
Webサイトを検索エンジンに正しく理解してもらうためには、適切なアノテーションの設定が欠かせません。canonicalやhreflangタグなどのアノテーションタグを使わないと、検索エンジンはサイトの構造を正確に把握できず、重複コンテンツの誤認識やキーワード関連性の低下、多言語対応の失敗などSEO上の問題が発生してしまう可能性があります。特に、デバイス別にURLを設けているサイトやグローバルに展開をしている多言語サイトでは、アノテーションタグの設定が重要です。
本記事では、アノテーションタグの具体的な設定方法から、設定後の確認ポイントまでを、サイト構造別のケースごとにわかりやすく解説します。
アノテーションとは?
そもそもアノテーションとは、「注釈」や「注記」を意味する言葉です。AIやJAVA、YouTubeなどさまざまな分野で使われる用語ですが、SEO(検索エンジン最適化)の分野でも使われています。
このアノテーションは、SEOの文脈ではWebサイトのコンテンツに対して付与するデータを指します。具体的には以下のようなものが該当します。
rel=canonical
<link rel="canonical" href="https://www.example.com/" />
rel=alternate
1.hreflang属性
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
2.media属性
<link rel=" alternate" media="screen and (max-width:640px) " href=" https://example.com/sp/">
これらのアノテーションタグのうち、特にcanonicalとhreflangは、検索エンジンがWebサイトの構造を理解するのを助けるタグで、SEOの取り組みにおいて使われることが多くあります。
これらアノテーションを適切に設定することで、検索エンジンはサイトのコンテンツを正しくインデックスし、重複コンテンツの判定や多言語/国際対応サイトの処理を適切に行えるようになります。
なお、canonicalについては、こちらの記事も合わせてご確認ください。
アノテーションを実施するべきケース
アノテーションの設定は、特に以下の2つのケースで重要です。
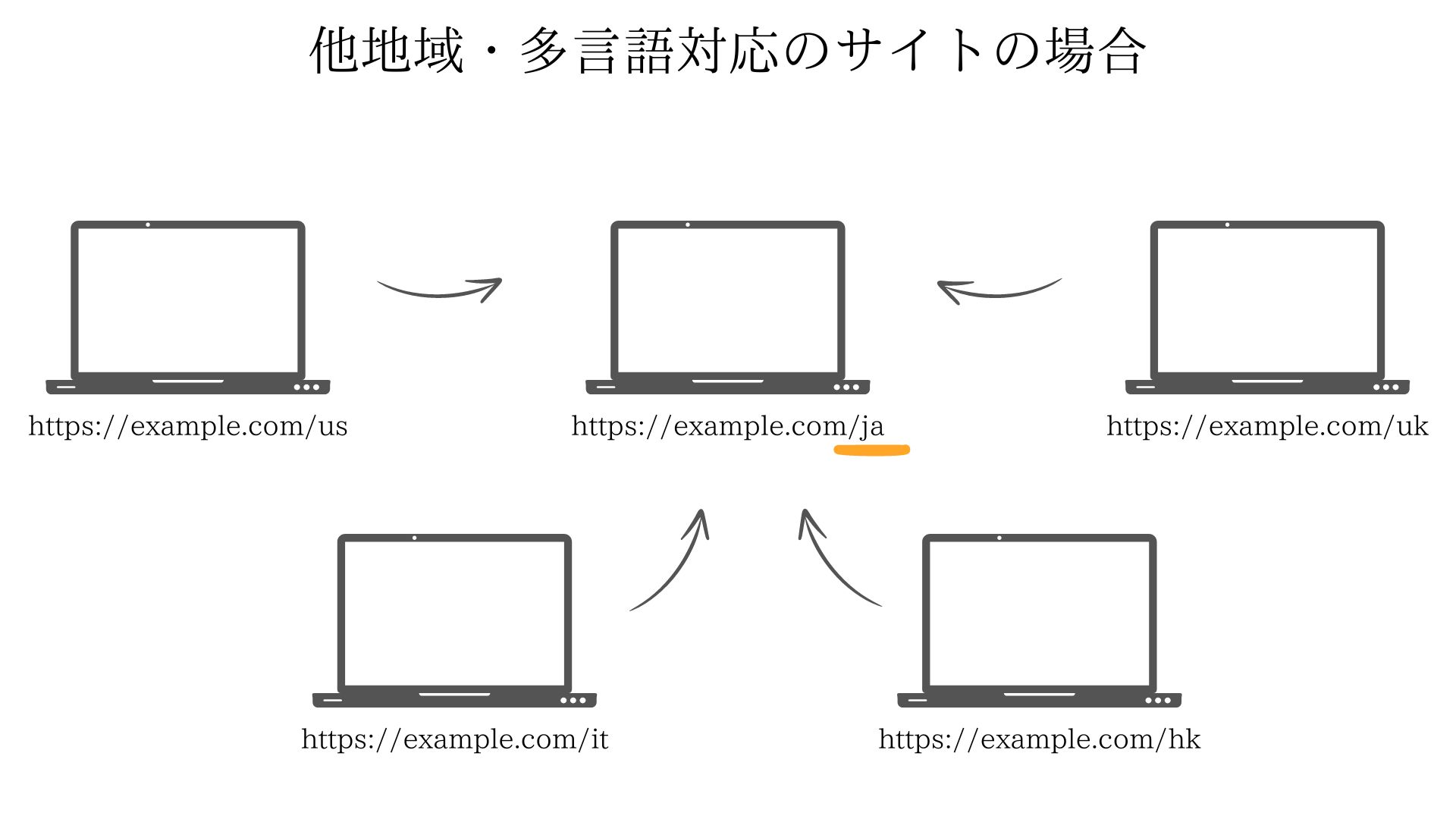
他地域・多言語対応のサイトの場合

複数の言語によるコンテンツを提供している国際対応サイトでは、hreflangタグが重要です。hreflangタグを使うことで、検索エンジンに各言語版のコンテンツと対象地域を伝えられます。これにより、ユーザーに適した言語での検索結果の表示が可能になります。
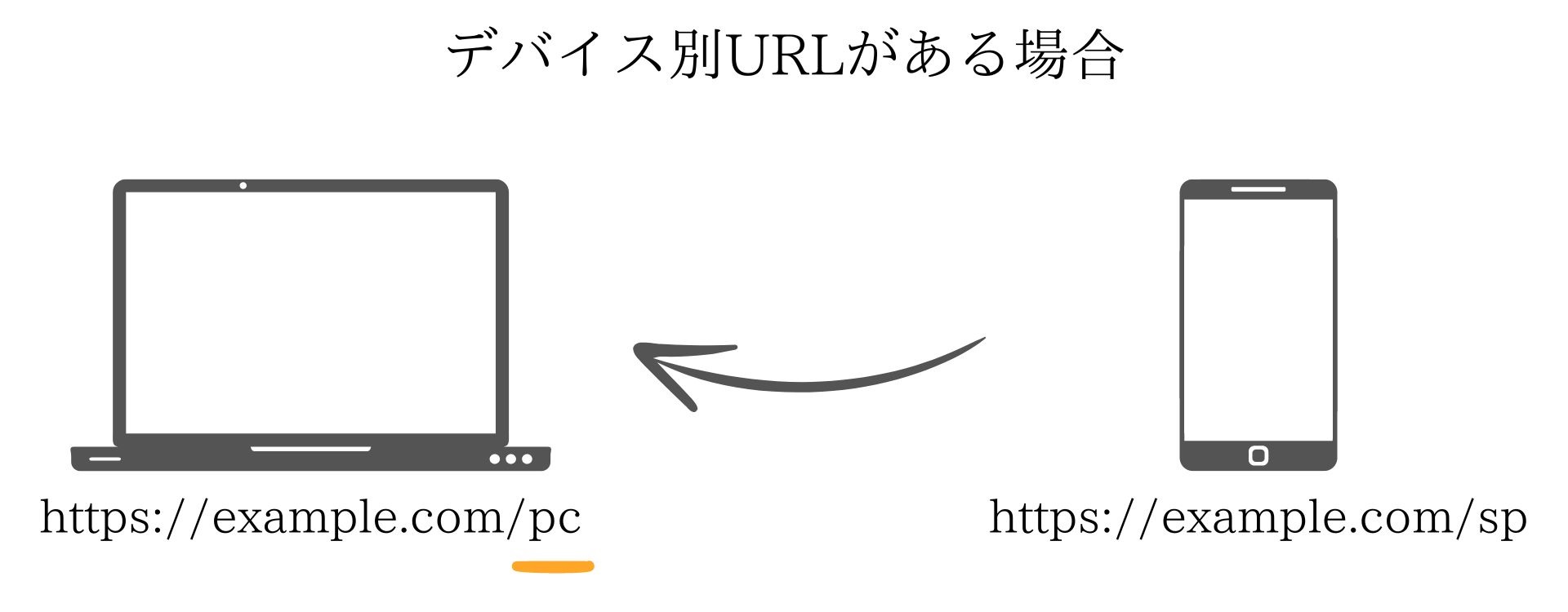
デバイス別URLがある場合

スマートフォンとPCで異なるURLを使い分けている場合、canonical タグを使ってそれらの関係性を明示します。これによって検索エンジンは正規のURLを特定し、適切にクロールとインデックスを行えるようになります。ただしスマートフォンとPCで異なるURLを使い分けることは推奨されません。詳細は後述します。
このように、デバイス別URLや多言語サイトという構造上の特性がある場合は、アノテーションタグの設定を検討する必要があります。適切なアノテーションがないとサイト構造が正しく検索エンジンに理解されない可能性が出てきます。
