
近年Webサイトのユーザー体験(UX)向上が注目を集めており、改善要素の1つとしてページスピード(表示速度)が大きなトピックとなっています。
実際、表示速度が遅いページはユーザーから敬遠され、コンバージョン率を下げてしまうという調査結果も報告されています。
それでは、表示速度はSEOに関係があるのでしょうか?
また、どのように測定を行いどのように改善をすすめていけばよいのでしょうか?
目次
- 表示速度はSEOに効果があるのか
- 表示速度計測のためのツール
- TestMySite
- PageSpeed Insights
- GTmetrix
- Chromeデベロッパーツール
- 表示速度の改善方法
- 表示速度の決定要因を知る
- サーバーの応答時間を短縮する
- HTML/CSS/Javascriptを縮小する
- 画像を最適化する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- その他考えられる対応方法
- まとめ
表示速度はSEOに効果があるのか
表示速度はGoogleのランキング要因となっているため、確かにSEOに影響します。
しかし影響するとは言っても、現状ページ表示が非常に遅い場合でない限り、改善によるランキングへの直接の影響は小さいと考えられます。
むしろ、表示速度はUX(ユーザー体験)の向上に必要な要素となっており、UXを向上させることによりWebサイトの成果を高める取り組みが重要となっています。
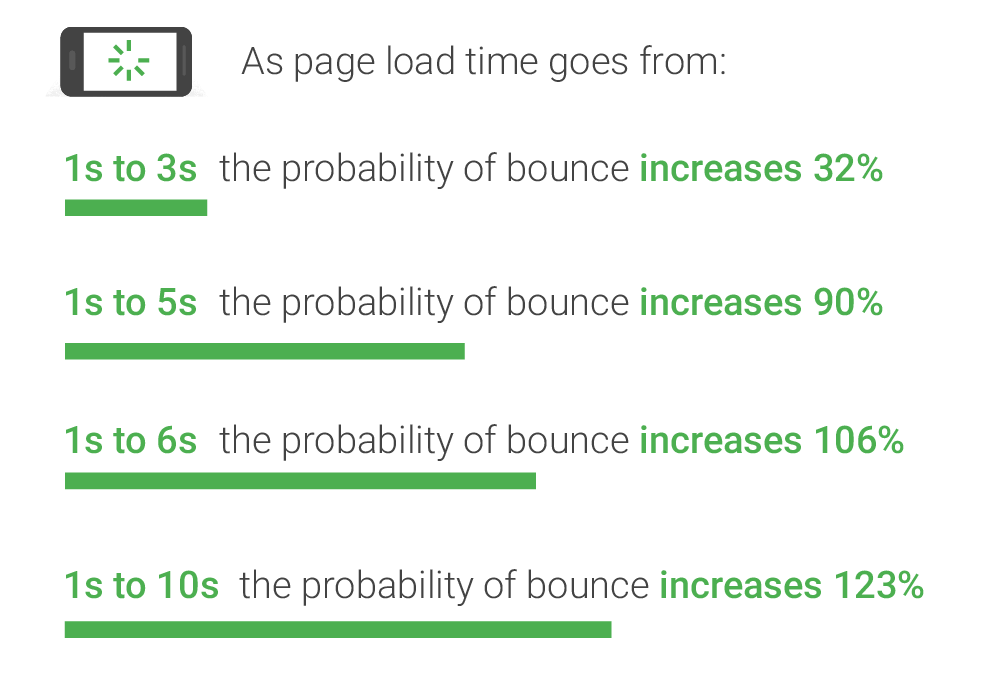
ページの読み込み速度に関して、Googleはユーザー直帰率との関係に関する研究結果を公開しています。
この研究結果によると、ページ表示にかかる時間が1秒から6秒に増加すると直帰率は2倍以上になってしまいます。
このように表示速度が遅いサイトでは、表示速度改善の目的はSEOランキングを上げるためというよりは、直帰率を下げるなどUX向上のために行うこととなるでしょう。
