SMX Advanced, @Google‘s @methode clarifies mobile-first index not arriving until 2018. https://t.co/a6WSY4PVcE via @mattmcgee pic.twitter.com/c5CoJsSABi
— SearchMarketingExpo (@smx) 2017年6月15日
当初の予定から延期されている一因として、GoogleはMFI導入にあたって「クオリティーニュートラル」な実装を目指していることが挙げられます。
クオリティーニュートラルとは、MFI実装後も現在の検索順位を大きく変えないことです。
インデックスがモバイルページ主体になると、PCと比べて被リンクの数が少なくなってしまうことや、モバイルページはPCページと比べてコンテンツが少ないケースもあるなどの理由で、ページ評価ひいては検索順位が変わってしまう可能性があります。
こうしたことを勘案して、MFI実装もあまり順位が変わらないようにGoogle内部で調整を行っていることが、MFI実装が遅れている要因の1つと言われています。
また、全サイト一斉にMFI展開を行おうとすると非常に時間がかかるとして、サイトごとにMFIを適用していくことも検討されています。
1つの案としてSearch Consoleからの登録制が挙げられています。
#inhouseseo #MFI MFI対応したことをサチコ経由で伝えられる機能も検討中
— ISM (@ismeetup) 2017年8月22日
MFIの導入時期や適用方法については目途が立ち次第Googleから発表があるものと思われます。
モバイルファーストインデックスに向けての対策
モバイルファーストインデックス導入がいつになるにしろ、Googleが実装に向けた取り組みを進めていく中で、Webサイトの運営者としてはどのような対応を取ればよいのでしょうか。
引き続きスマホ対応を進める
モバイルユーザーが増え続けている中では、スマホでの閲覧に適したWebページにしておくのは重要なことです。
スマホ対応(モバイルフレンドリー対応)が済んでいないもののモバイルユーザーの獲得を重要と考えるのであれば、Webページのモバイル対応を引き続き進めていくことを強くおすすめします。
ただ、MFI実装後もスマホ対応していないWebサイトであっても、そうしたページが検索結果から消えることはありません。
もし、モバイルユーザーは将来にわたっても重要でないと確信しているのであれば特別な対応は不要でしょう(そのようなケースはあまり想像できませんが)。
注意点として、別々のURLにてそれぞれPC/モバイルの閲覧に適したページを用意することで、一見スマホ対応を完了しているように見えるWebサイトの中には、リダイレクトやカノニカルなどでそれぞれのページを紐づけできていないためにGoogleが適切に認識できていないケースもあります。
改めて自身のサイトが確実にスマホ対応ができているかについて見直しておくのもいいでしょう。
WEBサイト内にモバイル対応できていないページがあるかどうかはSearch Consoleよりチェックが可能です。
https://www.google.com/webmasters/tools/mobile-usability
参考
スマホ最適化における3つのパターンを解説
モバイルフレンドリーテスト
MFIに向けたスマホ対応方法について注目すべき点として、2017年8月に行われたIn-house SEO MeetupでGoogleのGary Illyes氏は、スマホ対応の方法について3通りの方法があるうち、レスポンシブを選択することを強く推奨しました。
Q.レスポンシブ推奨はゲイリーの個人的意見?A.レスポンシブにしなければペナルティーを課すということはしない。ただ、非レスポンシブサイトは色々面倒にはなるはずだ #inhouseseo
— ISM (@ismeetup) 2017年8月22日
レスポンシブを除く残り2つの方法(動的な配信・別々のURLを使う)では、モバイルページとPCページでHTMLやURLが異なります。
クオリティーニュートラルを目指しているとはいえ、Google内部で吸収しきれない要素が出てきます。
これには以下のような点が、PCページには設定されているもののSPページに設定されてないケースがあるためと考えられます。
・コンテンツ
・メタ要素
・構造化データ
一方、レスポンシブなサイト/ページでは、HTMLが同一のためこれらについて心配する必要がありません。
こうした理由からGoogleもレスポンシブの推奨度合いを強めたと考えられます。
Googleの推奨がレスポンシブになったからと言って今すぐ慌てる必要はないと考えていますが、すでにモバイルフレンドリーなサイトであっても改めて各項目はチェックしておくことがおすすめです。
以下各項目について詳しく解説いたします。
スマホページのコンテンツをチェックする
スマホ対応にあたって、モバイルページのコンテンツをPCページに比べて大きく削っているような場合では、モバイルファーストインデックスが展開された場合にはランキングが下落してしまう恐れがあります。
その場合はモバイルページであっても同等レベルのコンテンツが提供できるよう改善を進めておくことがおすすめです。
ただし、そのページのメインのトピックに関してのコンテンツが相違なく、ナビゲーションや広告などのコンテンツが削られている程度であれば気にする必要はないと考えられます。
スマホページの構造化データをチェックする
リッチスニペットなどを表示させるための構造化データは、現在のところPCページにさえ記述しておけばスマホページに記述がなくてもスマホからの検索結果にも反映されるようになります。
ところがMFIの展開後も構造化データがスマホページに記述されていない(PCページにしか記述していない)場合、検索結果に構造化データが反映されなくなります。
そのため現在スマホページに記述がない場合は、スマホページにも記述を進める対応が必要です。
管理しているサイトで構造化データを使っているかどうかは、Search Consoleの「検索での見え方」→「構造化データ」から確認できます。
※構造化データ・リッチスニペットとは?
