Googleから昨年リリースされたPWA:Progressive Web App(プログレッシブウェブアプリ)、今年のGoogle I/O などでも話題になっていたようです。
本稿ではそんなPWAについて、基本的な知識、実現できること、そして混同しがちなAMPとの併用についてまとめていきます。
この記事の目次
PWAとは?
PWAとはなにか?という問いに、非常に簡単に答えるとすると「アプリのようなウェブサイト」になります。
表面上の話で行けば、アイコンがあったり、スプラッシュスクリーンがあったりといった部分、また、システム的にはプッシュ通知やオフライン機能が使える部分を併せ持つ「ウェブサイト」になります。
どのような部分がアプリ的か、という点では、アイコン、スプラッシュスクリーン、オフラインキャッシュ、プッシュ通知等が挙げられます。これらの機能は既存のウェブサイトでは実現できませんでしたが、PWAではこれらの機能と既存の技術をうまく組み合わせて実現しています。
では早速、PWAが実際にどういうものなのかを見ていきたいと思います。
PWAを体験するには
まずは触ったほうが早いと思いますので、本稿用に作成したサンプルサイトを紹介させて頂きます。
●本記事用のサンプルサイト
/blogs/sample/pwa/
本サンプルサイトでは、アイコンおよびスプラッシュスクリーン、コンテンツキャッシュ、プッシュ通知を実装しており、アクセスすることで確認することが可能です。
※注意点
・詳細は後述致しますが、ブラウザによって対応状況が変わりますので、Chrome,Firefoxなどの対応するものを使用してアクセスしてください。
・本テストサイトではプッシュ通知を送信します。PCの場合デスクトップ上に、モバイルの場合ネイティブアプリ同様の通知欄にメッセージが発生します。
※シークレットモードの場合発生しないことがあります。
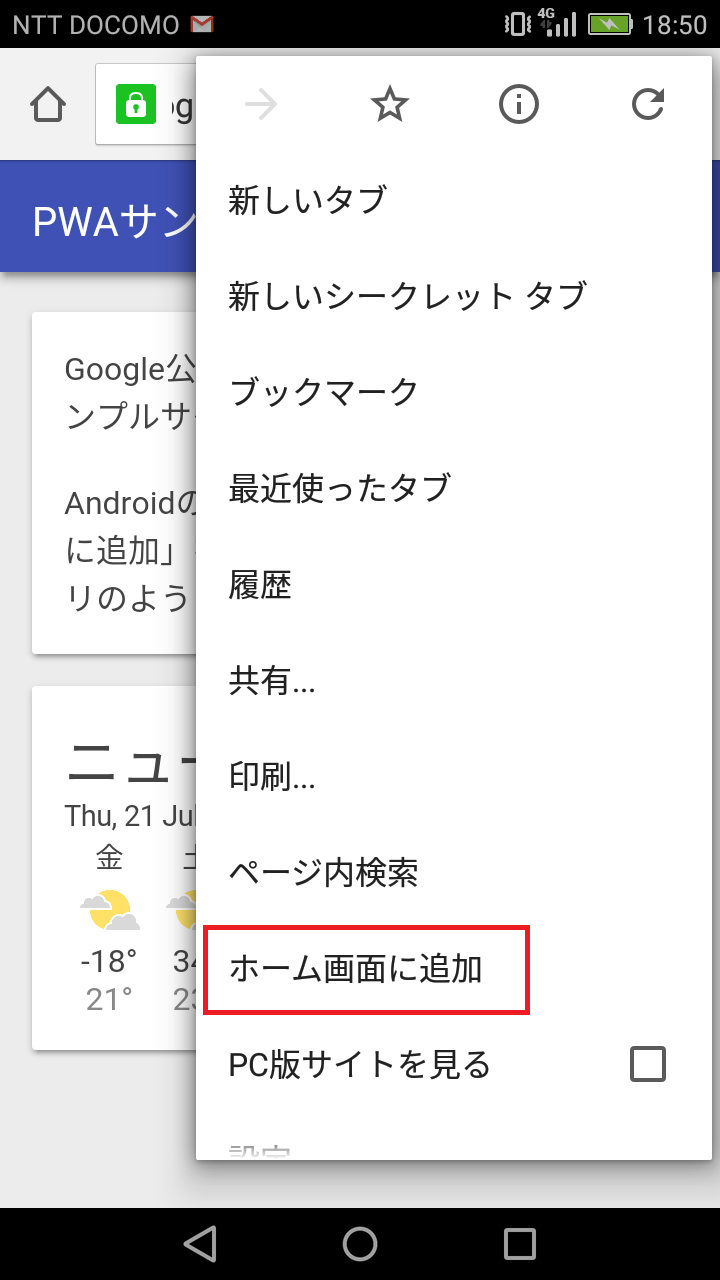
・Androidの場合、下記のURLに飛んだ後、右上のオプションのオプションボタンから「ホーム画面に追加」を押し、ホームに追加されたアイコンからページにアクセスすると、ホーム用のアイコンやスプラッシュスクリーンなども見ることができ出来ます。

PWAで実現できること
サンプルサイトではアイコン(スプラッシュスクリーン)、オフラインキャッシュ、プッシュ通知を設定してみました。実際に触ると、PWAがどんなものなのかよくわかると思います。

