
構造化データとは、HTMLで書かれた情報が何を意味するのかを、検索エンジンやその他のクローラーに理解できるようタグ付けしたものです。
人間ならばWebページを見れば、その文字列が会社の名前であるとか、お問い合わせ電話番号であるとかがわかりますが、ロボットには理解することは困難です。
そこで、あらかじめ決められたフォーマットをもとに、そのような文字データ(data)をロボットにも理解できるよう構造化して(structured)記述したものが構造化データ(structured data)です。
ここでは、HTMLに構造化データを記述するメリットや記述のしかた、注意点などをまとめました。
動画でも解説していますので、ぜひこのブログと合わせてご覧ください。
構造化データはリッチスニペットを表示させるためにも用いられますが、この記事では構造化データ自体に焦点をあてています。
リッチスニペットについて詳しく知りたい方は以下の記事も参照ください。
リッチスニペットとは
構造化データを使うメリットデメリット
構造化データを使用するメリットは大きく2つあります。
- リッチスニペットが表示できること
- ページ内コンテンツがナレッジグラフに表示されること
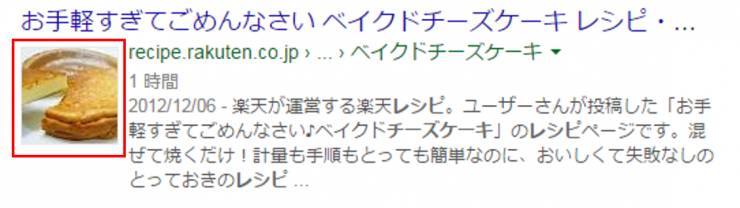
SEO的には、リッチスニペット表示によるクリック率向上効果が見込めるのではないでしょうか。
リッチスニペットは、検索結果画面に従来のページ概要を説明するテキスト文に加えて、価格や評価などを添えて、バリエーションに富んだ表現を添えるものです。

リッチニスニペットについて詳しく知りたい方は以下の記事を参照ください。
リッチスニペットとは
ナレッジグラフは特定のクエリで検索した際、検索結果画面の右に出てくるものです。
また、検索結果の最上部に表示されることもあり、こちらはアンサーボックスとも呼ばれます。

ナレッジグラフが表示されるのは、クエリに著名人や企業や地名などが含まれる場合です。また、その情報源として使われるのはGoogleは権威性が高い場合と明言しており、実際のところウィキペディアが多く用いられているようです。
そういうわけでナレッジグラフに関しては構造化データの恩恵は限定的といえるかもしれません。
なお、ナレッジグラフは特に企業などの場合、Google+の情報も多く用いられています。
必ずしも表示されるわけではありませんが、ユーザーの目に触れる機会が増えますのでまだ登録していない場合は登録することをお勧めいたします。
一方構造化データのデメリットとしては、記述することにより、多かれ少なかれソースを汚してしまい、またサイズを大きくします。
また、記述自体に工数を要しますし、検索エンジンの動向次第でそのメンテナンスも必要になります。
現在のところ、あくまで構造化データはプラスアルファのSEOととらえるのがよさそうです。
メリットデメリットを把握した上で導入するかどうかを検討するのがいいでしょう。
構造化データについてもっと詳しく

セマンティックウェブとは
構造化データについて深堀りする前に、セマンティックウェブという考えについて知っておいたほうがいいでしょう。
ウィキペディアでは以下のように説明されています。
セマンティック・ウェブ(英: semantic web)は W3C のティム・バーナーズ=リーによって提唱された、ウェブページの意味を扱うことを可能とする標準やツール群の開発によってワールド・ワイド・ウェブの利便性を向上させるプロジェクト。セマンティック・ウェブの目的はウェブページの閲覧という行為に、データの交換の側面に加えて意味の疎通を付け加えることにある。
https://ja.wikipedia.org/wiki/セマンティック・ウェブ
つまり、言葉がわかる人間であればウェブページを閲覧すればその内容・文脈・意図や単語の意味や他の単語との関連性を理解することができますが、ロボットにはそれができません。
そこで、ロボットにも理解できるようにしていこうというのがセマンティックウェブの考え方です。
構造化データによるマークアップはセマンティックウェブを実現するための1つの取り組みと言うことができます。
構造化データの概要
構造化データは、ある物事に関連する情報をロボットにもわかるように紐づけていきます。
たとえばある会社について構造化する際には、
その会社は
- 名前は○○で、
- 概要は○□○○で
- 設立者は○△で、
- 住所は□○で、
- 電話番号は××-○○-○○で、
- 企業ロゴは△○の画像で
- ウェブサイトURLは○□です
といった具合で情報をロボットに伝えています。
このように構造化された要素が増えていけば、ロボットも単語の理解がより進むことはもちろん、ウェブページの中で言及された文脈や、ほかの単語との対比がしやすくなると考えられます。
構造化マークアップはHTMLに直接記述します。
その際次の項目で示すように、ボキャブラリーとシンタックスというものを使います。
ボキャブラリーとシンタックス
構造化データにおけるボキャブラリーはマークアップする物事を定義するもの、シンタックスはそのマークアップの記述方式のことです。
それぞれイメージするならば、ボキャブラリー(vocabulary)は単語を集めた単語集、シンタックス(syntax)は単語の意味をロボットに伝えるための書き方を決めた文法書となるでしょうか。