リッチスニペットとは
構造化データとは?~HTMLを構造化する前に知っておきたいこと~
スマホページのメタタグの確認
モバイルファーストインデックスではPCページに設定されているメタタグはSPページにも設定が必要です。
ここでメタタグは”meta”とついているかどうかにかかわらず、ロボット向け設定のことで、nofollowやlink要素なども含まれます。
Googleによるとhreflang(インターナショナルターゲティングに関連)の影響が大きかったようですので、該当するサイトは特に注意が必要です。
スマホページがクロールできるようになっているか確認しておく
もしスマホページを作成している場合でも、Googleのクローラーが巡回できないように設定している(robots.txtなど)場合には、そうした設定を解除しておきましょう。
また、モバイル版ページがSearch Console登録から外れている場合は登録しておくことをお勧めいたします。
画像のaltテキストの確認
SPページの画像にも、改めてaltテキストが設定されているかの確認をおすすめいたします。
特に、画像を使ってリンクをしているようなケースでは影響が大きくなることが予想されます。
表示速度の改善
モバイルファーストインデックスの発表当初は意外なことに、表示スピードはランキング要因には含まれないと言われていました。
ところがその後改めてランキング要因になると変更されました。
現在すでに、PCページの表示速度はランキング要因にはなっているものの、ランキングに与える影響自体は大きいものではありません。
とはいえ、表示速度はユーザー体験(UX)に与える影響は大きく、これはSEOに関わらずWEBページを利用したマーケティングを行う上で避けて通れません。
実際に、先日Facebookからもニュースフィードはページ表示速度を考慮して行われるとの発表がありました。
News Feed FYI: Showing You Stories That Link to Faster Loading Webpages
表示速度は速ければ速いほどよいとはいえ、表示速度だけにとらわれてしまうのも問題です。
以下のGoogle提供のツールにて業界内の平均と比較もできますので、表示速度が遅いと感じたら改善に着手することをおすすめいたします。
https://testmysite.withgoogle.com/intl/ja-jp
ここまではMFIが実装される前に確認すべき項目でした。
一方で、必要そうであっても以下のようにGoogleが内部処理を行うなどで対応の必要がないものもあります。
スマホ対応関連のalternate/canonicalは変更の必要がない
PCとSPで別々のURLを使う方法でスマホ対応しているサイトの場合、PCページからSPページに向けてalternateを、SPページからPCページに向けてcanonicalを記載します。
MFI実装後は正規ページがSPページになるため、alternateとcanonicalを入れ替えなければならないと思われるかもしれませんが、この点についてGoogleは内部処理を行うとのことで、サイト側での対応は必要ありません。
アコーディオンなどで隠れたコンテンツは許容される
スマートフォンはデスクトップPCと比べて表示領域が限られており、ユーザー体験を考慮してアコーディオン等の中にコンテンツを格納することが一般的に行われています。
ユーザーが隠れたコンテンツを見えるようにするためにクリックやタップなどのアクションの必要とすることは、現在のPCページにおいてはSEO上推奨されませんが、MFI導入後のSPページにおいては問題ないとGoogleが公式に発言しています。
参考:Webmaster Central Hang-outでのJohn Mueller氏の発言(英語)
English Google Webmaster Central office-hours hangout – YouTube
まとめ
モバイルファーストインデックスはいまだに導入時期が決まっていません。
とはいえ、増え続けるモバイルユーザーに対して、よりモバイルユーザーの立場に立ったWEBサイト制作・運営が求められており、GoogleにとってMFIは延期が続いていても必ずやり遂げる決意が感じられるプロジェクトです。
導入まで時間の余裕はありますが、モバイルフレンドリーなサイトであっても場合によっては対策が必要なものもありますので、最新情報に注意しながら少しずつ進めていくことをお勧めいたします。
追記(2020年6月現在)
Googleは2020年9月に全サイトをMFIへ切り替えることを発表しました。
コロナの影響で送れる可能性もありますが、いずれにせよ遠くないタイミングで切り替えが実装されます。
MFIへの対応がまだの場合はいち早くご準備を!
そして、サイト運営においてはこうした最新情報を常に手に入れておくことが必要です。
サクラサクラボではSEOの最新情報を無料のメルマガで発信中!
どなたでもお名前とメールアドレスのみで簡単に登録がいただけます!
↓↓↓メルマガ登録はコチラ↓↓↓