なお、表示速度に対する考え方は、GoogleだけでなくFacebookも同様で、先日ニュースフィードに表示される投稿は表示速度を考慮するようになると発表されました。
News Feed FYI: Showing You Stories That Link to Faster Loading Webpages(英語)
表示速度を考慮するとはいえ、非常に遅いページでない限り影響は軽微と発表されており、この点についてもGoogleと同様の対応となっています。
このように表示速度に関してGoogleやFacebookのアルゴリズムにとらわれる必要はなく、読み込みが遅いことによってユーザーにストレスを与えていないか、阻害要因となっていないか、といった観点から表示速度をチェックしておくことをおすすめします。
表示速度計測のためのツール
表示速度を計測できるツールはいくつかありますが、代表的なものをご紹介します。
TestMySite

https://testmysite.withgoogle.com/intl/ja-jp
Googleが2017年より提供を始めたツールです。
表示速度がわかるほか、表示速度の遅さによる離脱率・業界内での平均速度と比較することが可能です。
同時に、ページがモバイルフレンドリーかどうかもチェックしてくれます。
サイトの現状をざっくりと把握したい場合におすすめです。
PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
こちらもGoogle提供のツールです。
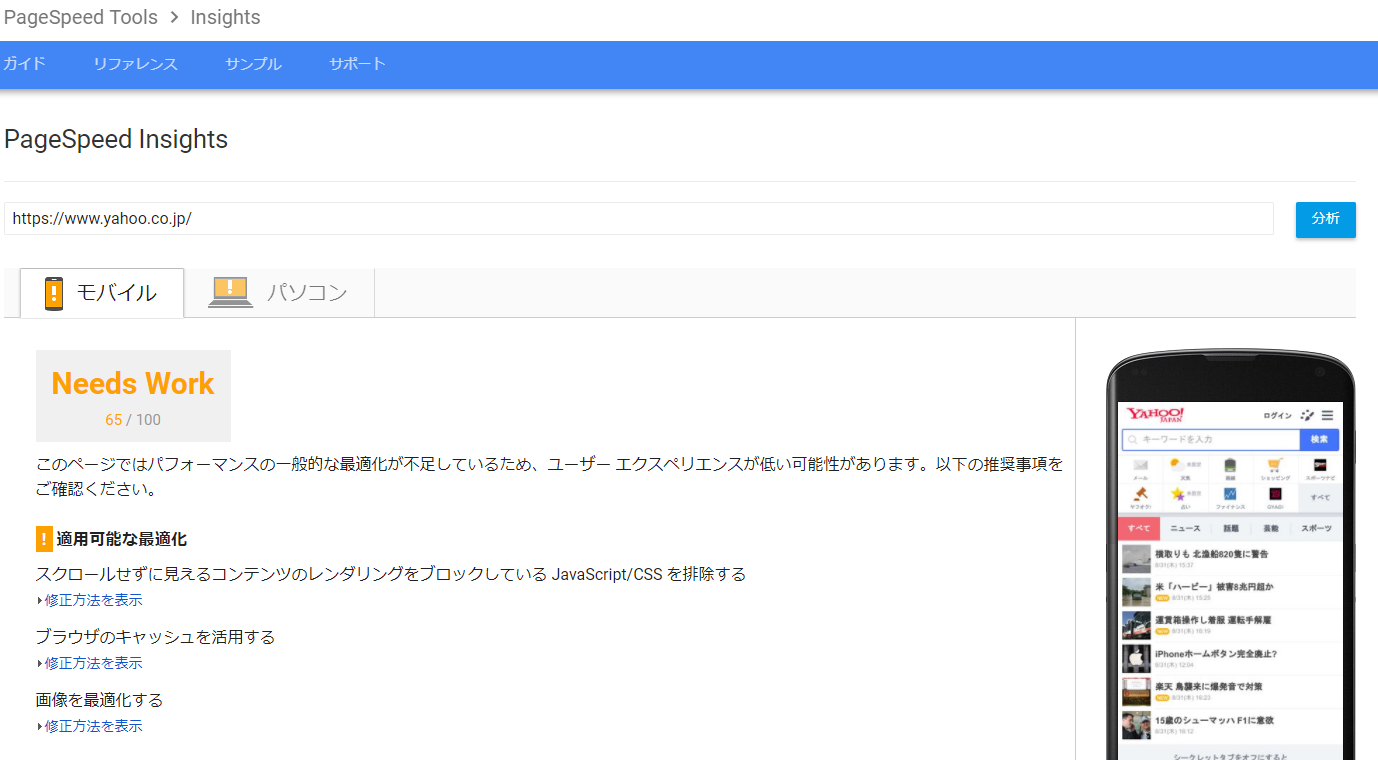
PageSpeed Insightsは表示速度を計測しているわけではありませんが、表示速度改善のための施策がどれだけ押さえられているかをチェック・点数づけを行い、改善が必要なポイントを指摘してくれます。
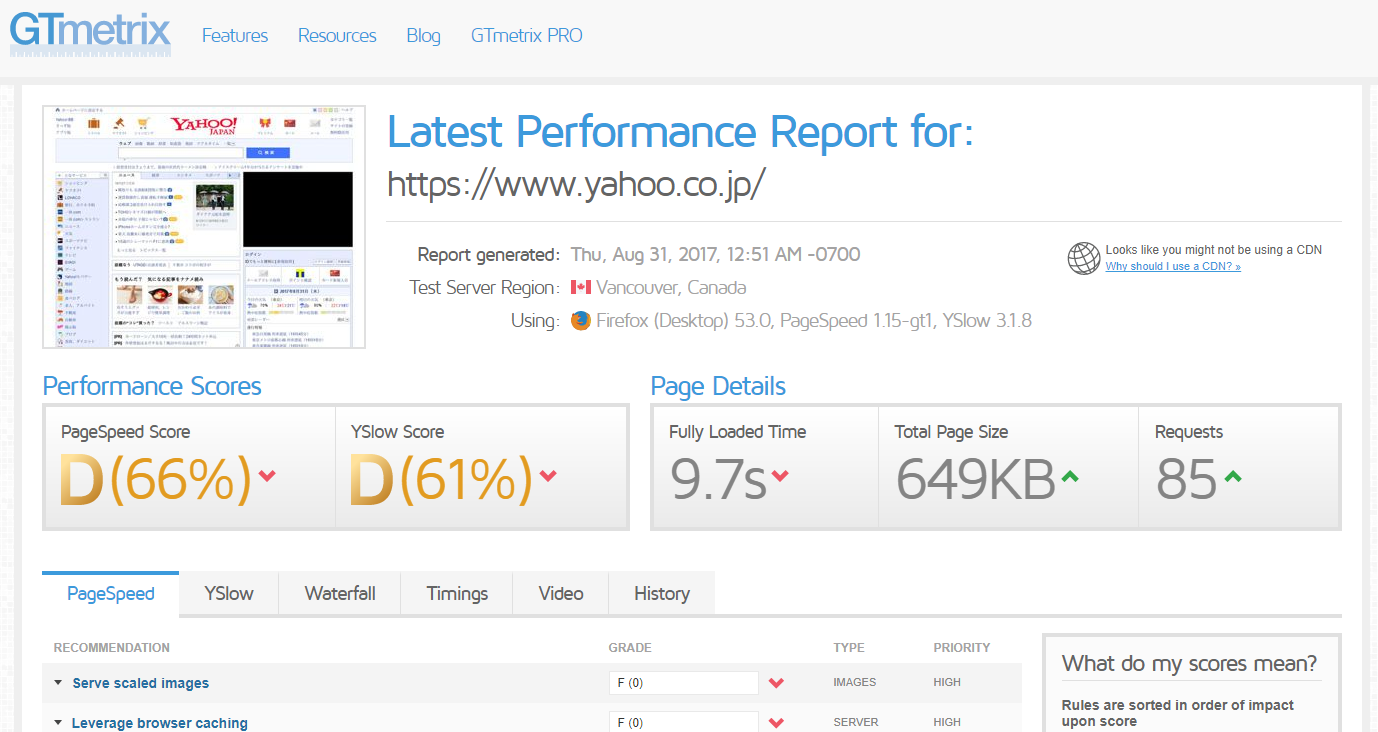
Gtmetrix