アノテーションを実施しないと起きること
アノテーションを適切に設定しないと、検索エンジンがWebサイトの構造を正しく理解できなくなり、SEOの面でも深刻な問題が発生する可能性があります。
- 他地域・多言語対応のサイトの問題
hreflangタグをうまく設定しないと、検索エンジンは地域や使用言語に適したコンテンツを適切に判別できません。そのため、日本ではうまくいっていても、海外ユーザーに対しては関連性の低いコンテンツが表示されるなどの問題が起きる可能性があります。
- クロールの非効率化と重複インデックス
canonical タグが適切に設定されていないと、検索エンジンはページの正規バージョンを特定できず、クロール回数が増えて非効率になります。さらに重複するコンテンツがインデックスされてしまうリスクも高まります。
なお、Google自身も公式でアノテーションの適切な設定を推奨しています。適切なアノテーションがなければ、検索結果の品質に悪影響を与えかねないためです。以下公式の情報なども併せてご確認ください。
【ケース別】アノテーションの設定方法
では、実際にここからはアノテーションの設定方法を紹介します。
他地域・多言語対応のサイトの場合
他地域・多言語対応のサイトではhreflangタグと組み合わせてcanonicalタグを設定する必要があります。
<link rel="canonical" href="https://example.com/ja/">
<link rel="alternate" hreflang="en" href="https://example.com/en/">
<link rel="alternate" hreflang="x-default" href="https://example.com/">
<!– 英語版 –>
<link rel="canonical" href="https://example.com/en/">
<link rel="alternate" hreflang="ja" href="https://example.com/ja/">
<link rel="alternate" hreflang="x-default" href="https://example.com/">
- 域語もhreflangに含める(zh-cn、zh-twなど)
- linkタグの順番は重要
- 同じhreflang属性値を複数設定しない
- hreflang の場合、canonicalもセットで使う
このように、サイトの構造に合わせてアノテーションタグを適切に設定することが肝心です。ミスがあると検索エンジンの理解を誤らせ、SEOに悪影響をおよぼすこともあります。一方で正しく設定すれば効率的なクロールとインデックス化が期待できます。
【注意】デバイス別URLがある場合
例えば、PCとスマートフォン用ページが別個のURLとして存在する場合、次のようにタグを張りあうことで正しく認識させることができます。
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://example.com/sp/ ">
<!– スマートフォン用ページ –>
<link rel="canonical" href="https://example.com/">