ボキャブラリーとシンタックスには以下のようにいくつか種類があります
ボキャブラリー
Googleがサポートしているボキャブラリーは以下の2つです。
- data-vocabulary.org
- schema.org
このうち、data-vocabulary.orgはその機能をschema.orgに引き継いでおり、Googleのサポートが遅れていたパンくずリストにマークアップされているのを見かけるのがほとんどです。
先日パンくずリストも対応するようになりましたので、今から構造化マークアップを考えるのであれば、ボキャブラリーはGoogleが推しているschema.org一択でよいかと思います。
なお、すでに推奨からはずれてしまったボキャブラリーやシンタックスで構造化データを記述していて、リッチスニペット等の表示ができている場合は、現段階では急いで書き換える必要はないと考えています。
※余談その1
Googleはschema.orgやdata-vocabulary以外のボキャブラリーも認識できるようです。
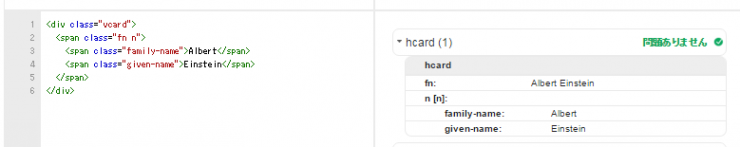
試しに、FOAF(Friend of a Friend)という、人物の構造化に特化したボキャブラリーで記述したHTMLを、構造化データをテストするための構造化テストツール(これについては後述します)に入れてみました。

ちゃんと認識されて問題ないと表示されました。
また、今年の年初くらいまではGoogleが表記例を紹介していたmicroformats(シンタックスの役割も兼ね備えたようなボキャブラリー)も正しく認識されます。

microformatsがGoogleの推奨からはずれてしまったのは、microformatsがschema.orgと組み合わせた記述ができないからだと考えられます。
それだけGoogleがschema.orgを推し進めていきたいということではないでしょうか。
そういうわけでGoogle対策について言えば、今後のマークアップに使うボキャブラリーはschema.orgをおすすめいたします。
※余談その2
Facebookなどの設定に必要なOGP(Open Gragh Protocol)もボキャブラリーです。
OGPは後で示すRDFaというシンタックスを用いて記述されています。
OGPはFacebook投稿の際の記事タイトル・画像・ディスクリプションなどを示すものですが、GoogleはOGPで記述された構造化データを使ってはいないようです。(つまりOGPを設定しているだけでは「記事」のリッチスニペットとして使ってくれない)
schema.orgとは
schema.orgはGoogle, Yahoo, microsoftの3社で策定を進めていたボキャブラリーの規格です。
Googleはもちろん、Microsoftが使っている検索エンジン、Bingにも有効なボキャブラリーのはずです。(Bingの対応がどの程度進んでいるかは深追いしていませんが…。)
いくつかのボキャブラリーに共通しますが、schema.orgでマークアップする際にはタイプ(型)とプロパティ(属性)を指定します。
さきほどボキャブラリーを単語集にたとえましたが、schema.orgに定義されている単語の中からマークアップに適切な単語(タイプ)を探し出し、さらに別の単語(プロパティ)を使ってタイプを説明するのです。
たとえばマークアップする対象が会社の場合、タイプは次のように選びます。
schema.orgでは大きなタイプのカテゴリとしてOrganization(組織・団体)のタイプがあり、その中でマークアップするものに最も近いタイプを選択します。
会社をマークアップする際は、Corporationを選択するのが最も適切です。
schema.orgにどのようなタイプがあるのかの一覧は下記にあります。
schema.orgタイプ一覧(日本語)※最新版でない可能性があります
ざっと見て階層の高いタイプを覚えておくとよいのではないでしょうか。
マークアップする機会の多いものにはOrgamozation, Place, Person, リッチスニペットに対応しているものには、Article, Productなどがあります。
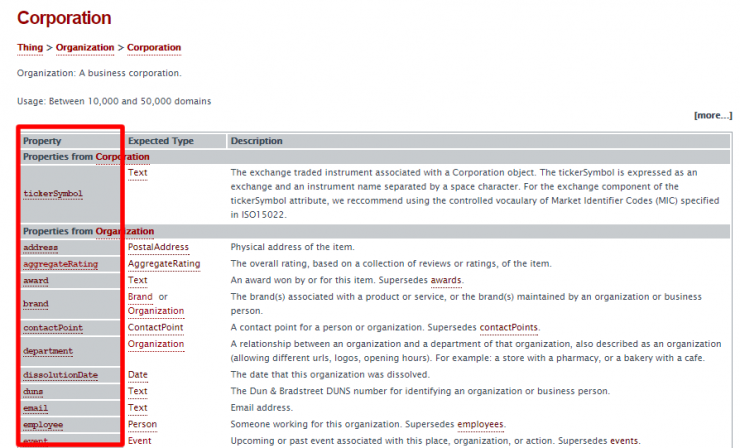
Corporatioのタイプに割り当てることができるプロパティはhttp://schema.org/Corporationに記載されています。
それを見ると、name(名前)、address(住所)、telephone(電話番号)などのプロパティがありますので、これらのうちマークアップできるものを構造化していくのです。
タイプを見る→各タイプのページに行き割り当てられるプロパティを確認→マークアップ、の流れです。
詳しい記述方法は記事の下のほうに記載しています。
ただ、schema.orgはボキャブラリーであり、単語集だけでは文章になりません。
構造化データの記述にはシンタックスも必要です。
シンタックスについては以下で解説します。
シンタックス
シンタックスは、構造化データがどのようなタイプについて記述されていて、各プロパティがどのような値をとっているか、その骨格(論理構造)を示すために必要なものです。
Googleは現在以下のシンタックスをサポートしています。
- microdata