GtmetrixはPageSpeed Insightsと同様のスコアリングや改善策の提示を行ってくれるほか、ウォーターフォール図によって時間がかかっているファイルを特定したり、そのページの表示速度の履歴を見ることが可能です。
※ウォーターフォールとは、Webページを表示させるために必要なファイルごとに、ファイルサイズや要した時間などを順に(滝が流れ落ちるように)示したものです。
Chromeデベロッパーツール
ChromeデベロッパーツールはChrome使用中にCtrl+Shift+Iで開くことができるツールで、表示速度関連以外にも、ソースコードの確認を行ったり、ユーザーエージェントや位置情報を疑似的に変更するなどもできます。
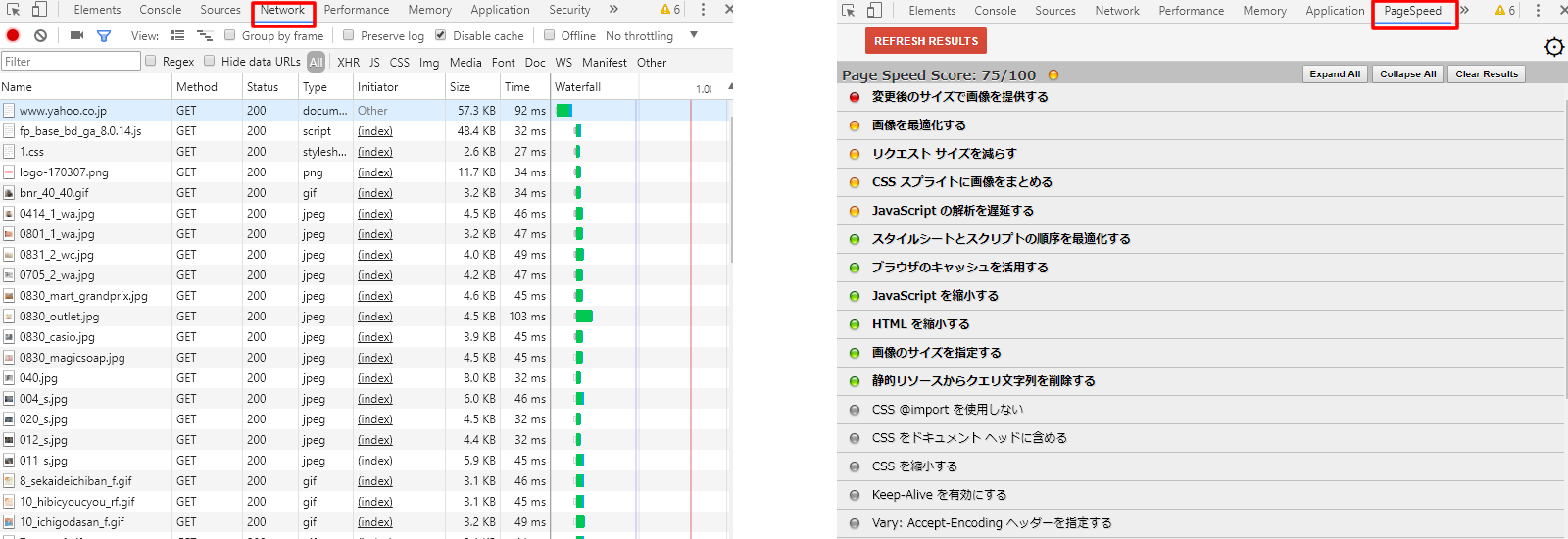
表示速度に関して言えば、PageSpeed Insightsと同様の診断やウォーターフォールの確認ができます。

ツールの多くは、計測対象のページがアクセスできるようになっている必要がありましたが、デベロッパーツールではBasic認証などアクセス制限をかけている場合でも調査ができるメリットがあります。
表示速度の改善方法
表示速度の決定要因を知る
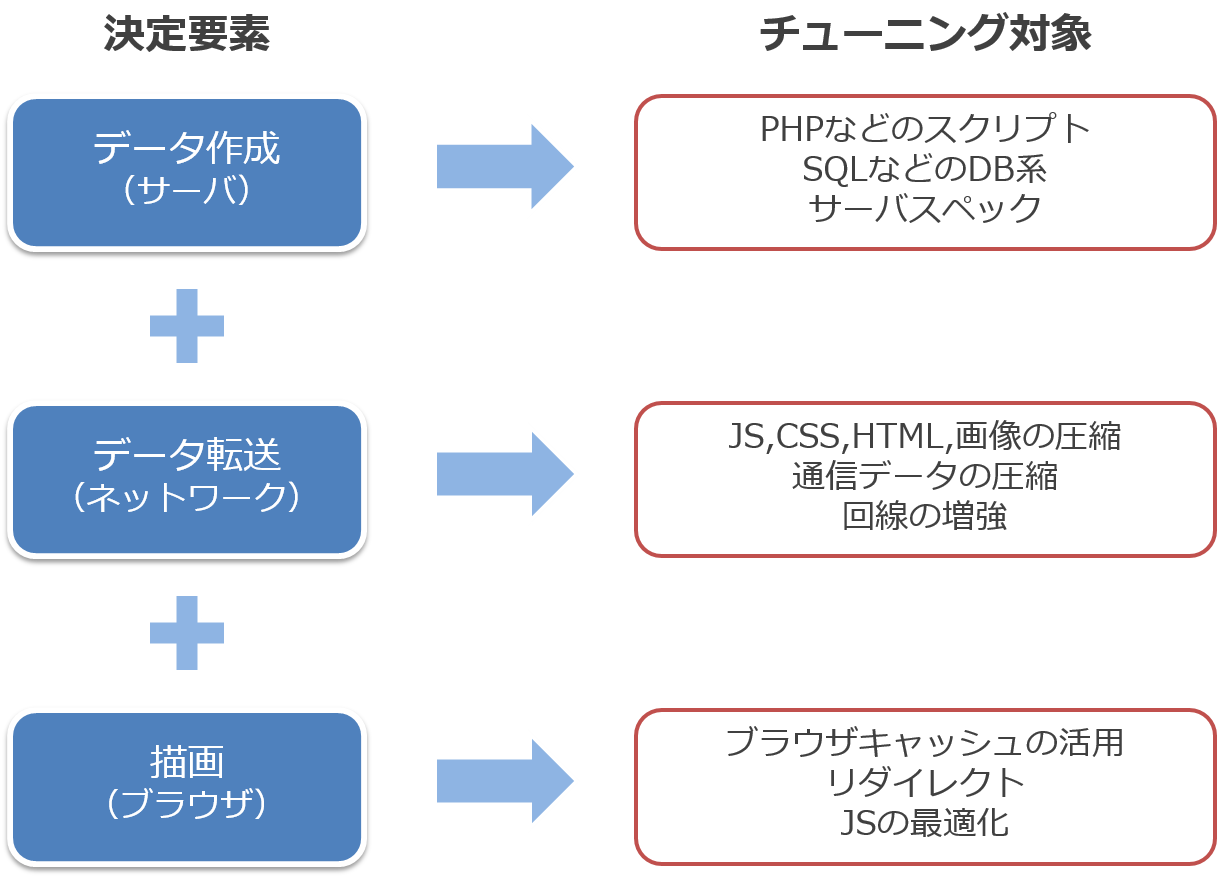
表示速度を改善する前に、どのような要因が表示速度を決めているかを知っておくことをお勧めいたします。

ユーザーが見たいページが、ユーザーのブラウザに表示されるまでには、「サーバーがデータを作成」し、「必要なデータを転送」し、それらのデータをもとに「ブラウザがレンダリング(描画)を行う」というフローを経ています。
これを踏まえると、表示速度の改善のための作業は主に以下の3つに集約することができます。
・サーバーのデータ作成の迅速化
・データ転送の迅速化やデータの軽量化
・レンダンリング阻害要因の除去
ここからは、Google PageSpeed Insightsの診断項目をもとに改善方法をご紹介します。