ここからはサンプルサイトで実装されたものも含めて、PWAによってどのようなことが実現できるのかについてまとめていきますが、まずはその前にここから頻出する「Service Worker」について簡単に説明いたします。
Service Worker はPWAの軸になるもので、Chromeアプリなどでも使用されている技術です。
この Service Workerは、簡単に言えばブラウザの裏側で指定どおりに働く「ワーカー」といったもので、これを利用してキャッシュやプッシュ通知を行うことになります。
詳細については省略致しますが、PWAのための新しい技術ではなく、すでにChromeアプリなどで、使われている技術です。
それではPWAで実現している機能について見ていきます。
Androidのホーム画面にアイコンが追加可能
ホーム画面から起動時には専用のスプラッシュスクリーン(アイコン+指定の背景色)も設定可能になります。下記はAndroidにアイコンを設置した際のスクリーンショットになります。
赤い枠でくくられているほうがPWAで、右側は何も設定していないサイトになります。
※iosは不可
オフラインキャッシュ
Service Worker の機能を使用してコンテンツをローカルにキャッシュします。
単にキャッシュしてオフラインでも閲覧可能になるだけでなく、バックグラウンドで動き、データを取得することも可能なので、先読みでデータをロードすることや、オフラインの間データを保持して、オンラインになったら送信といったことも可能です。
プッシュ通知
こちらも同様に Service Worker の機能を使用して行います。
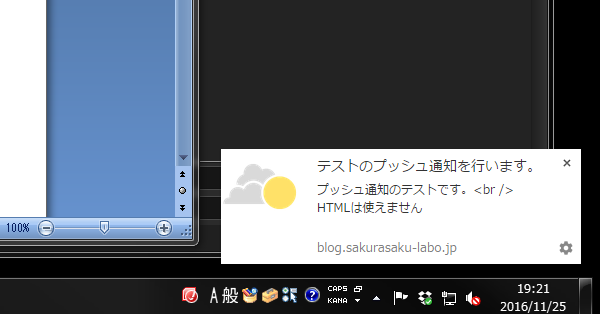
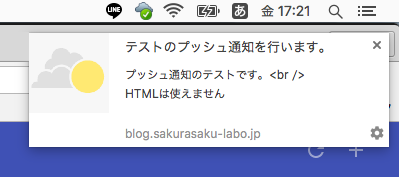
モバイルだけでなく、PCでもプッシュ通知を行う事が出来ます。
WINDOWSの場合は右下に、

MACの場合右上に出るようです。

AMPとの併用可
AMPはその特性上、機能を最小限に抑えるというコンテンツ制限のデメリットがありました。
PWAはAMPとは補完関係にあり、Service-Worker は AMPタグとしてもありますので、AMPにオフラインキャッシュやプッシュ通知を合わせて実装することでAMPのコンテンツ制限をカバーすることができるようになります。
※AMPにおける Service-Workerタグ:
<amp-install-serviceworker>
このように、PWAでできることをすべて実装すれば、かなりネイティブアプリに近い感覚で使用できるウェブサイトが実現します。
その際もあくまでウェブサイトであるため、「インストール不要」というメリットがあり、リリース/アップデート時のアプリストアの審査も不要になります。
また、ウェブサイトであるがゆえに、アプリのようにOSごとの個別対応が不要になる点も見逃せません。
ネイティブアプリにも、Android/ios の両方を同時に作れる Titanium や PhoneGap などがありますが、PWAも、HTML+Javascript で、既存のウェブ開発スキルの延長で実装できるため、通常のネイティブアプリよりも少ない工数でリリースできます。
PWAとブラウザ
PWAはその実装がブラウザに大きく依存します。
具体的にはここまでで何回も出てきている Service-Worker に対応しているかどうかがカギとなります。なお、ユーザが使用するブラウザが Service-Worker に対応していない場合、通常のウェブサイトとして表示されますので、その点は心配いりません。
さて、ブラウザの対応状況ですが、基本的にChrome,Firefox,Operaなどであれば Android/ios 問わず対応しています。(一部機能はAndroidのみであったり、Chromeではバージョン46以上などの制限はあります)
正し、日本で影響力の強いiphoneのメインブラウザであるSafariは Service-Workerに対応していません。
※参考:https://www.i3design.jp/in-pocket/2490
このSafariが対応していないという点は非常に大きいと思います。これはアプリを押したいAppleの仕様ともとれますが、いずれにせよ発表して1年近くたつPWAがあまり進んでいない状況の一翼を担っているのではないでしょうか。
まとめ
本稿ではウェブとアプリの両方のメリットをもっているPWAについて解説いたしました。
ストアに縛られず自由にリリース/更新できるアプリ、という響きはアプリ開発者には非常に強いインパクトを与えます。
すでに実装しているサイトの状況などを見ると、CVRの向上などがあるようで、決して見逃せない要素になりつつあり、Safari未対応を含めても選択肢に入る可能性があります。
これを機会にアプリの選択肢としてPWAも検討してみてはいかがでしょうか。
※参考:https://www.i3design.jp/in-pocket/2490
自社サイトの現状が気になる方は無料相談会へのお申込みを!
・うちのサイトはPWAをいれるべき?
・サイトの集客を伸ばすためには何から始めればいいの?
こんなお悩みをお持ちであれば是非無料相談会へお申込みください!
弊社のコンサルタントが現状や目標をヒアリングし、貴社のお悩みを解決いたします!









コメントはまだありません。