- RDFa
- JSON-LD
Googleが最も推しているのはJSON-LDですが、どれを使ってもいいことになっています。
ではどれを使えばいいのでしょうか。
それぞれの特徴を使用例と合わせてご紹介します。
microdataとは
HTML5に独立した仕様で、HTML5でのみ用いることができます。
現状のマークアップには何ら問題はありませんが、W3Cの勧告は2013年10月で止まっているため、今後のことを考えるとRDFaやJSON-LDを選択したほうがよいかもしれません。
書き方の詳細は後述するとして、マークアップすると以下のような感じになります。
<div >
会社名:<span >サクラサクマーケティング</span>
住所:<span >
<span >150-0022</span>
<span >東京都</span>
<span >渋谷区</span>
<span >恵比寿南1-24-2 EBISU FORT 5F</span></span>
電話番号:<span content="+81367122480">03-6712-2480</span>
URL:<span >http://www.sakurasaku-marketing.jp/</span>
</div>
一方、ブラウザに表示されるのはこれだけです。
住所: 150-0022 東京都渋谷区恵比寿南1-24-2 EBISU FORT 5F
電話番号:03-6712-2480
URL:http://www.sakurasaku-marketing.jp/
多くのシンタックスと同様に、テキストを直接マークアップするのが特徴です。
当然のことながら、HTMLがごちゃごちゃしてしまいます。
RDFaとは
マークアップのしかたはmicrodataと似ていますが、microdataが使えるHTML5に加えて、XHTMLなどより広い言語で使用することができます。
GoogleはRDFaと表現していますが実際はRDFa Lite 1.1のことを指しているようです。
また、W3Cの推奨となっています。
<div vocab="http://schema.org/" typeof="Corporation">
会社名:<span property="name">サクラサクマーケティング</span>
住所:<span property="address" typeof="PostalAddress">
<span property="postalCode">150-0022</span>
<span property="addressRegion">東京都</span>
<span property="addressLocality">渋谷区</span>
<span property="streetAddress">恵比寿南1-24-2 EBISU FORT 5F</span></span>
電話番号:<span property="telephone" content="+81367122480">03-6712-2480</span>
URL:<span property="URL">http://www.sakurasaku-marketing.jp/</span>
</div>
記述はmicrodataと似通っています。
JSON-LDとは
まずはマークアップ例をご覧ください。
会社名:サクラサクマーケティング
住所:東京都渋谷区恵比寿南1-24-2 EBISU FORT 5F
電話番号:03-6712-2480
URL:http://www.sakurasaku-marketing.jp/
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "サクラサクマーケティング",
"address": {
"@type": "PostalAddress",
"postalCode": "150-0022",
"addressRegion": "東京都",
"addressLocality": "渋谷区",
"streetAddress": "恵比寿南1-24-2 EBISU FORT 5F"
},
"telephone": "+81367122480",
"URL": "http://www.sakurasaku-marketing.jp/"
}
</script>
microdataやRDFaが表示されるテキストに直接マークアップを行っていたのに対し、JSON-LDは、表示されるテキストとマークアップは別々に記述します。
ここにJSON-LDのメリットとデメリットがあります。
まずデメリットですが、多かれ少なかれファイルサイズが大きくなってしまいます。
上記例くらいならば気にするレベルではないでしょうが、たとえばBlogPosting(ブログ投稿)でマークアップする場合、articleBody(記事本文)のプロパティにはHTMLで表記した記事本文をもう一度記述することになります。
また、表示されるテキストと別の場所に記述するため、意図する意図しないにかかわらず、それらの内容が異なってしまう場合があります。
たまたま更新を忘れてしまった、という程度なら問題ないかもしれませんが、意図的・悪質なものだと問題となってきます。
事実、リッチスニペットを表示させるための構造化データに関して、悪質なものについてはサイト単位で表示させなくするなど、Googleは厳しいペナルティを課しています。