サーバーの応答時間を短縮する
データ作成部分にあたる項目です。
Googleが推奨するサーバー応答時間は0.2秒以下となっており、それを超えた場合PageSpeed Insightでは以下のような形のメッセージがでます。

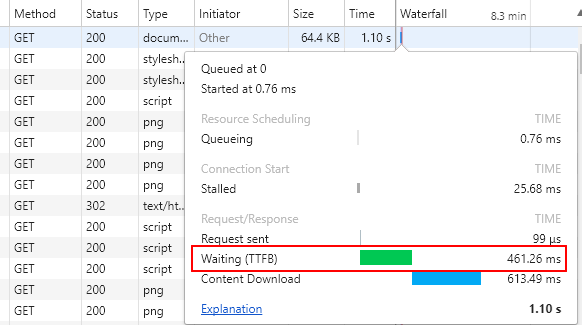
一方、Chromeのデベロッパーツールでは、ファイルごとのサーバー応答は以下の部分に表れます。

サーバー応答については、外部から原因を特定することは難しいため、エンジニアにサーバー(データベースやCMSを含む)を確認してもらう必要があります。
一般的には以下のような対応が考えられます。
・スクリプトの見直しとチューニング
・SQLの見直しとチューニング
・サーバスペックの増強
HTML/CSS/Javascriptを縮小する
ここからはデータ転送に関わる部分です。
HTML・css・Javascriptについては、コードの不要部分の削除・余計な改行/スペースの削除によって軽量化が可能です。
ただし、これらのファイルの改行/スペースはコードの見やすさや管理のしやすさの観点から追加されているものもあり、加えてこれらのファイルはテキストのためファイルサイズが小さいため、最適化によって縮小したとしても表示速度に与える影響が小さいです。
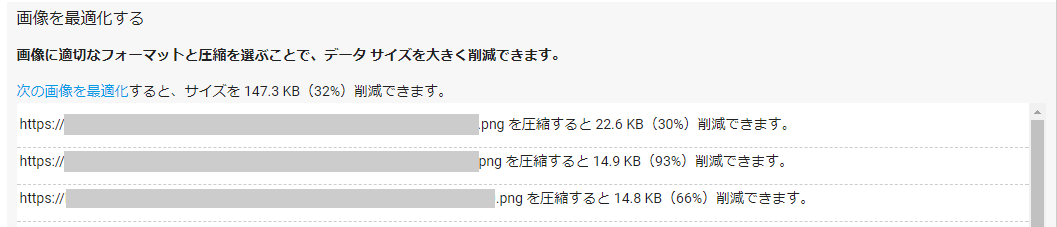
画像を最適化する
画像はテキストファイルと比べてファイルサイズが大きいため、改善の余地が大きい可能性があります。
エラーが出る原因として、画像表示領域と比較してピクセルサイズの大きい画像が使用されている場合や、画像圧縮によりファイルサイズ軽量化が可能な場合が挙げられます。
デジタルカメラやスマートフォンなどで撮影した画像をアップロードしている場合には、表示速度に関して大きな負荷をかけてしまっていることになります。

対応方法としては、画像のリサイズ(表示領域に合わせてピクセルサイズを減らすことで、ファイルサイズを落とす)を行ったり、画像圧縮(ピクセルサイズを変えずにファイルサイズを落とす)をすることが考えられます。