上記の例では、PCページではメディアクエリ (max-width: 640px) を使って、画面幅が640px以下の場合にスマートフォン用ページ https://example.com/mobile へのリンクを提供しています。逆にスマートフォン用ページでは、canonicalを使用して正しいURLを伝えています。
ただしこの方法は注意が必要です。Googleは以下の3つの方法をサポートしていますが、このうち、ここで紹介したタグが必要となる「別個のURL」での設定は基本的に推奨されていないためです。
そのため、新規でPCおよびスマートフォン用に別個のURLで作成しalternateで切り替える設定は、可能な限りするべきではありません。本サンプルは、どうしても避けられない場合、もしくはすでに採用済みの場合のみ使用してください。
アノテーション対応の確認方法
アノテーションの書き方がイメージできたところで、実際の確認方法についても見ていきましょう。
多言語サイトの確認方法
1.実際に各言語版ページにアクセスし内容を確認
- 想定した言語のコンテンツが表示されているか
- リンク構造やナビゲーションに問題がないか
2.検索エンジンでキーワード検索
- 適切な言語の検索結果が表示されるか
※Googleの場合、以下のように海外向けページを使うことで海外向けページの検索結果の確認が可能です。
(アメリカ)https://www.google.com/?gl=us
(イギリス)https://www.google.co.uk/?gl=gb
(イタリア)https://www.google.it/?gl=it
(ドイツ)https://www.google.de/?gl=de
(香港)https://www.google.com.hk/
デバイス別URLの確認方法
1.Google Search Consoleの「URL 検査」ツールを使う
- 正規URLとしてインデックスされているか確認
- スマホ用URLは代替ページとして認識されているか確認
まとめ
アノテーションは検索エンジンにサイトの構造と意図を伝える重要な手段です。適切にアノテーションを設定しないと、検索エンジンがコンテンツを正しく理解できず、SEOに悪影響をおよぼす可能性があります。
特にデバイス別URLや多言語サイトといった特殊な構造を持つ場合は、canonicalやhreflangタグの設定が重要です。具体的な設定方法を間違えないよう、ケースに応じて注意点を確認してください。
設定後はGoogle Search Consoleなどのツールを活用し、ページのインデックス状況やレンダリング結果、言語切り替えなどをしっかりと確認しましょう。アノテーションが想定通りに機能しているかをユーザー体験の観点からも確かめることが大切です。
アノテーションは実際にタグを触ることになります。設定ミスをすると影響が大きくなることがあるため、不安がある場合は、ぜひサクラサクマーケティング株式会社にご相談ください。サクラサクマーケティング株式会社では、コンサルティングを通じてさまざまなサポートが可能です。修正コードの作成も可能ですのでお気軽にご相談ください。
適切なアノテーションなくしてはSEOが成り立ちません。サイトがこれからも恒久的に検索で上位表示されるよう、アノテーションの重要性を理解し、確実に対応しましょう。