さらに、リッチスニペットに表示させたい場合、JSON-LDでのマークアップが対応していない場合があり、JSON-LD以外のシンタックスを使う必要があり、ページ内のシンタックスをJSON-LDだけで統一することができません。
Googleのリッチスニペットが対応していないのは、執筆現在(2015年9月)で製品(schema.org/Product)、レビュー(schema.org/Review)、ソフトウェアアプリ(schema.org/SoftwareApplication)が該当します。
一方メリットとしては、構造化マークアップが別の場所にあるため、HTMLを汚す必要がないことです。
また、マークアップを一か所にまとめることができるので、どのようなマークアップが施されたページなのか一目瞭然です。
GoogleはJSON-LDでのリッチスニペットにまだ対応できていないとはいえ、シンタックスとしてはJSON-LDを最も推奨しているようです。
ボキャブラリーとシンタックスの選び方まとめ

これまで見てきたように、ボキャブラリーやシンタックスにはそれぞれ特徴があります。
Googleだけを見るならばボキャブラリーはschema.org一択、シンタックスはmicrodata,RDFa,JSON-LDから三択ですが、どれを選ぶかは下記のように決めたらいいのではないでしょうか。
- リッチスニペットを表示させることができるものを選ぶ
- 自身のサイトの環境と相性のよいものを選ぶ
- コーディングやメンテナンスのしやすいものを選ぶ
- Google以外にも構造化データを読んでもらいたいロボットが対応しているものを選ぶ
また構造化データは複数の、1ページのHTML内に複数のボキャブラリーやシンタックスを混在させることも可能なようです。
たとえば同じデータを複数のボキャブラリーもしくは複数のシンタックスでマークアップをしたり、マークアップするデータごとにシンタックスやボキャブラリーを住み分けたりすることができます。
画一的にどれか1つに絞ることが難しい場合はそのような運用もよいかと思いますが、同じデータを複数の方法で構造化する場合には、シンタックスやボキャブラリーによって伝えている内容が異ならないよう注意を払う必要があるでしょう。
構造化データの書き方

構造化データをいきなり書き始めるのは難しいものです。
まずはお手本を参考にどのようにマークアップされているのを見るのが一番です。
とはいえ、基本的な書き方のルールは知っておいて損はありませんのでご紹介します。
microdataの書き方のルール
microdataはHTMLタグ(<>で囲まれた部分)の中に記述します。
RDFaと基本的によく似ています。
まず、初めのタグで使用するシンタックスを宣言します。
具体的には、タグの中に””と記述します。
divやspanやpタグが用いられることが多いようですが、
パンくずリストを設定する際にはol、ページ内でシンタックスを統一するならばbodyタグに記載することもあるようです
さらに、同じタグ内で使用するプロパティを宣言します。
ここではボキャブラリーとしてschema.orgを使います。
microdataでは、schema.orgのプロパティは、各プロパティごとのURLを記載します。
「会社」をマークアップする際の宣言は以下のようになります。
<div ></div>
上の1行でボキャブラリーとタイプは宣言できたので、次にプロパティを設定していきます。
Corporationのタイプページ(http://schema.org/Corporation)を見に行ってみると、そのタイプに使えるプロパティが掲載されています。

name(名前)、address(住所)、telephone(電話番号)、URL(サイトのURL)などがありましたのでこれらを使ってみることにします。
プロパティの使い方は、まずシンタックスを宣言したタグより下層のタグにてプロパティを指定します。
これまでタグ(ノード)を追加する必要がなかったとしても、構造化データの記述のためにはspanなどのタグを記述しなければいけないので少々面倒です。
プロパティの指定には=”プロパティ名”とします。
※検証できていませんが、タイプやプロパティの大文字小文字は区別されている可能性があるので、schema.org公式の通り使うことをお勧めいたします。
プロパティを指定したら、マークアップしたい文字列をタグで囲います。
以下は「会社の名前はサクラサクマーケティングですよ」という構造化データです。
<div >
<span >サクラサクマーケティング</span>
</div>
同様にしてほかのプロパティもマークアップすると以下のようになります。
<div >
会社名:<span >サクラサクマーケティング</span>
住所:<span >東京都渋谷区恵比寿南1-24-2 EBISU FORT 5F</span>
電話番号:<span content="+81367122480">03-6712-2480</span>
URL:<span >http://www.sakurasaku-marketing.jp/</span>
</div>
タイプ(Corporation)を親として、プロパティ(nameやaddressなど)を子とする親子関係ができているのがわかります。