画像圧縮は画質の低下を懸念される方もいると思いますが、画像を変えないロスレス圧縮という方法もあります。
画像最適化を行う際には、画像圧縮ができる無料ツールであるTinyPNG(PNGだけでなくjpgも圧縮可能)や、WordPressであれば自動的に画像最適化を行ってくれるEWWW Image Optimizerなどを使うと便利です。
圧縮を有効にする
送受信されるHTMLやCSSなどのテキストデータをGZIP圧縮することでデータを軽量化する方法です。
サーバーの設定で比較的簡単にできるものの、サーバーによっては圧縮に対応していないものがあるので注意が必要です。
ブラウザのキャッシュを活用する
ここからはブラウザのレンダリングに関連する項目です。
ユーザーがそのページを訪問した際に、ブラウザがデータをキャッシュして保存する場合があります。
再訪時にキャッシュの有効期限が切れていなければ、同じデータが必要な場合はデータのリクエストを行わずにキャッシュを用いてレンダリングを行います。
レンダリングにデータ通信の必要がなくなりますので、結果として表示速度を上げることが可能です。
キャッシュ設定は.htaccessを用いることができます。
以下のようにファイルタイプごとにキャッシュの有効期限を設定します。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType text/css "access plus 12 hours"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
</IfModule>GoogleはJavascriptやcssなどのテキストファイルや、画像ファイルのキャッシュ有効期限について1週間以上に設定することを推奨しています。
ただし、1年以上には設定せず、またHTMLについてはキャッシュをさせないことをおすすめします。
キャッシュの有効期限を設定しているサイトで更新を行った場合、有効期限内であればユーザーは古いファイルを参照してしまいます。
これを防止または軽減するために、更新頻度を考慮した有効期限を行ったり、内容に変更のあるファイルはパラメーターを振るなどファイル名を変更する(キャッシュを効かせないため)などの工夫が必要です。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する

Javascriptやcssなどの読み込み待ちのために、ブラウザが何もレンダリングできない状態になることを検知した際に表示されるエラーです。
改善方法としては、遅延読み込みや非同期読み込みを行うことでそれらのファイルを待たずともレンダリングできるようにしたり、ファイルが小さい場合はインライン化する(外部ファイルとしない)といったことが挙げられます。
ただし遅延読み込みを使う場合で、それらのファイルがコンテンツ内容に関わる場合はGooglebotがレンダリングできない可能性がありますので確認してから実装することをおすすめいたします。
その他考えられる対応方法
PageSpeed Insightsでは示されないものの、表示速度を改善する方法は他にもあります。
・ファイル数を削減する
ファイルサイズが大きくなくてもファイル数が多いとやはり通信に時間がかかってしまいます。
対応として単純に不要なファイルを削減することが考えられるほか、CSSスプライトという手法があります。
CSSスプライトとは、背景画像などを結合して1つのファイルにまとめておき、CSSを用いて必要な部分にその画像の一部だけを表示させる方法です。
CSSスプライトは高速化が図れるものの、導入やレイアウト変更が煩雑になるデメリットもあります。
加えて、画像を結合する都合上それぞれにaltテキストを設定できないため、SEO上は適しているとは言えません。
CSSスプライトを利用する場合は、アイコン画像など、メインコンテンツと直接関係性が薄い画像に適用することをおすすめします。