子どもの集まりで親の内容をロボットに対して説明しているのです。
このように構造化データは親子関係を作るのが基本です。
ちなみに、電話番号の部分では、ユーザーには日本で一般的な表記である、”047-460-3156″を見せていますが、構造化データとしてロボットには国際電話番号表記である”+81367122480″を見せることで、どちらにもわかりやすく誤解がないようにしています。
ユーザーに見せる内容とロボットに見せる内容が異なっていますが本質は同じことで、構造化データを悪用しているわけではありません。
注意点として、上記例のように、構造化するデータでないもの(「会社名:」などの文字列)はマークアップしないようにします。
これは余計な文字列をマークアップしないことで、ロボットに対して正確に内容を伝えるためです。
実際にはブラウザでの見た目の都合もあるでしょうから、対応が煩雑になることもあるかもしれません。
ひとまずここまでのマークアップでも問題ないのですが、もう少しできることがあります。
プロパティによっては、文字列ではなくタイプを指定し、子どもの子ども(要するに孫)を持つことができます。
そして、その孫によって子どもをさらに詳しく説明するのです。
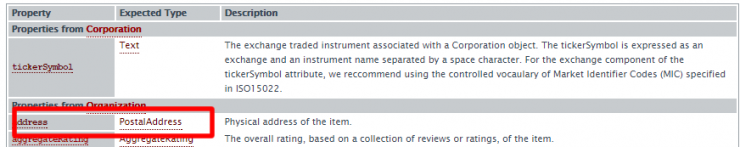
http://schema.org/Corporation のaddressプロパティの右、Expect Typeの項を見てください。
PostalAddressと書かれているのがわかります。

これはaddressプロパティに、文字列はもちろん、PostalAddressというタイプを指定することができる、という意味で、addressをさらに構造化して詳しく記述することが可能です。
プロパティにタイプを指定する場合は、再びボキャブラリーとタイプの宣言( =”○○”)が必要です。
さて、PostalAddressはタイプですので、http://schema.org/PostalAddress のページに行ってみます。
すると、プロパティとして”postalCode”や”addressRegion”などがありますので、これらのプロパティの値を指定します。
子どもと孫の部分だけ抜き出すと以下のように記述されます。
<span >
<span >150-0022</span>
<span >東京都</span>
<span >渋谷区</span>
<span >恵比寿南1-24-2 EBISU FORT 5F</span>
</span>
1つ前の例では、addressは1つの文字列をマークアップしていただけでしたが、
この例では子であるプロパティ”address”に、”postalCode”や”addressRegion”などさらに子どもができました。
子どもができたことで、郵便番号を追加でき、住所も都道府県や市町村の部分が明確になりました。
このように構造化・階層化することで、さらに詳細なマークアップが可能になります。
Corporationのプロパティに”employee”(社員)を追加してmicrodataの例を終わりにします。
同じプロパティは複数回問題なく使うことができます。
※employeeプロパティにはPersonタイプをあててさらに詳細なマークアップをすることもできるのですが、ここでは手抜きして省略します。
<div >
会社名:<span >サクラサクマーケティング</span>
住所:<span >
<span >150-0022</span>
<span >東京都</span>
<span >渋谷区</span>
<span >恵比寿南1-24-2 EBISU FORT 5F</span></span>
電話番号:<span content="+81367122480">047-460-3156</span>
URL:<span >http://www.sakurasaku-marketing.jp/</span>
社員:<span >一見卓矢</span>、
<span >上嶋卓哉</span>ほか
</div>
RDFaの書き方のルール
RDFaの書き方も基本的にmicrodataと同じ構造です。
microdataでは、シンタックスとタイプの宣言→プロパティ指定の流れでした。
RDFaでは、vocab=”http://schema.org/” と記述することでシンタックス(と同時にボキャブラリーであるschema.org)を宣言し、typeof=”○○”でタイプを宣言します。
<div vocab="http://schema.org/" typeof="Corporation">
子としてのプロパティはproperty=”△△”で行います。
子としてタイプを持つことができる場合があるのも、microdataの場合と一緒です(正確には、これはボキャブラリーであるschema.orgの仕様です)。
以下ではmicrodataでの例と同じ内容を示していますので比べてみてください。
<div vocab="http://schema.org/" typeof="Corporation">
会社名:<span property="name">サクラサクマーケティング</span>
住所:<span property="address" typeof="PostalAddress">