・HTTP/2対応を行う
HTTPとはサーバーとブラウザ間の通信プロトコルのことで、HTTP/2は2015年2月に認められた新しい規格です。
従来のHTTP/1.1ではサーバーは、ブラウザからリクエストを受けた順にデータを返す必要がありましたが、HTTP/2では並行処理が可能になっており、ファイル数の多いページや処理に時間がかかるようなリクエストがあった場合には特に、表示速度の高速化が見込めます。
すでに多くのメインブラウザがHTTP/2に対応していますので、サーバー側でも対応を行うことができればHTTP/2が利用できます。
サーバー側での具体的な対応方法はここでは触れませんが、場合によってはサーバー移転が必要など対応が大変になる場合もあります。
参考:HTTP/2を実際に使用するためのサーバー設定
http://knowledge.sakura.ad.jp/knowledge/7735/
まとめ
検索順位だけを見た場合、ページ表示速度の改善はインパクトはあまり大きくありません。
ただし、SEOに限らずSNSや広告など、Webサイトを利用したマーケティングを行っている場合には、表示速度が遅いとクリティカルに成果を落とす要因になりえます。
せっかく集客したユーザーを逃さないためにも、自サイトの表示速度を計測しておき、修正が必要なポイントは順次改善を進めていくことが必要です。
ユーザビリティを考慮したサイト改善を
ページスピードの改善はあまり大きくありませんでしたが、Googleは2021年以降Core Web Vitalsをサイト評価に追加することを表明しました。
そのため今後ユーザビリティがサイト評価へ与える影響は非常に高くなってくると考えられます。
こうした情報をいち早く手に入れることで、最新の評価に基づくサイト運営ができると思われます。
サクラサクラボではこうしたSEOの最新情報を無料のメルマガで発信中!
どなたでもお名前とメールアドレスのみで簡単に登録がいただけます!
↓↓↓メルマガ登録はコチラ↓↓↓