<span property="postalCode">150-0022</span>
<span property="addressRegion">東京都</span>
<span property="addressLocality">渋谷区</span>
<span property="streetAddress">恵比寿南1-24-2 EBISU FORT 5F</span></span>
電話番号:<span property="telephone" content="+81367122480">047-460-3156</span>
URL:<span property="URL">http://www.sakurasaku-marketing.jp/</span>
社員:<span property="employee">一見卓矢</span>、
<span property="employee">上嶋卓哉</span>ほか
</div>
RDFaの書き方は、上のmicrodataの説明を
「 =”http://schema.org/○○”」→「vocab=”http://schema.org/” typeof=”○○”」
「=”△△”」→「property=”△△”」
と置換してもらえればOKです。
JSON-LDの書き方のルール
JSON-LDは先述のとおり、表示される文字列とは別の場所に記述します。
また、ソース内の場所もheadやbodyの中など、任意の場所に置くことができます。
JSON-LDのマークアップは下に示すようにscriptタグの中に記述します。
scriptタグとなっていますが、Javascriptなどが実行されるわけではなく、JSON-LDを使う際の決まりです。
JSON-LDでマークアップしたかたまりを、JSONオブジェクトと呼びます。
1つのscema.orgのタイプに1つのJSONオブジェクトが相当すると考えてよいと思います。
JDONオブジェクトは中カッコ{}で囲みます。
<script type="application/ld+json">
{
}
</script>
JSONオブジェクトの中身について話を進めていきます。
JSON-LDでは、:(コロン)で区切られた左側にkey、右側にvalueを記述し、対応させながら記述します。
"@context": "http://schema.org",
"@type": "Corporation",
まずは@contextでボキャブラリー、@typeでタイプの宣言です。
contextとtypeの前には@がついていますが、このようなkeyは特にkeywordと呼ばれるようです。
keywordはひとまずこの2つだけ押さえておけば問題ありません。
さらに、keyword以外にkeyとするものはschema.orgのプロパティとなることが多いです。
各key(keyword)やvalueは””(ダブルクオーテーション)で囲み、コロンとの間を半角1マス分空けておきます。
さらに、keyとvalueの対が後に続く場合、半角カンマを必ず入れます。
このカンマのありなしでJSON-LDが正しく読まれないことが多いので注意してください。
宣言が終わっているのであとはプロパティとその値を記述していくだけです。
ざっと追加した例を示します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "サクラサクマーケティング",
"address": "東京都渋谷区恵比寿南1-24-2 EBISU FORT 5F",
"telephone": "+81367122480",
"employee" : "一見卓矢",
"URL": "http://www.sakurasaku-marketing.jp/"
}
</script>
ここで、microdataやRDFaで示したように、addressプロパティはPostalAddressタイプという子どもを持つことができます。
JSON-LDではembedと呼ばれる仕組みで表現します。
embedする際には、valueとしてJSONオブジェクトを指定します。
つまり、addressプロパティがkey、PostalAddressタイプのJSONオブジェクトがvalueとなります。
JSONオブジェクトは{}で囲む決まりがあったことを思い出してください。
"address": {
"@type": "PostalAddress",
"postalCode" : "150-0022",
"addressRegion": "東京都",
"addressLocality": "渋谷区",
"streetAddress": "恵比寿南1-24-2 EBISU FORT 5F"
}
“恵比寿南1-24-2 EBISU FORT 5F”は最後のvalueで、このJSONオブジェクトの中で後に続くものがないのでカンマは入れません。
ちなみに、embedされたJSONオブジェクトの中では、@contextによるボキャブラリーの宣言や、@typeによるタイプの宣言は省略可能なようです。
これは、タイプはkeyであるプロパティによって限定されるためで、上記の例で言えば、addressプロパティが子とできるタイプはpostalAddressだけなので、自明である「 “@type”: “PostalAddress”,」の一行は省略しても認識されます。
ただし、プロパティによっては複数のタイプから選んで子として指定できるものもあるため、正確を期すために記述しておいたほうが無難です。
embedのほかに知っておいたほうがいいこととして、arrayがあります。
microdataやRDFaの記述では、同じプロパティを2回登場させることができました。
<span property="employee">一見卓矢</span>、
<span property="employee">上嶋卓哉</span>
ところが、JSON-LDでは同じように”employee”のkeyを2回登場させて記述をしても正しく認識してくれません。
こういうときに、valueをarrayによって書き連ねるのです。
arrayは、大カッコ[]で囲みます。
"employee" : ["一見卓矢", "上嶋卓哉"],
このままでもいいのですが、schema.orgのemployeeプロパティはPersonタイプを子どもにすることができるので、これを利用するとarrayの中にJSONオブジェクトを書き連ねることもできます。
Personタイプにあてることができるnameとemailプロパティを使って記述してみます。
"employee" : [
{
"@type" : "Person",
"name" : "一見卓矢",
"email" : "ichimi@sakurasaku-marketing.jp"
},
{
"@type" : "Person",
"name" : "上嶋卓哉",
"email" : "ueshima@sakurasaku-marketing.jp"
}
],
このように、embedとarrayを駆使すると、下記のような詳細な構造化も可能になります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "サクラサクマーケティング",
"address": {
"@type": "PostalAddress",
"postalCode" : "150-0022",
"addressRegion": "東京都",
"addressLocality": "渋谷区",
"streetAddress": "恵比寿南1-24-2 EBISU FORT5F "
},
"telephone": "+81367122480",
"employee" : [
{
"@type" : "Person",
"name" : "一見卓矢",
"email" : "ichimi@sakurasaku-marketing.jp"
},
{
"@type" : "Person",
"name" : "上嶋卓哉",
"email" : "ueshima@sakurasaku-marketing.jp"
}
],
"URL": "http://www.sakurasaku-marketing.jp/"
}
</script>
構造化データテストツール
構造化データを記述したら構造化テストツールで正しくマークアップできているかを確認してください。
タグをコピペしてチェックができるほか、公開されているページURLを入力することで確認ができます。
文法の間違いやプロパティの不足などエラーが出ていないか、構造化データの構成がおかしくないか、など確認してください。
構造化データを入れたはずなのに「構造化データが存在しません」と言われた場合は記述が間違っているか、宣言部分が抜けています。
microdataやRDFaならやvocab=”http://schema.org/”を含むタグ、JSON-LDなら「<script type=”application/ld+json”>」を入れてテストするようにしてください。
ページを公開すれば、そのうちGoogleのクローラーが回ってきてそのページをインデックスします。
構造化データがHTMLに正しく記述されていれば自動的に認識し、リッチスニペットの表示などに使われたりします。
その際、特に申請などは必要ありません。
Search Consoleで構造化データを監視

構造化されたHTMLを公開した後は、Googleの仕様変更やリッチスニペットが表示されているか、またマークアップ内容が正しく維持されているかなどを管理していく必要があります。
Search Consoleに登録していれば、サイト内で認識されている構造化データの状況を見ることができます。
Search Consoleの「検索のデザイン」 > 「構造化データ」から確認できます。
定期的に監視して、不具合がないかどうか確認することをおすすめいたします。
ここではSearch Consoleに表示されるエラーについて解説します。
「このサイトでは構造化データが見つかりません。」と表示される場合
いくつか理由が考えられます。
そもそも構造化データを入れていない
構造化データのことを知らない方はこの記事をざっと流し読みしてみてください。
構造化データのもっとも大きなメリットはリッチスニペットが表示できることです。
リッチスニペットについて知りたい方は以下の記事も読んでみてください。
リッチスニペットとは
ページ内の構造化データが間違っている
記述した構造化データが間違っていて、ロボットが構造化データだと認識できていない可能性があります。
宣言文の記述など正しくされていますか?
もう一度更新したページを構造化テストツールでチェックしてみてください。
構造化データを入れたページにGoogleがアクセスできていない
robots.txtなどで、検索エンジンのアクセスを拒否していないか確認してみてください。
また、単にインデックスが更新されていない可能性もありますので次の項を参照ください。
Googleが構造化データを入れて更新されたページをまだクロールしていない
ページの更新後Googleに認識されるまでにはサイトやページにもよりますが時間がかかります。
更新されたページをGoogleが見に来たかどうかは以下の手順で確認できます。
「info:(更新したページURL)」でGoogle検索し、「Googleに保存されているキャッシュ」をクリック。
ページ上部に取得された時間が書かれているので、更新した日時より後かどうか確認します。
なお、表示されている時間はグリニッジ標準時(日本時間より9時間遅い)ので、9時間をプラスしてください。
インデックスされてからSearch Consoleへの反映も時間がかかることが考えられますのでもう少し待ってみてください。
「エラーが発生したアイテム」がある場合
いくつかの理由が考えられます。
そもそも構造化データの記述をした覚えがない場合
wordpressなどのCMSで、テーマやプラグインを導入した場合に、それらの中に構造化データが記述されていて、次の項目で示すように構造化データの必須プロパティが満たされていない可能性が高いです。
対応としては、まず構造化データテストツールやソースを見ることで構造化データが記述されている個所を特定します。
次に、以下のいずれかの方法で問題を解決します。
- 次項で示すようにプロパティの条件を満たすように修正する
- 構造化マークアップを削除する
- そもそもテーマやプラグインの導入を見送る
- そのまま放置する
なお、構造化データの記述は検索順位に関係ないとは言われていますので、エラーをそのままにしていても悪影響は考えにくいのですが、その確証はありません。
必須プロパティが記述されていない
「エラーが発生したアイテム」をクリックしてみてください。
たいていの場合、「○○がありません」と表示されているのではないでしょうか。
○○はプロパティを指しています。
エラー項目をクリックしてみてください。
構造化データテストツールのように、構造化データの骨格が示されます。
この中でエラーに表示されているプロパティが足りていないのです。
HTMLに該当するマークアップを入れてみて、再インデックスされるのを待ってみましょう。
なお、構造化データテストツールでは問題ありませんと表示されていても、Search Consoleではプロパティ不足でエラーが出ることがあります。
これはテストツールとSearch Consoleで必須プロパティの判定が異なるからだと考えられます。
結局どちらを信用していいのかは判断がつきませんので、どちらでもエラーにならないよう記述しておくことをおすすめいたします。
リッチスニペットを表示させることが目的なのであれば、同じシンタックス・ボキャブラリーを使っている他のサイトがどのようにマークアップしているかをチェックすることもおすすめです。
テストツールではエラーが出るものの、リッチスニペットの表示ができている例を多く見つけられるはずです。
構造化データまとめ
構造化データを用いてHTMLを記述すると、リッチスニペットなどによって人がウェブページの内容を理解しやすくなるほか、ロボットにも内容を的確に伝えることができるようになります。
とはいえ、構造化データを使わない場合に比べて設置や管理コストも増えますので、その工数に見合う価値があるかどうかで判断するのがよいのではないでしょうか。









コメントはまだありません。